标签:style blog http color io os 使用 ar for



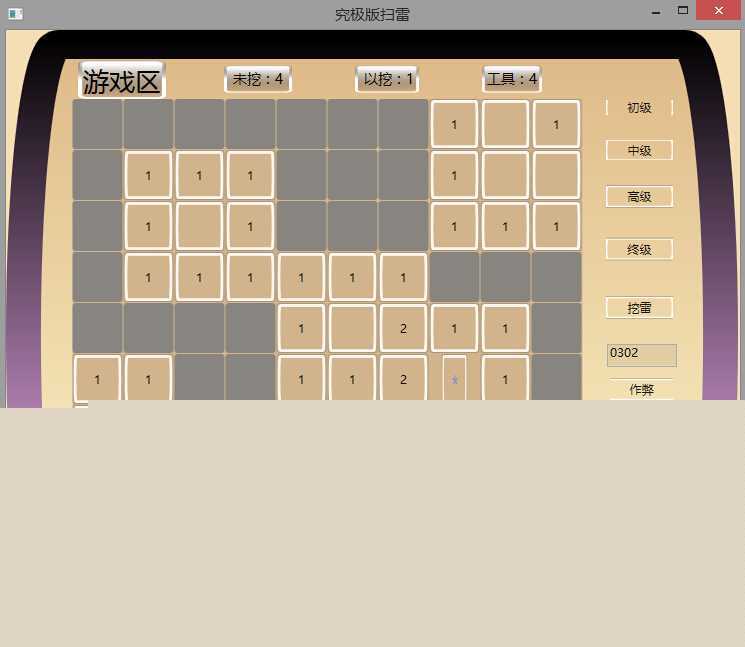
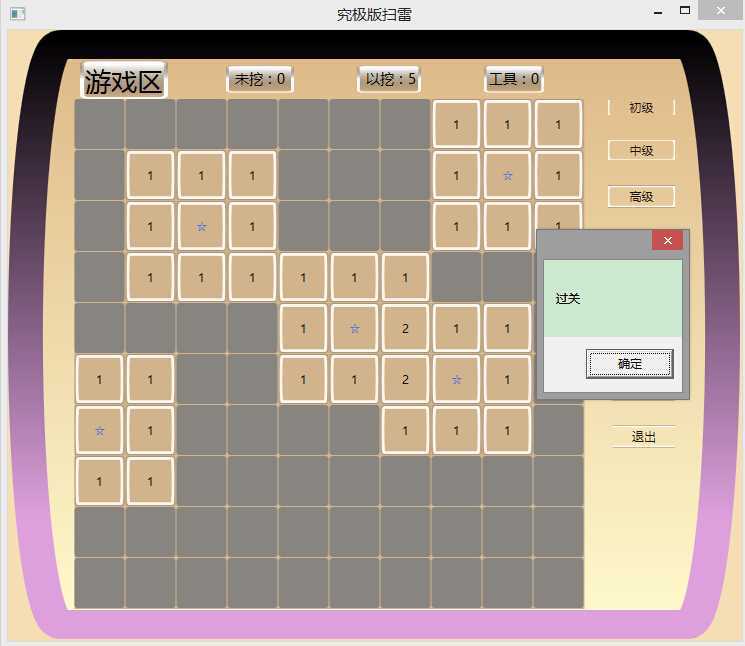
近来觉得wpf做出来的界面很拉风,于是就去自学,发现感觉很不错,可是属性N多,太多了,而且质料也少,很多不会用,只会写基本的操作,样式直接百度黏贴在自己改改,于是属于自己的扫雷就出来了,也只能做这等游戏了,用的知识少,代码也不多,还能帮助自己提高熟练度,最后的感言还是多做才是王道啊,码农就是苦逼啊,wpf属性真是多啊,不过还是得学啊,下面也没什么好说的了,贴代码,扫雷也就一个递归而已


XAML

1 <Window x:Class="SweepMineUI.MainWindow" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 Title="究极版扫雷" Height="650" Width="750" Background="Wheat" > 5 <!--WindowStyle="None" ResizeMode="NoResize" AllowsTransparency="True" Background="{x:Null}" Topmost="True"--> 6 7 <Window.Resources> 8 <ResourceDictionary> 9 <ResourceDictionary.MergedDictionaries> 10 <ResourceDictionary Source="/style/b.xaml"/> 11 <ResourceDictionary Source="/style/lab.xaml"/> 12 <ResourceDictionary Source="/style/txt.xaml"/> 13 <ResourceDictionary Source="/style/grid.xaml"/> 14 <ResourceDictionary Source="/style/canvas.xaml"/> 15 </ResourceDictionary.MergedDictionaries> 16 </ResourceDictionary> 17 <!-- 引用外部资源文件 --> 18 </Window.Resources> 19 <Window.Triggers> 20 <!--启动调用--> 21 <EventTrigger RoutedEvent="FrameworkElement.Loaded"> 22 <BeginStoryboard Storyboard="{StaticResource fanzhuan}"/> 23 <!--调用的效果--> 24 </EventTrigger> 25 </Window.Triggers> 26 <Grid Margin="0,0,2,2" x:Name="grid" HorizontalAlignment="Center" VerticalAlignment="Center"> 27 <!--<Grid.RenderTransform> 28 内部样式书写 29 </Grid.RenderTransform>--> 30 <Label Margin="60,30,560,540" HorizontalAlignment="Center" VerticalAlignment="Top" FontSize="26" Content="游戏区" /> 31 <Label Margin="206,35,434,540" HorizontalAlignment="Center" VerticalAlignment="Top" FontSize="14" Content="未挖:" Name="lw"/> 32 <Label Margin="335,35,305,540" HorizontalAlignment="Center" VerticalAlignment="Top" FontSize="14" Content="已挖:" Name="ly"/> 33 <Label Margin="460,35,180,540" HorizontalAlignment="Center" VerticalAlignment="Top" FontSize="14" Content="工具:" Name="lg"/> 34 <Button Height="23" HorizontalAlignment="Center" Margin="600,70,65,524" Name="btnInitial" VerticalAlignment="Center" Width="75" Click="btnInitial_Click" Content="初级"/> 35 <Button Height="23" HorizontalAlignment="Center" Margin="600,110,65,479" Name="btnCenter" VerticalAlignment="Center" Width="75" Click="btnCenter_Click" Content="中级" /> 36 <Button Height="23" HorizontalAlignment="Center" Margin="600,150,65,426" Name="btnSenior" VerticalAlignment="Center" Width="75" Click="btnSenior_Click" Content="高级"/> 37 <Button Height="23" HorizontalAlignment="Center" Margin="600,200,65,371" Name="btnEnd" VerticalAlignment="Center" Width="75" Click="btnEnd_Click" Content="终级"/> 