标签:ima html orm 9.png inf 容器 for 相对 content
它们的默认值通常是 block 或 inline 。
一个 block 元素通常被叫做块级元素。一个 inline 元素通常被叫做行内元素。
块级元素block
div 是一个标准的块级元素。一个块级元素会新开始一行并且尽可能撑满容器。
其他常用的块级元素包括 p 、 form 和HTML5中的新元素: header 、 footer 、 section 等等。
行内元素inline
span 是一个标准的行内元素。
一个行内元素可以在段落中 <span> 像这样</span> 包裹一些文字而不会打乱段落的布局。
a 元素是最常用的行内元素,它可以被用作链接。














解决方法先搁置。。。。。。。。。。。。。。。



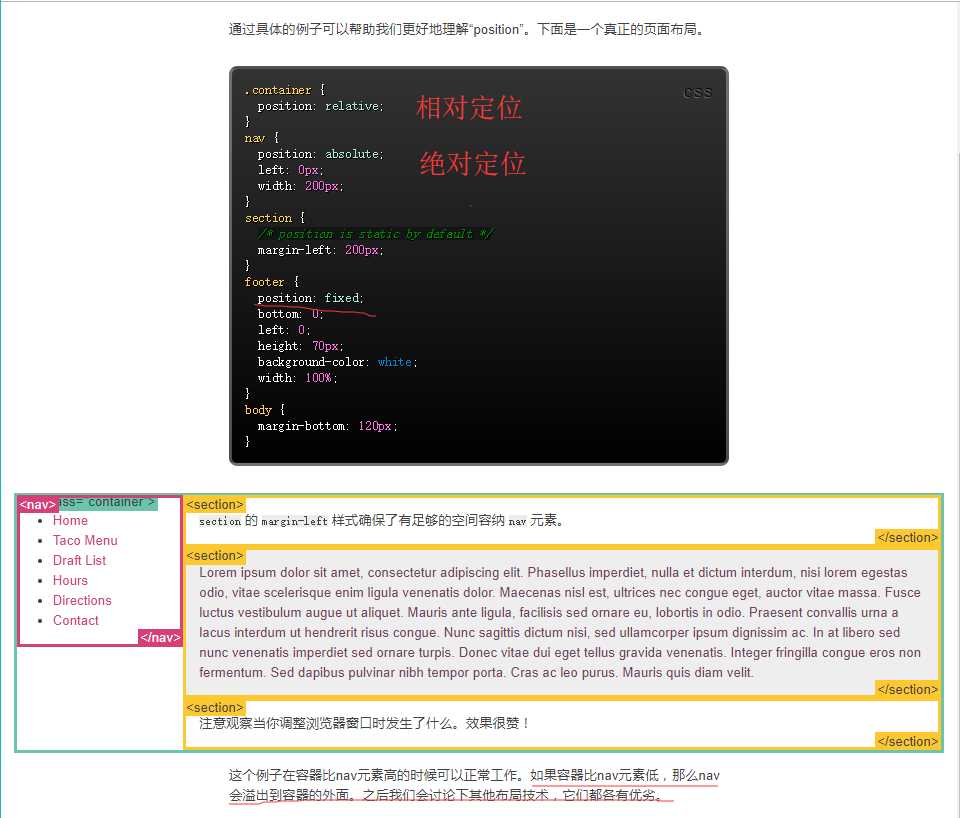
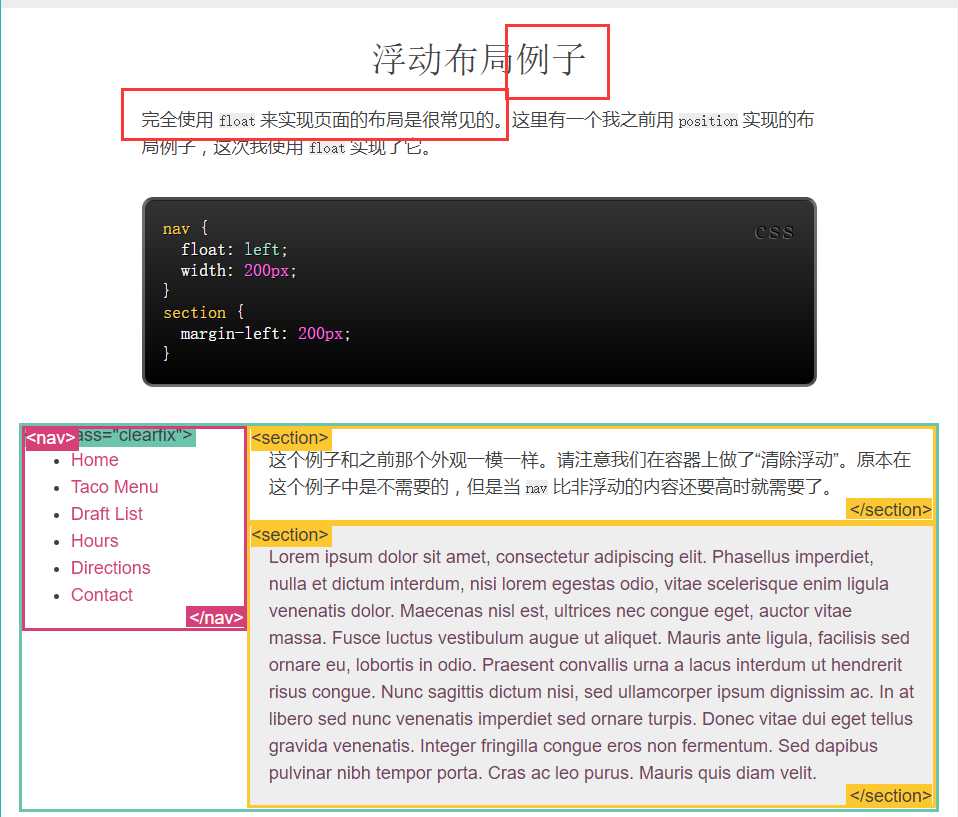
container在nav中,相对于它相对定位。。。。。。虽然我在不知道我在备注些什么、









