标签:blueprint 功能 文件写入 组织 增加 问题 多文件 pytho 绑定
在学完flask教程时候,总是会遇到难以自己写项目的问题。在第一次看狗书的时候,作者从单文件马上就到了多文件的项目组织,当时也是仔细看,慢慢打代码才渐渐的明白了flask的项目组织方法,当明白了又感觉很简单。。使用中多思考多打代码才能日有所得,愿你我共同成长、
一个博客网站需要什么呢?
错误页面

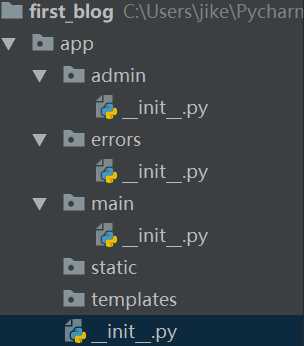
这就是一个最简单的博客需要的东西了。那么我分为三个路由负责三个大的功能。再加上静态文件,模板文件,还有设置文件就组成我这个微型的博客的框架了。
配置环境信息
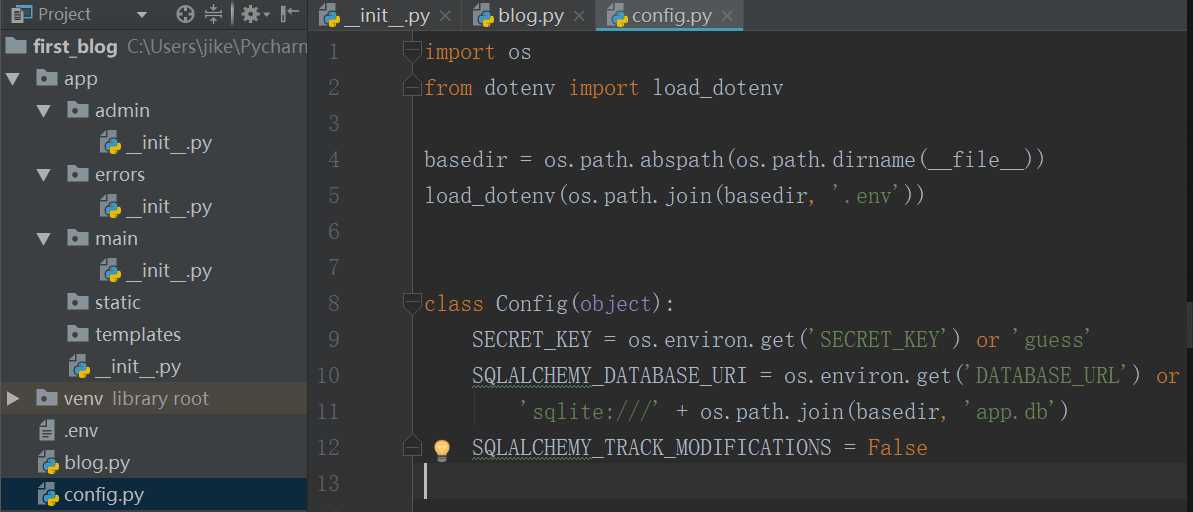
创建config文件写入必要的配置信息,例如数据库和秘钥什么的。flask1.0版本秘钥是写入.env中的。

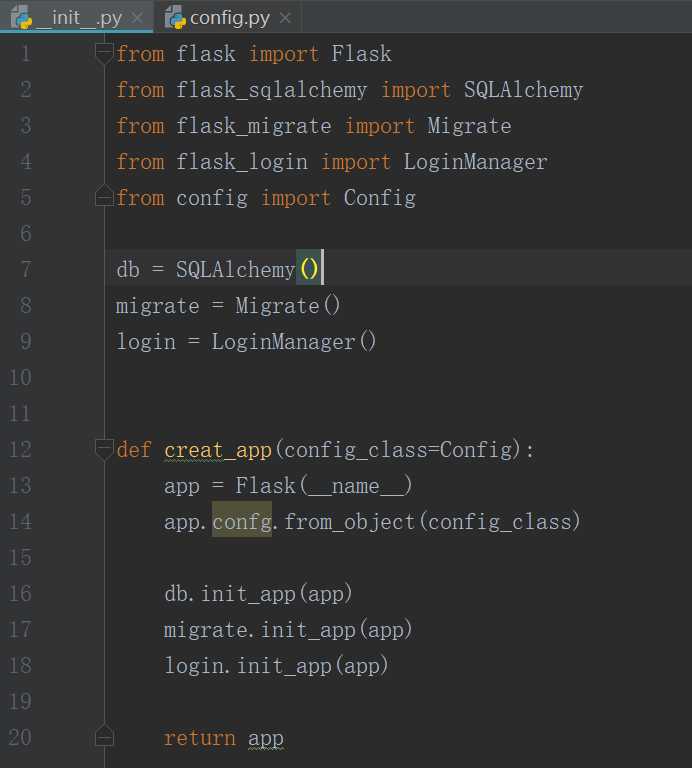
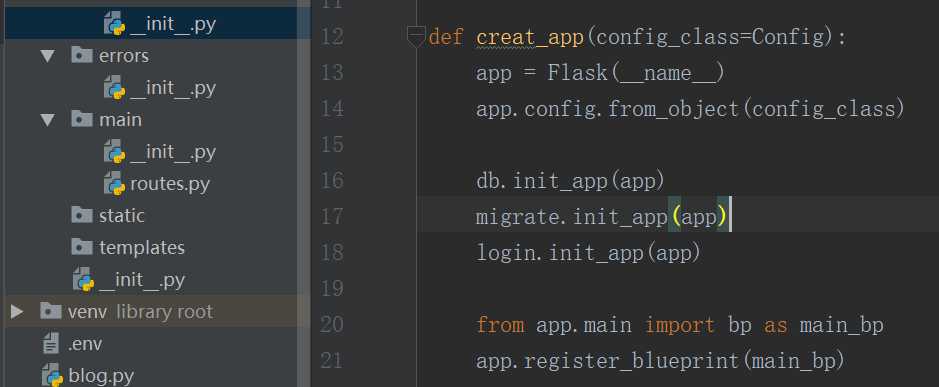
应用工厂模式,也就是把初始化的操作放一起,同时可以自己控制什么时候创建app,消除全局变量。