38 <Button Height="23" HorizontalAlignment="Center" Margin="600,250,65,304" Name="btnWa" VerticalAlignment="Center" Width="75" Click="btnWa_Click" Content="挖雷"/> 39 <TextBox Height="23" HorizontalAlignment="Center" Margin="600,300,60,259" Name="txtKL" VerticalAlignment="Center" Width="70" Text="0302" RenderTransformOrigin="0.573,-4.696" /> 40 <Button Height="23" HorizontalAlignment="Center" Margin="604,330,65,220" Name="btnZB" VerticalAlignment="Center" Width="76" Click="btnZB_Click" Content="作弊"/> 41 <Button Height="23" HorizontalAlignment="Center" Margin="605,380,65,176" Name="btnExit" VerticalAlignment="Center" Width="75" Click="btnExit_Click" Content="退出"/> 42 <Canvas Margin="75,78,164,39" Name="canSweep" Height="500" Width="500" HorizontalAlignment="Center" VerticalAlignment="Center"/> 43 </Grid> 44 </Window>
后台代码

1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Text; 5 using System.Threading.Tasks; 6 using System.Windows; 7 using System.Windows.Controls; 8 using System.Windows.Data; 9 using System.Windows.Documents; 10 using System.Windows.Input; 11 using System.Windows.Media; 12 using System.Windows.Media.Animation; 13 using System.Windows.Media.Imaging; 14 using System.Windows.Navigation; 15 using System.Windows.Shapes; 16 17 namespace SweepMineUI 18 { 19 /// <summary> 20 /// MainWindow.xaml 的交互逻辑 21 /// </summary> 22 public partial class MainWindow : Window 23 { 24 private int[] SweepNum = null;//雷集合索引 25 private int GNum { get; set; }//挖雷工具数量 26 private bool BeginWa = false;//是否执行挖雷 27 private Storyboard Storyboard { get; set; } 28 public MainWindow() 29 { 30 InitializeComponent(); 31 LoadSweepArray(5); 32 CreateButton(10, 10); 33 } 34 /// <summary> 35 /// 初始化雷的数量 36 /// </summary> 37 /// <param name="Length">雷的数量</param> 38 private void LoadSweepArray(int Length) 39 { 40 SweepNum = new int[Length]; 41 for (int i = 0; i < SweepNum.Length;i++ ) 42 { 43 SweepNum[i] = -1; 44 } 45 } 46 private void btnInitial_Click(object sender, RoutedEventArgs e) 47 { 48 LoadSweepArray(5); 49 CreateButton(10, 10); 50 } 51 private void btnCenter_Click(object sender, RoutedEventArgs e) 52 { 53 LoadSweepArray(10); 54 CreateButton(12,12); 55 } 56 private void btnSenior_Click(object sender, RoutedEventArgs e) 57 { 58 LoadSweepArray(15); 59 CreateButton(14, 14); 60 } 61 private void btnEnd_Click(object sender, RoutedEventArgs e) 62 { 63 LoadSweepArray(20); 64 CreateButton(15, 15); 65 } 66 private void btnZB_Click(object sender, RoutedEventArgs