标签:内容 rip png 格式 javascrip lin crp 一个 storm
工欲善其事,必先利其器。
现在我们说一下,刚开始新建project的时候,选择的ESLint,这是一个代码规范规则,用来统一不同开发人员,不同开发工具产生的不一样的代码风格,导致公共代码的可读性不高的问题。
需要配置一下webstorm的默认设置,CTRL+ALT+S打开设置框,Editor->Code Style -> JavaScript,右上角的 set from 选择 JavaScript Standard Style。
然后,在 Languages & Frameworks -> JavaScript 中设置 版本为 ECMAScrpit 6。
同时,我们在项目中添加 prettier 工具,这是一个代码格式化的工具,可以格式化大多数ESLint中规定的代码规范。
在webstorm中安装 prettier 插件,prettier默认的快捷键 是 CTRL+ALT+SHIFT+P 按钮,在项目的根目录中添加 .prettierrc 文件,可在上篇文末的github中获取。
内容如下:
{
"semi": false,
"singleQuote": true
}
semi false 表示格式化后代码尾部不添加分号,singleQuote true 表示自动格式化所有的双引号为单引号。
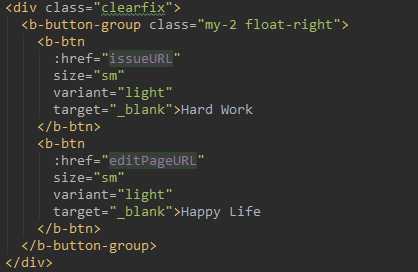
ESLint规定,HTML标签的属性,除非只有一个之外,都必须新起一行,虽然看上去代码有点丑,但是我还是习惯了,如下图:

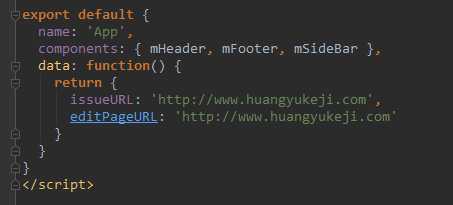
JS部分代码为:

网上很多webstorm ESLint Prettier 的介绍,其实没那么多东西,简单配置一下就好了。
标签:内容 rip png 格式 javascrip lin crp 一个 storm
原文地址:https://www.cnblogs.com/szwangyu51/p/9822724.html