标签:har The client parent 方便 根据 current ros tom
基本概念
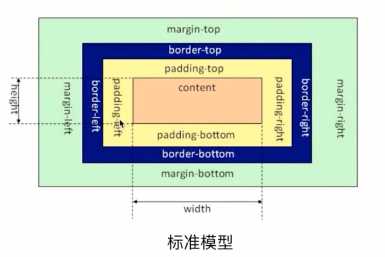
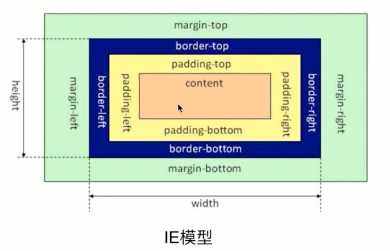
盒模型的组成大家肯定都懂,由里向外 content,padding,border,margin
盒模型有两种:标准盒模型,IE模型


从上图不难看出在标准盒模型中,盒模型的宽高只是 内容(content)的宽高。
而在IE模型中盒模型的宽高是内容(content) + 填充(padding) + 边框(border)的总宽高。
CSS如何设置两种模型
/* 标准模型 */ box-sizing: content-box; /* IE模型 */ box-sizing: border-box;
JS获取宽高
通过JS获取盒模型对应的宽和高,有以下几种方法:
为了方便书写,以下用dom来表示获取的HTML的节点。
1、dom.style.width/height
这种方式只能取到dom元素内联样式所设置的宽高,也就是说如果该节点的样式是在style标签中或外联的CSS文件中设置的话,通过这种方法是获取不到dom的宽高的。
2、dom.currentStyle.width/height
这种方式获取的是在页面渲染完成后的结果,就是说不管是哪种方式设置的样式,都能获取到。
但这种方式只有IE浏览器支持。
3、window.getComputedStyle(dom).width/height
这种方式的原理和 2 是一样的,这个可以兼容更多的浏览器,通用性好一些。
4、dom.getBoundingClientRect().width/height
这种方式是根据元素在视窗中的绝对位置来获取宽高的。
5、dom.offsetWidth/offsetHeight
这个就没什么好说的了,最常用的,也是兼容性最好的。
边距重叠
什么是边距重叠
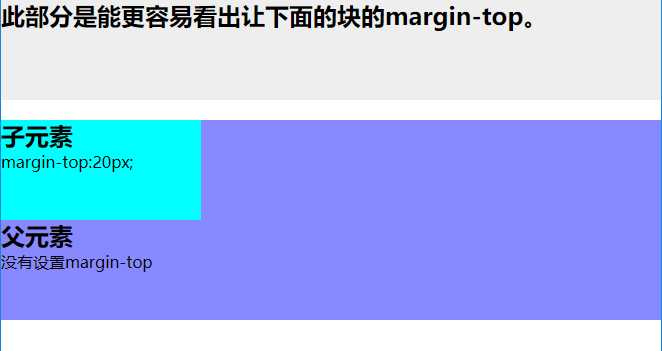
如下图,父元素没有设置margin-top,而子元素设置了margin-top:20px;可以看出,父元素也一起有了边距。

代码如下
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style> 7 *{ 8 margin:0; 9 padding:0; 10 } 11 .demo{ 12 height:100px; 13 background: #eee; 14 } 15 .parent{ 16 height:200px; 17 background: #88f; 18 } 19 .child{ 20 height:100px; 21 margin-top:20px; 22 background: #0ff; 23 width:200px; 24 } 25 </style> 26 </head> 27 <body> 28 <section class="demo"> 29 <h2>此部分是能更容易看出让下面的块的margin-top。</h2> 30 </section> 31 <section class = "parent"> 32 <article class="child"> 33 <h2>子元素</h2> 34 margin-top:20px; 35 </article> 36 <h2>父元素</h2> 37 没有设置margin-top 38 </section> 39 </body> 40 </html>
边距重叠解决方案(BFC)
首先要明确BFC是什么意思,其全英文拼写为Block Formatting Context 直译为“块级格式化上下文”。
BFC的原理
1、内部的box会在垂直方向,一个接一个的放置。
2、每个元素的margin box的左边,与包含块 border box 的左边相接触(对于从左往右的格式化,否则相反)。
3、box垂直方向的距离由margin决定,属于同一个bfc的两个相邻box的margin会发生重叠。
4、bfc的区域不会与浮动区域的box重叠。
5、bfc是一个页面上的独立的容器,外面的元素不会影响bfc里的元素,反过来,里面的也不会影响外面的。
6、计算bfc高度的时候,浮动元素也会参与计算
怎么创建bfc
1、float属性不为none(脱离文档流)
2、position为absolute或fixed
3、display为inline-block,table-cell,table-caption,flex,inline-flex
4、overflow不为visible
5、根元素
应用场景
1、自适应两栏布局
2、清除内部浮动
3、防止垂直margin重叠
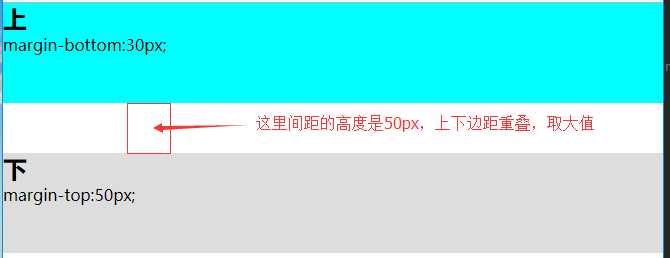
看一个垂直margin重叠的例子
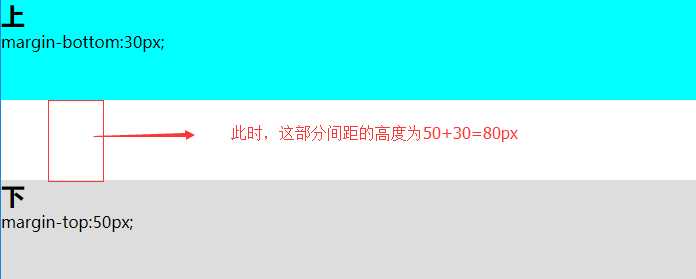
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style> 7 *{ 8 margin:0; 9 padding:0; 10 } 11 .top{ 12 background: #0ff; 13 height:100px; 14 margin-bottom:30px; 15 } 16 .bottom{ 17 height:100px; 18 margin-top:50px; 19 background: #ddd; 20 } 21 </style> 22 </head> 23 <body> 24 25 <section class="top"> 26 <h1>上</h1> 27 margin-bottom:30px; 28 </section> 29 <section class="bottom"> 30 <h1>下</h1> 31 margin-top:50px; 32 </section> 33 34 </body> 35 </html>

用bfc可以解决垂直margin重叠的问题
关键代码:
1 <section class="top"> 2 <h1>上</h1> 3 margin-bottom:30px; 4 </section> 5 6 <!-- 给下面这个块添加一个父元素,在父元素上创建bfc --> 7 <div style="overflow:hidden"> 8 <section class="bottom"> 9 <h1>下</h1> 10 margin-top:50px; 11 </section> 12 </div>

标签:har The client parent 方便 根据 current ros tom
原文地址:https://www.cnblogs.com/haishen/p/9810168.html