e) 67 { 68 if (txtKL.Text == "0302") 69 btn_ClickZB(); 70 else 71 MessageBox.Show("口令无效"); 72 } 73 private void btnExit_Click(object sender, RoutedEventArgs e) 74 { 75 this.Close(); 76 } 77 private void btn_ClickZB() 78 { 79 foreach(Control c in canSweep.Children) 80 { 81 if(c is Button) 82 { 83 Button b = c as Button; 84 if(b.IsEnabled && b.Content.ToString() == "") 85 b.Content = b.Tag; 86 } 87 } 88 } 89 /// <summary> 90 /// 查找游戏区内所有未挖的雷的数量 91 /// </summary> 92 /// <returns>雷的数量</returns> 93 private int GetSweepCount() 94 { 95 int count = 0; 96 foreach(Control c in canSweep.Children) 97 { 98 if(c is Button) 99 { 100 Button b = c as Button; 101 //if (b.Content.ToString() == "★") 102 if (b.Tag.ToString() == "★") 103 count++; 104 } 105 } 106 return count; 107 } 108 /// <summary> 109 /// 创建雷 110 /// </summary> 111 /// <param name="x">x轴列数</param> 112 /// <param name="y">y轴列数</param> 113 private void CreateButton(int x, int y) 114 { 115 canSweep.Children.Clear(); 116 //四个方向的边距最大能多出1 117 //double width = (500 - (x + 1) * 1) / x; 118 //double height = (500 - (y + 1) * 1) / y; 119 double width = 500/x; 120 double height = 500/y; 121 canSweep.Width = width * x + x;//自动调整游戏窗口的大小 122 canSweep.Height = height * y + y; 123 List<Point> Sweeps = new List<Point>(); 124 for (int i = 0; i < x; i++) 125 { 126 for (int j = 0; j < y; j++) 127 { 128 Button bt = new Button() 129 { 130 Width = width, 131 Height = height, 132 HorizontalAlignment = HorizontalAlignment.Center, 133 VerticalAlignment = VerticalAlignment.Center, 134 Content = "", 135 Tag = "", 136 Name = "bs" + i, 137 Background = Brushes.Gray, 138 Margin = new Thickness(i * 1, j * 1, i * 1, j * 1)//左上右下 139 }; 140 Sweeps.Add(new Point(bt.Margin.Left, bt.Margin.Top)); 141 bt.Click += btnSweeps_Click; 142 Canvas.SetTop(bt, j * height); 143 Canvas.SetLeft(bt, i * width); 144 canSweep.Children.Add(bt); 145 btnSweeps_ClickBegin(bt); 146 } 147 } 148 LoadSweeps(Sweeps); 149 } 150 /// <summary> 151 /// 初始化雷区 152 /// </summary> 153 /// <param name="Sweeps">雷集合</param> 154 private void LoadSweeps(List<Point> Sweeps) 155 { 156 GNum = SweepNum.Length; 157 string tag = "工具:"; 158 lg.Content = tag+GNum;//初始化挖雷次数 159 Random random = new Random(); 160 for (int i = 0; i < SweepNum.Length; i++)//生成不同的随机数 161 { 162 int s = random.Next(0, Sweeps.Count);//随机数取值范围 163 bool b = true; 164 foreach (int num in SweepNum) 165 { 166 if (num == s)//表示有重复的随机数 167 { 168 --i; 169 b = false; 170 break; 171 } 172 } 173 if (b) 174 SweepNum[i] = s; 175 } 176 for (int i = 0; i < SweepNum.Length; i++) 