标签:方案 uri order namespace mat public soft ref ons
原文:Silverlight & Blend动画设计系列十一:沿路径动画(Animation Along a Path) Silverlight 提供一个好的动画基础,但缺少一种方便的方法沿任意几何路径对象进行动画处理。在Windows Presentation Foundation中提供了动画处理类DoubleAnimationUsingPath和PointAnimationUsingPath,使用这些类就可以非常容易的实现沿几何路径的动画处理,本文提供了基于Silverlight的等效动画类,我猜想在以后的版本中Silverlight将会提供该功能的实现。


目前,Silverlight不提供沿任意几何路径对象动画处理实现类。但是Silverlight提供了关键帧动画(Key-Frame Animations)类,使用该类只需要提供动画开始和结束坐标点,然后动画类使用插值计算这两点之间的路径值,最终得到一个描述动画路径的关键帧集合,通过集合内的动画路径描述数据实现动画效果。
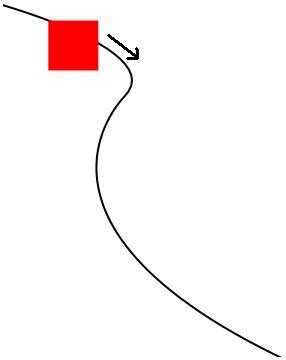
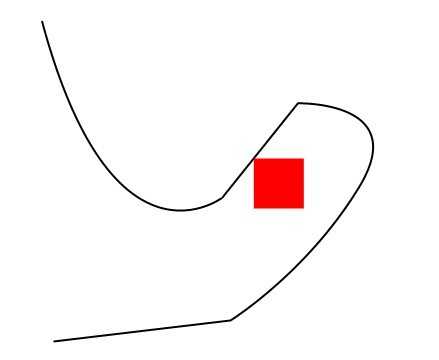
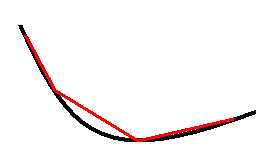
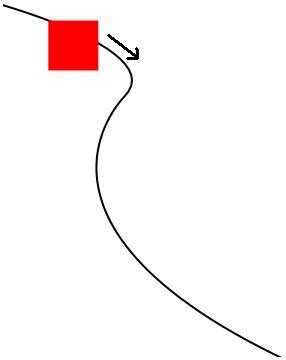
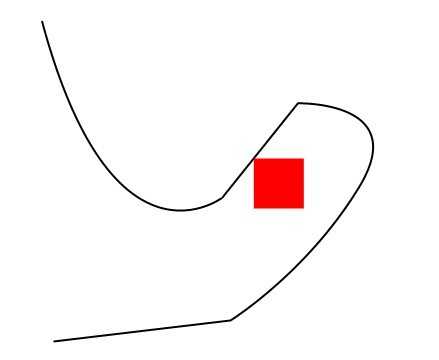
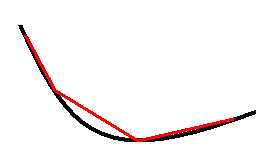
若要以编程的方式去描述一组关键帧动画路径,就需要提供一个用于拼合几何路径的方法。所谓的拼合几何路径实际上就是将一个几何路径由无数条线段组成,一旦我们有平面化的路径,然后我们可以轻松地生成该关键帧的情节提要。如下图展示了以上实现所介绍的拼合方案。

然而在Silverlight提供的太多数动画类都是密封类型,不能像WPF动画类那样易于扩展,因此要对Silverlight的动画类进行扩展只可以考虑使用依赖属性(DependencyObject)的方式去实现。要实现这一步我们不用自己绞尽脑汁的去想办法或进行开发试验,Charles Petzold曾经开发了一个用于拼合路径的方法组件并发表在其博客文章中,并给予了重复使用的权限。但是此方法组件是基于WPF开发的,要移植到Silverlight中却缺少一些Matrix类的功能方法,并且Silverlight中没有提供Vector类,于此需要自己开发一个Vector类:
namespace MatrixMathHelpers
{
public struct Vector
{
Point _point;
public Vector(double x, double y)
{
_point = new Point(x, y);
}
public double Length
{
get { return (Math.Sqrt(Math.Pow(_point.X, 2.0) + Math.Pow(_point.Y, 2.0))); }
}
public void Normalize()
{
if (Length == 0)
throw new System.InvalidOperationException("Vector Length is zero, can not normalize");
double l = Length;
_point.X /= l;
_point.Y /= l;
}
public double X
{
get { return _point.X; }
set { _point.X = value; }
}
public double Y
{
get { return _point.Y; }
set { _point.Y = value; }
}
public static Vector operator -(Vector vector1, Vector vector2)
{
return new Vector(vector1.X - vector2.X, vector1.Y - vector2.Y);
}
public static Vector operator -(Vector vector)
{
return new Vector(-vector.X, -vector.Y);
}
public static Vector operator *(double scalar, Vector vector)
{
return new Vector(vector.X * scalar, vector.Y * scalar);
}
public static Vector operator *(Vector vector, double scalar)
{
return new Vector(vector.X * scalar, vector.Y * scalar);
}
public static double operator *(Vector vector1, Vector vector2)
{
return (vector1.X * vector2.X) + (vector1.Y * vector2.Y);
}
public static Vector operator +(Vector vector1, Vector vector2)
{
return (new Vector(vector2.X + vector1.X, vector2.Y + vector1.Y));
}
public static Point operator +(Point point,Vector vector)
{
return new Point(point.X + vector.X, point.Y + vector.Y);
}
}
}
另外在Silverlight中也没有提供将几何路径(Path)参数值转化为PathGeometry的相关内置功能,于此我们需要自己实现这样一个转换工具类(CodePlex中中开源提供),用于实现任意复杂的几何路径的转换,其使用也非常简单,如下代码块:
//构造Path路径参数
string path = "M50,100 C120,361 230.5,276.5 230.5,276.5 L305.98807,182.3422 C305.98807,182.3422 419.5";
path += ",179.5002 367.5,265.49993 315.5,351.49966 238.50028,399.49924 238.50028,399.49924 L61.500017,420.49911";
//将路径转化为几何对象
StringToPathGeometryConverter converter = new StringToPathGeometryConverter();
Geometry geo = converter.Convert(path);
通过扩展的DoubleAnimationUsingPath的使用和使用普通的DoubleAnimation是一样的,这里就不介绍了。本文只是通过一篇英文文章简单翻译过来,详细大家可查看原文(http://www.codeproject.com/KB/silverlight/PathAnimation.aspx)。
推荐资源:
MSDN:http://msdn.microsoft.com/en-us/library/cc189038(VS.95).aspx
原文地址:http://www.codeproject.com/KB/silverlight/PathAnimation.aspx
几何路径转换组件:http://stringtopathgeometry.codeplex.com/
Silverlight & Blend动画设计系列十一:沿路径动画(Animation Along a Path)
标签:方案 uri order namespace mat public soft ref ons
原文地址:https://www.cnblogs.com/lonelyxmas/p/9824766.html