标签:用户交互 round code body view com 就会 http init
1. 从广义的角度来看,HTML5 是由 HTML、CSS 和 JavaScript 三贱客组成的
HTML 构成了网页的框架、骨骼,CSS 相当于给网页做美颜,而 JavaScript 让网页不再只是一个花瓶,它提供了与用户交互的一系列操作。
换言之,没有 JavaScript,网页就像失去了灵魂。
2. 定义文档内嵌代码
跟 CSS 一样,我们可以直接在 HTML 网页中定义内嵌的 JavaScript 代码。这回我们使用的是 script 元素。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>定义文档内嵌代码</title> 5 <meta charset="utf-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <meta name="keywords" content="小甲鱼,Web开发,HTML5,CSS3,Web编程教学"> 8 <meta name="description" content="《零基础入门学习Web开发》案例演示"> 9 <meta name="author" content="小甲鱼"> 10 11 <script type="text/javascript"> 12 document.write("I love FishC.com!"); 13 </script> 14 </head> 15 <body> 16 <p>上面的内容哪来的?</p> 17 </body> 18 </html>
网页实现如下:
3. 载入外部代码库
script 元素既可以直接定义内嵌代码语句,也可以通过 src 属性引用来自外部代码文件。
在以往的课后作业中,大家应该体验到了这种便捷性。
我们压根不用懂得 JavaScript 的具体语法,但还是能够整合出相当酷炫的页面来。
4. 延迟执行代码
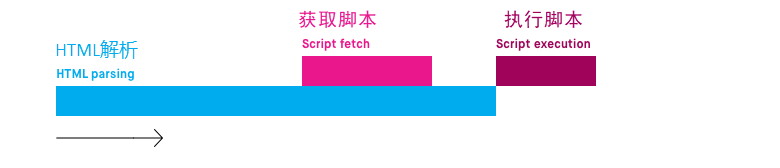
我们简单地回顾一下浏览器的加载过程:
正常情况下,HTML 文档的解析工作是单线操作的,当其遇到 JavaScript 代码时,HTML 的解析就会暂停,转而跑去获取代码,并执行代码,完了才回来继续解析 HTML。
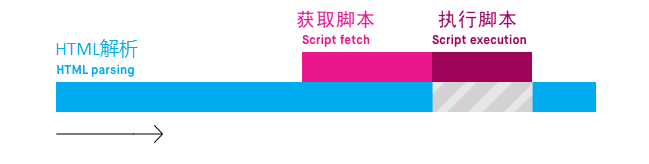
只要在 script 中指定 defer 属性,那么相当于告诉浏览器要延迟执行代码,这样浏览器就会先暂时忽略这个代码,等到 HTML 全部解析完成再执行。
不过需要注意的一点是:defer 属性只能用于外部代码文件,它对文档内嵌代码根本不起作用。
5. 异步执行脚
加载外部代码会浪费一些时间,有时候这些外部代码的加载时间根本不可控,比如存放在第三方服务器的数据跟踪代码或广告投放代码,如果 HTML 的解析为了等待代码的加载而暂停了下来,这样用户体验就不是很好了。
async 属性用于告诉 HTML 解析器在遇到浏览器该代码可以被异步执行该 <script> 标签的时候不需要停下来,HTML 文档的解析和代码的获取是同时进行的,直到外部文件获取完成,才会暂停下来执行代码。
对于不依赖于其他文件或本身没有任何依赖关系的代码文件,async 属性将会非常有用,因为我们并不在意它什么时候被执行。
同样的,async 属性只能用于外部代码文件,它对文档内嵌代码根本不起作用。
最后,使用 async 属性会导致多个代码的执行次序不可控(反正谁先加载完成,谁就先被执行),因此如果代码中使用了其他代码定义的函数或值,async 属性就不适用了。
6. 当浏览器不支持 JavaScript 的时候
尽管在 HTML5 的时代,JavaScript 已经被纳入标准,成为 Web 开发中最重要的一个环节,但是仍然有一些特殊用途的浏览器不支持它,或者有些用户出于安全考虑禁用它,那么我们至少应该告诉他们,需要启用 JavaScript 才能使用此网站的某些功能 —— noscript 就是专门干这件事的元素。
noscript 元素可以用来向不支持 JavaScript 的浏览器显示一些内容。
标签:用户交互 round code body view com 就会 http init
原文地址:https://www.cnblogs.com/bingw/p/9816334.html