177 { 178 foreach (Control c in canSweep.Children) 179 { 180 if (c is Button) 181 { 182 Button btn = c as Button; 183 //btn.Content = btn.Margin.Left + "|" + btn.Margin.Top; 184 if (btn.Margin.Left == Sweeps[SweepNum[i]].X && btn.Margin.Top == Sweeps[SweepNum[i]].Y) 185 { 186 //btn.Content = "★"; 187 btn.Tag = "★"; 188 break; 189 } 190 } 191 } 192 } 193 LoadSweepTags(); 194 lw.Content = " 未挖:" + GetSweepCount() + " "; 195 } 196 /// <summary> 197 /// 查找指定区域内雷的数量 198 /// </summary> 199 /// <param name="btn">判断的区域</param> 200 /// <returns>雷数量count</returns> 201 private int GetSweepCount(Button btn) 202 { 203 double left = btn.Margin.Left - 1; 204 double top = btn.Margin.Top - 1; 205 double right = btn.Margin.Right + 1; 206 double bottom = btn.Margin.Bottom + 1; 207 int count = 0; 208 foreach (Control c in canSweep.Children) 209 { 210 if (c is Button) 211 { 212 Button b = c as Button; 213 if (b.Margin.Left >= left && b.Margin.Top >= top && b.Margin.Right <= right && b.Margin.Bottom <= bottom) 214 { 215 //if (b.Content.ToString() == "★") 216 if (b.Tag.ToString() == "★") 217 count++; 218 } 219 } 220 } 221 return count; 222 } 223 /// <summary> 224 /// 初始化雷区附近数量值 225 /// </summary> 226 private void LoadSweepTags() 227 { 228 int count = 0; 229 foreach (Control cl in canSweep.Children) 230 { 231 if (cl is Button) 232 { 233 Button btn = cl as Button; 234 //if (btn.Content.ToString() == "★") 235 if (btn.Tag.ToString() == "★")//是雷区则开始初始化数量值 236 { 237 foreach (Control c in canSweep.Children) 238 { 239 if (c is Button) 240 { 241 Button b = c as Button; 242 double left = btn.Margin.Left - 1; 243 double top = btn.Margin.Top - 1; 244 double right = btn.Margin.Right + 1; 245 double bottom = btn.Margin.Bottom + 1; 246 count = GetSweepCount(b);//得到该区域周围雷的数量 247 if (b.Margin.Left >= left && b.Margin.Top >= top && b.Margin.Right <= right && b.Margin.Bottom <= bottom) 248 { 249 //if (b.Content.ToString() != "★") 250 //b.Content = count; 251 if (b.Tag.ToString() != "★") 252 b.Tag = count; 253 } 254 } 255 } 256 } 257 } 258 } 259 } 260 private void btnSweeps_ClickBegin(Button btn) 261 { 262 Storyboard = FindResource("btnFZs") as Storyboard;//查找动画 263 btn.BeginStoryboard(Storyboard);//启动动画 264 } 265 /// <summary> 266 /// 雷单击事件 267 /// </summary> 268 /// <param name="sender"></param> 269 /// <param name="e"></param> 270 private void btnSweeps_Click(object sender, RoutedEventArgs e) 271 { 272 Button btn = (e.Source as Button); 273 btnSweeps_ClickBegin(btn); 274 if (GNum < 0) 275 { 276 btnWa.IsEnabled = false; 277 