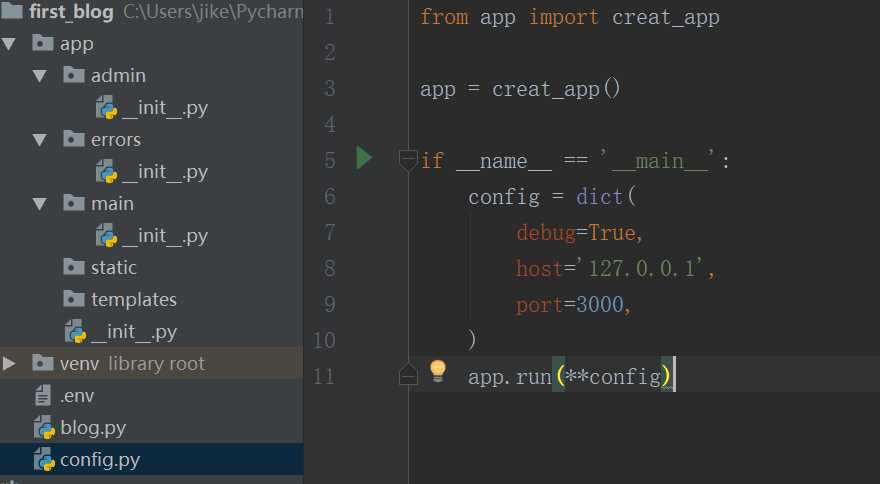
创建主应用,就是把creat_app函数调用一下创建app。main函数下面的只是为了调试方便。




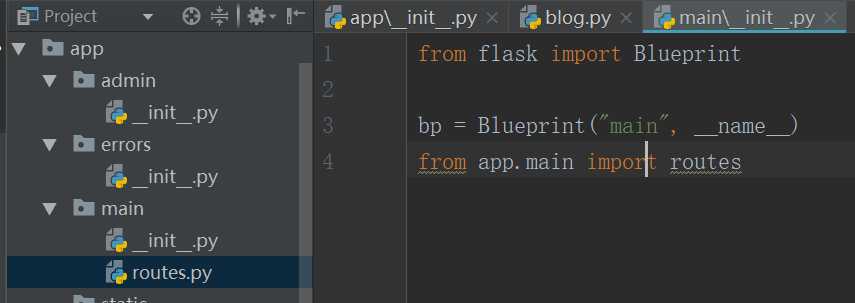
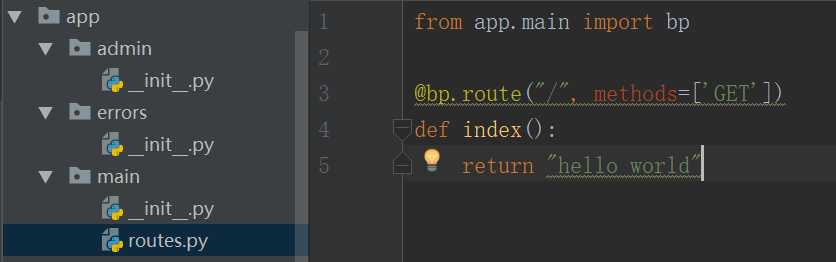
至此一个博客已经可以返回一个hello world了,接下来的任务是通过蓝图把后台管理等页面与app关联起来。以及数据库数据的设计,前端页面的编写等,下一次再继续。

标签:blueprint 功能 文件写入 组织 增加 问题 多文件 pytho 绑定
原文地址:https://www.cnblogs.com/jikeboy/p/9819966.html