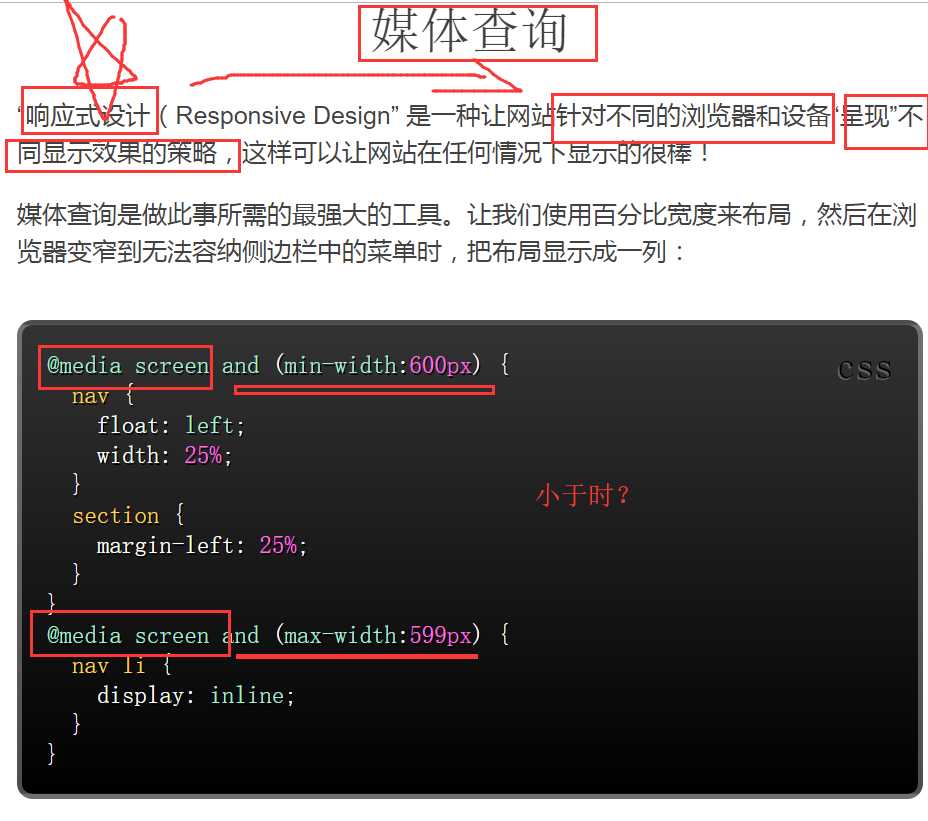
大于时?


标签:ima html orm 9.png inf 容器 for 相对 content
原文地址:https://www.cnblogs.com/carry-2017/p/9813115.html