标签:直接 type 按钮 表头 www 之间 单选按钮 family 菜单
3.7 超链接标记
语法:<a 属性=“值”>对当前链接的描述</a> 作用:网页进行跳转
常用的属性:
Href:链接的网址或ip或地址 值:就是具体的地址
Target:打开新链接的方式
值:-blank(新窗口) _self(当前窗口) _parent(父窗口) _top(顶级框架)
Name:锚点链接(当点击链接时进行的跳转) 值:锚点名称
绝对路劲:有一个具体的地址(位置),某个盘某个文件夹某个问价
本地的绝对路劲显示: 如:d:/文件夹/文件夹/文件名称

远程的绝对路劲: http://www.baidu.com

相对路劲:就是要访问的文件相当于当前问价的位置
3.8锚点链接
说明:可以在当前页面中进行跳转
锚点链接需要两部分:锚点名称,跳转到锚点链接
<a name=”名称”></a>

<a href=”#锚点名称”>文本</a>

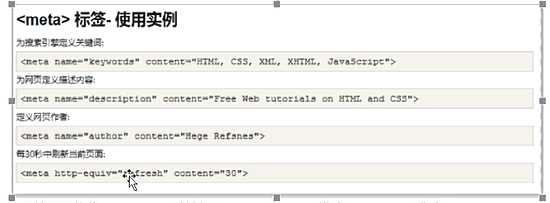
3.9 meta标记
说明:meta标记一定要写到head中,meta标记一般都是设置当前页面的功能
Name属性里面有的值:keywords(关键字) desrciption(描述) author(作者)
Content属性:具体的内容
如果是keywords值 content里就是在查询搜索时,搜索的词汇
如果是desrciption值content里就是对网站描述,在搜索时显示在标题下面一段话
如果是author值content值就是当前网站的作者,显示在搜索后的描述下面
http-equiv属性有两个值,refresh,content-type
编码:<meta http-equiv=”content-type” content=”text/html”; charst=utf-8”/>
刷新:在几秒后对页面刷新,刷新可以刷新当前页面,也可跳转到另一个界面
<meta http-equiv=”refresh” content=”3” /> 当前页面刷新,3秒一次
<meta http-equiv=”refresh” content=”3;url=http://www.baidu.com”/>跳转页面

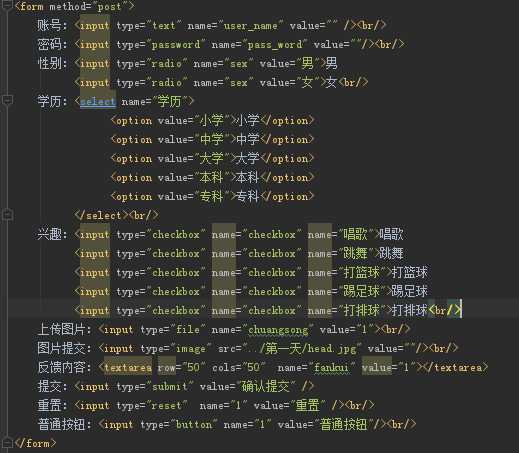
4.0 表单标记
普通文本框:<input type=”text” name=”名称” value=”值”/>
密码框: <input type=”password” name=”名称” value=”值”/>
单选按钮: <input type=”radio” name=”名称” value=”值”/>
下拉菜单: <select name=”名称”>
<option value=”值”>文本</option>
<option value=”值”>文本</option>
<option value=”值”>文本</option>
</select>
多选按钮: <input type=”checkbox” name=”名称” value=”值”/>
多行文本域:<textarea rows=”行” cols=”列” name=”名称” value=”值”></textarea>
按钮:
提交: <input type=”submit” value=”显示到按钮上的名称”/>
图片提交: <input type=”image” src=”图片地址” value=”” />
普通按钮: <input type=”button” name=”值” value=”名称” />
重置按钮: <input type=”reset” name=”值” value=”名称”/>
上传: <input type=”file” name=”名称” value=”” />
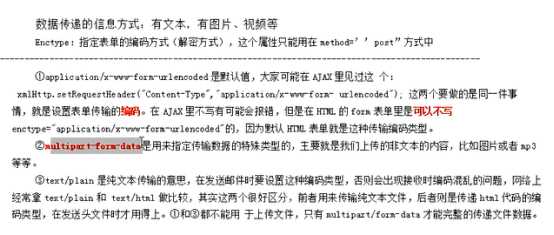
上传文件必须在form属性中设置,而且必须是Post方式
隐藏域: <input type=”hidden” name=”值” value=”名称”/>

Form 标记,是表单域的显示,需要用form标记把表单内容括起来,这时候提交,原因是form的属性中有提交方式,提交地址,文件上传的设置。
提交地址:action=”具体提交地址”
提交方式:get和post,在网站中数据直接传递,只有get和post方式
Get方式:数据以浏览器地址栏的方式(明文)提价到另一个界面
要提交到的页面路径和名称?参数名称=值&参数名称=值&参数名称=值

Get方式传送数据方式有表单和超链接
表单是用户自己填写的数据
手动传送数据,正常传送
超链接是管理员规定要传送的数据
<a href=”传送到的页面路径”?要传送的名称=值>名字</a>
Post方式:数据隐藏方式传送,post限制只有表单传送方式。
数据传递信息的方式:有文本,图片,视频等

4.1 表格标记
表格的语法:<table>
<tr>
<th>id</th> //标题单元格(表头)
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td></td> //普通单元格
<td></td>
<td></td>
</tr>
</table>
Table的属性:
Border:表格的边框 值:数字
Align:对齐方式 值: left、center、right
Bordercolor:边框颜色 值:颜色
Width:表格宽度 值:数字
Height:表格高度 值:数字
Bgcolor:表格背景颜色 值:颜色
Background:表格背景图片 值:图片地址
Cellpadding:内填充(边框到内容的距离) 值:数字
Cellspacing:间距(单元格到单元格之间的距离) 值:数字

Tr 的属性:
Align:行内内容的对其方式 值: left、center、right
Valign:上下对其方式 值:top、middle、bottom
Height:行的高度 值:数字
Bgcolor:行的背景颜色 值:颜色

Td的属性:
Align:单元格的对齐方式 值: left、center、right
Valign:单元格垂直对其方式 值:top、middle、bottom
Height: 单元格高度 值:数字
Bgcolor:单元格的背景颜色 值:颜色
Background:单元格的背景图片 值:图片的地址
Rowspan:跨行合并 值:合并几行的数量
注意把原来被合并的单元格删除
Colspan:跨列合并 值:合并几列的数量
注意把原来被合并的单元格删除

标签:直接 type 按钮 表头 www 之间 单选按钮 family 菜单
原文地址:https://www.cnblogs.com/hyf689498/p/9824943.html