标签:打包 color 传参 插件 source 引擎 efault ram class
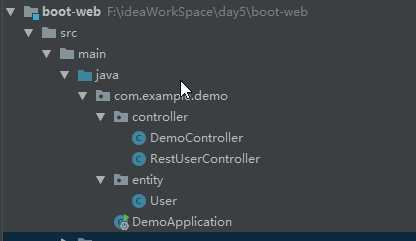
入门工程:

package com.example.demo.controller; import com.example.demo.entity.User; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RequestParam; import org.springframework.web.bind.annotation.RestController; import java.util.Arrays; import java.util.HashMap; import java.util.Map; @RestController//返回json格式数据 public class DemoController { @RequestMapping(value="/demo/hello") //http://localhost:8080/demo/hello public String hello() { return "hello"; } @RequestMapping(value="/demo/json") //http://localhost:8080/demo/json public Map<String, Object> json() { Map<String, Object> map = new HashMap<>(); map.put("status", "OK"); map.put("data", Arrays.asList("aaa","bbb","ddd")); return map; } @RequestMapping(value="/demo/auto") //http://localhost:8080/demo/auto?id=1&no=2 自动复制到参数中 public Map<String, Object> auto(Integer id, int no) { Map<String, Object> map = new HashMap<>(); map.put("id", id); map.put("no", no); return map; } @RequestMapping(value="/demo/xxx") //http://localhost:8080/demo/xxx 可以单独赋值一个参数 public Map<String, Object> ann( @RequestParam(name = "user", required = false, defaultValue = "admin") String account, @RequestParam(name = "pass", required = false, defaultValue = "123") String password) { Map<String, Object> map = new HashMap<>(); map.put("account", account); map.put("password", password); return map; } @RequestMapping(value="/demo/bean") //http://localhost:8080/demo/bean 可以直接赋值给实体类的属性 public Map<String, Object> bean(User user) { Map<String, Object> map = new HashMap<>(); map.put("account", user.getAccount()); map.put("password", user.getPassword()); return map; } }
实体类
package com.example.demo.entity; public class User { private String account; private String password; public String getAccount() { return account; } public void setAccount(String account) { this.account = account; } public String getPassword() { return password; } public void setPassword(String password) { this.password = password; } @Override public String toString() { return "User{" + "account=‘" + account + ‘\‘‘ + ", password=‘" + password + ‘\‘‘ + ‘}‘; } }
Rest风格的使用
package com.example.demo.controller; import com.example.demo.entity.User; import org.springframework.ui.Model; import org.springframework.web.bind.annotation.*; import java.util.List; @RestController public class RestUserController { // 通过id查询用户信息 // @RequestMapping(value = "/user/{id}", method = RequestMethod.GET) @GetMapping("/user/{id}") // @PathVariable从请求中找到id为可以的值赋值方法参数id public void getUser(@PathVariable int id) { System.out.println("查询到了id="+id); } // 查询所有用户信息 @RequestMapping(value = "/user", method = RequestMethod.GET) public void getUser() { System.out.println("查询到所有信息"); } // 添加用户信息,同样可以将参数直接赋值给实体类 @RequestMapping(value = "/user", method = RequestMethod.POST) public void saveUser(User user, Model model) { System.out.println(model); System.out.println("添加用户信息 user:"+ user); } // 修改用户信息 可以使用json传参 @RequestMapping(value = "/user", method = RequestMethod.PUT) public void updateUser(@RequestBody List<User> user) { System.out.println("修改用户信息"); } // 修改用户信息 @RequestMapping(value = "/user/{id}", method = RequestMethod.DELETE) public void deleteUser(@PathVariable int id) { System.out.println("删除用户信息 id = " + id); } }
SpringBoot默认不支持jsp,需要配置支持
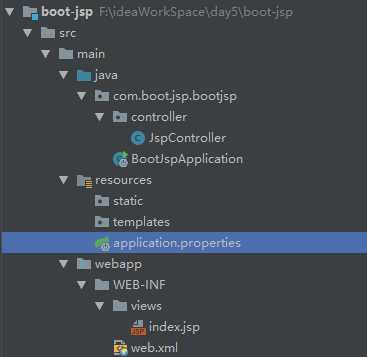
工程结构:

引入依赖tomcat-embed-jasper(版本号可以去掉)
<dependency> <groupId>org.apache.tomcat.embed</groupId> <artifactId>tomcat-embed-jasper</artifactId> </dependency>
修改打包方式为war
<packaging>war</packaging>
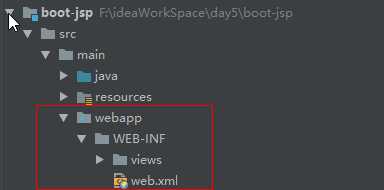
手动建立webapp目录,并生成web.xml

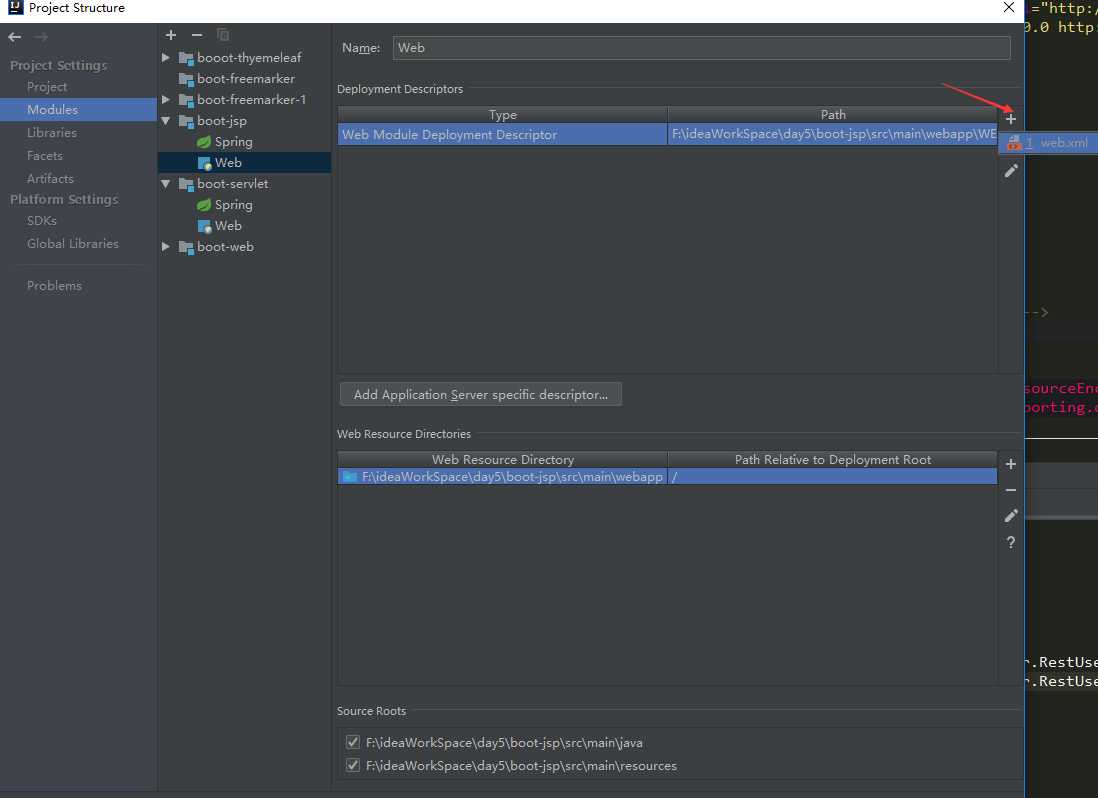
Idea生成web.xml方式:

