标签:elements inf doc margin pos round bubuko tag 实现原理
滚动效果通过setInterval定时函数去实现的,setInterval定时让ul每过一段时间就移动,移动其实是left的值在变大,让ul移动的必须让这个div是绝对定位的,这样left属性就会起效果,然后让div的left值越来越大,这样ul就在移动。实现移动后复制ul,让后面的1234隐藏起来,这样当前面的方块1消失,会从后面的方块1里出现,但是当后面的方块全走完,发现看不到滚动。这里就需要我们做一些处理了,当后面的方块1滚到最左边的时候,前面的1234其实是全消失了的。这时我们就把方块重头再滚,每当后面的方块1滚动最左边就相当于重置,这样就实现了无限滚动了
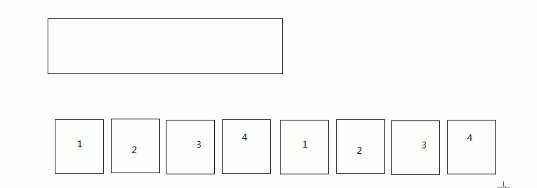
实现原理的草图

代码如下
<html>
<head>
<title></title>
</head>
<style>
*{
margin:0px;
padding:0px;
}
#div1{
height:100px;
width:400px;
margin-left:100px;
position:relative;
background:black;
overflow:hidden;
}
#div1 ul{
left:0px;
top:0px;
position:absolute;
}
#div1 ul li{
float:left;
width:100px;
height:100px;
background:yellow;
list-style:none;
//border:1px solid #ccc;
}
</style>
<script>
window.onload=function(){
var oDiv=document.getElementById(‘div1‘) //获取到div
var oUl=oDiv.getElementsByTagName(‘ul‘)[0] //获取到ul
oUl.innerHTML=oUl.innerHTML+oUl.innerHTML //实际上是把ul内容复制了一份,会出现8个li,复制出来的li隐藏超出了div的长度,隐藏起来了
oUl.style.width=oUl.offsetWidth+oUl.offsetWidth //把ul长度设置为2倍,因为复制了ul
setInterval(function(){
if(oUl.offsetLeft<=-oUl.offsetWidth/2){ //当最后方块1滚动最左边的时候,就把ul还原,重新滚动,这是实现无限滚动最重要的判断
oUl.style.left=‘0‘;
}
oUl.style.left=oUl.offsetLeft-2+‘px‘ //每过40毫秒left值减2,这样就会一直往左移动
},40)
}
</script>
<body>
<div id="div1">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
</body>
</html>
标签:elements inf doc margin pos round bubuko tag 实现原理
原文地址:https://www.cnblogs.com/superCwen/p/9813280.html