标签:webp regexp tor icp url mod exp inf css
webpack4.2版本 在没有写配置的时候 直接打包一个文件 如果是在本地安装 需要将文件目录进入到安装包的bin文件 然后执行webpack
比如 node_modules\.bin\webpack src/entery.js 就会生成一个list文件夹 里面的main.js 就是打包好的文件
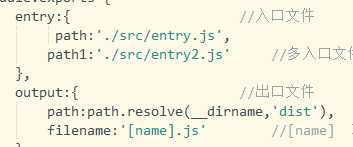
多对多

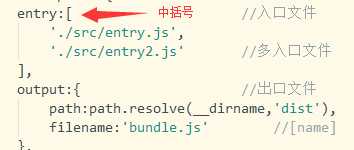
多对一

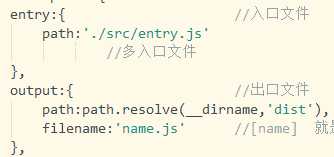
一对一


webpack-dev-server 热更新
style-loader 处理css中的url
css-loader 对CSS的样式处理
file-loader //解决图片打包后路径不相同的问题
url-loader 如果图片的字节大于limit就拷贝图片生成一个路径, 小于limit就生成一个base64的图片在js里展示
uglifyjs-webpack-plugin js压缩插件 不需要安装
html-webpack-plugin html文件打包 会自动引入js文件
extract-text-webpack-plugin css分离 使用出口的oublicPath解决图片打包路劲引用问题
标签:webp regexp tor icp url mod exp inf css
原文地址:https://www.cnblogs.com/xiumumi/p/9814073.html