标签:XML 异步处理 使用 发送 rip 运行 体验 语言 图片
ajax是什么?
①ajax(asynchronouse javascript and xml)异步的javascript和xml。
②ajax技术包含了七种技术(javascript xml css xstl dom xhtml xmlHttpRequest),ajax是一个粘合剂。
传统的客户端和服务器响应方式
1.数据是整体提交
2.整个页面有刷新
3.用户体验不好
4.占带宽(最要命,4:1)
③ajax是一个与服务器端语言无关的技术,即可以用在(php, java ee,.net)。
④ajax可以给客户端返回三种格式数据(文本格式,xml,json格式)
json是原生态数据,非常好用。
⑤无刷新数据交换技术有以下:flash,java applet,框架,iframe,ajax
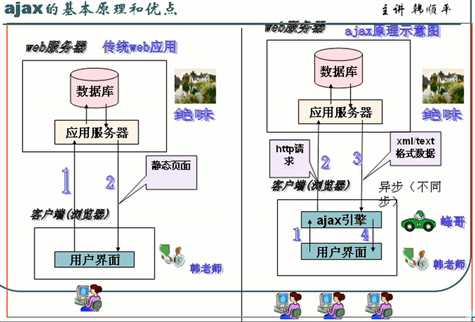
ajax运行原理示意图:
传统的请求方式:
一个请求对应一个响应,他们是同步机制。
使用ajax
在发送请求时,会创建一个ajax引擎对象(xmlHttpRequest),ajax引擎对象向服务器发送http请求,服务器会响应ajax引擎对象。http响应有三种数据(文本格式,xml,json格式)。
为什么可以异步处理?

ajax用于:

1.动态加载数据,按需取得数据。
如果不使用ajax,加载省市县乡镇会非常要命。
使用了ajax可以动态加载数据。
2.改善用户体验。
3.电子商务
4.访问第三方服务
5.数据的局部刷新。
ajax在什么地方用得多。
ajax经典案例--无刷新验证用户名
标签:XML 异步处理 使用 发送 rip 运行 体验 语言 图片
原文地址:https://www.cnblogs.com/liaoxiaolao/p/9812954.html