标签:中文字体 字母 英文名 进阶 支持 soft ima div font
font-family
font-family: serif; /* 衬线字体 */ font-family: sans-serif; /* 无衬线字体 */
font-family支持字体族及字体名。如果字体名包含空格,需要使用引号包起来。如‘Microsoft Yahei‘(无衬线字体)
等宽字体的实践价值
等宽字体利于代码呈现
ch单位与等宽字体布局
和 ch 相关的字符是 0,没 错,就是阿拉伯数字 0。1ch 表示一个 0 字符的宽度,所以 6 个 0 所占据的宽度就是 6ch
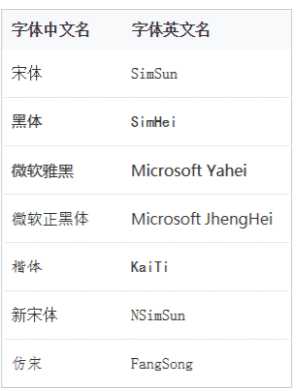
中英文字体
(1)windows

(2)OS

(3)Office 软件安装新增中文字体和对应英文名称

(4)其他中文字体

CSS font-family 对名称的大小写不怎么敏感,但最好至少首字母要大写
标签:中文字体 字母 英文名 进阶 支持 soft ima div font
原文地址:https://www.cnblogs.com/goOtter/p/9821625.html