到这里依然不能访问jsp
要在application.properties中添加如下配置:
spring.mvc.view.prefix=/WEB-INF/views/
spring.mvc.view.suffix=.jsp
并写配置类
package com.boot.jsp.bootjsp.controller; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.GetMapping; @Controller public class JspController { @GetMapping("/jsp") public String index() { return "index"; } }
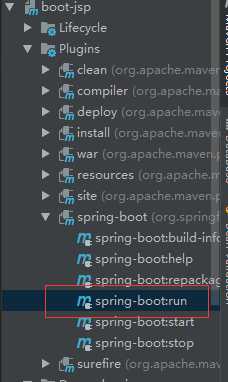
使用插件运行后,就可以使用http://localhost:8080/jsp访问jsp了

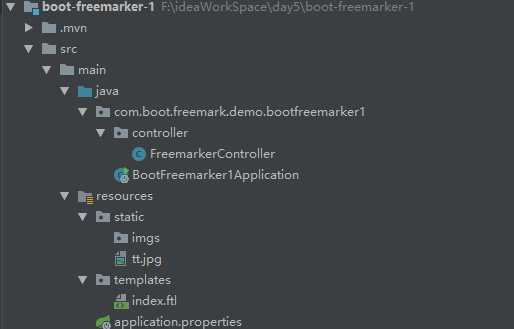
工程目录:

引入freemarker依赖
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-freemarker</artifactId> </dependency>
index.ftl---freemarke页面
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>测试</title> </head> <body> boot集成freemarker引擎 <br> 姓名: ${user.name} 年龄: ${user.age} <#--生日: ${user.birth}--> </body> </html>
package com.boot.freemark.demo.bootfreemarker1.controller; import org.springframework.stereotype.Controller; import org.springframework.ui.Model; import org.springframework.web.bind.annotation.GetMapping; import java.util.Date; import java.util.HashMap; import java.util.Map; @Controller public class FreemarkerController { @GetMapping("/index") public String index() { return "index"; } @GetMapping("/data") public String data(Model model) { Map<String, Object> map = new HashMap<>(); map.put("name","往屋里"); map.put("age", 10); map.put("birth", new Date()); model.addAttribute("user", map); return "index"; } }
配置后就可以直接通过url访问了
templates文件夹中放置模板文件
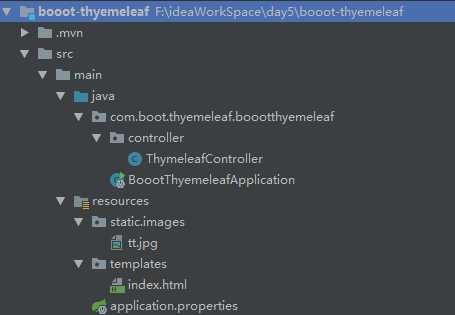
工程结构:

引入依赖
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency>
模板:
<!DOCTYPE html> <html xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF-8"> <title>测试</title> </head> <body> boot集成thymeleaf <img src="images/tt.jpg"> </body> </html>
配置类:
package com.boot.thyemeleaf.boootthyemeleaf.controller; import org.springframework.stereotype.Controller; import org.springframework.ui.Model; import org.springframework.web.bind.annotation.GetMapping; import java.util.HashMap; import java.util.Map; @Controller public class ThymeleafController { @GetMapping("/index") public String index() { return "index"; } @GetMapping("/data") public String data(Model model) { Map<String, Object> map = new HashMap<>(); map.put("name","往屋里"); map.put("age", 10); model.addAttribute("user", map); return "index"; } }
静态资源配置:
spring.resources.staticLocations=修改静态资源的路径(一般不改)
默认路径在static目录下
静态资源可以在页面中直接使用路径进行访问,也可以通过URL进行访问,如上边的img资源
标签:打包 color 传参 插件 source 引擎 efault ram class
原文地址:https://www.cnblogs.com/lm970585581/p/9822484.html