MessageBox.Show("GAME OVER"); 278 GameOver(); 279 return; 280 } 281 if (!BeginWa) 282 { 283 if (IsCorrect(btn)) 284 { 285 ReturnFindSweeps(btn); 286 } 287 } 288 else 289 { 290 if (btn.Tag.ToString() == "★") 291 { 292 btn.Content = btn.Tag; 293 btn.Foreground = Brushes.RoyalBlue; 294 btn.Tag = "☆"; 295 btn.Content = btn.Tag; 296 lw.Content = " 未挖:" + GetSweepCount() + " "; 297 ly.Content = " 以挖:" + (SweepNum.Length - GetSweepCount()); 298 if (GetSweepCount() == 0) 299 { 300 MessageBox.Show("过关"); 301 } 302 } 303 else 304 { 305 btn.Content = btn.Tag; 306 } 307 } 308 btn.Click -= btnSweeps_Click;//让单击的按钮失效 309 BeginWa = false;//修改挖雷状态 310 } 311 /// <summary> 312 /// 刷新挖雷工具 313 /// </summary> 314 private void SetLgContent() 315 { 316 if (GNum > 0) 317 { 318 GNum--; 319 string tag = "工具:"; 320 lg.Content = tag + GNum;//刷新挖雷次数 321 } 322 } 323 /// <summary> 324 /// 挖雷 325 /// </summary> 326 /// <param name="sender"></param> 327 /// <param name="e"></param> 328 private void btnWa_Click(object sender, RoutedEventArgs e) 329 { 330 if (!BeginWa) 331 { 332 Button btn = (e.Source as Button); 333 btn.Click -= btnSweeps_Click;//让单击的按钮失效 334 BeginWa = true; 335 SetLgContent(); 336 } 337 } 338 /// <summary> 339 /// 游戏结束 340 /// </summary> 341 private void GameOver() 342 { 343 foreach (var c in canSweep.Children) 344 { 345 if (c is Button) 346 { 347 Button b = c as Button; 348 b.IsEnabled = false; 349 } 350 } 351 } 352 /// <summary> 353 /// 判断是否正确 354 /// </summary> 355 /// <param name="button">单击的Button控件</param> 356 /// <returns>是否可以继续游戏</returns> 357 private bool IsCorrect(Button button) 358 { 359 bool b = true; 360 //if(button.Content.ToString() == "★") 361 if (button.Tag.ToString() == "★") 362 { 363 b = false; 364 button.Content = button.Tag; 365 MessageBox.Show("GAME OVER"); 366 GameOver(); 367 } 368 return b; 369 } 370 /// <summary> 371 /// 找雷 372 /// </summary> 373 /// <param name="btn">单击的雷</param> 374 private void ReturnFindSweeps(Button btn) 375 { 376 377 if (btn.Tag.ToString() == "" || btn.Tag.ToString() == " ")//表示该区域为安全区域 378 { 379 double left = btn.Margin.Left - 1; 380 double top = btn.Margin.Top - 1; 381 double right = btn.Margin.Right + 1; 382 double bottom = btn.Margin.Bottom + 1; 383 foreach (Control c in canSweep.Children) 384 { 385 if (c is Button) 386 { 387 Button b = c as Button; 388 if (b.Margin.Left >= left && b.Margin.Top >= top && b.Margin.Right <= right && b.Margin.Bottom <= bottom) 389 { 390 //if (b.Content.ToString() != "") 391 if (b.Tag.ToString() != "")//表示附近无雷 392 { 393 if(b.Tag.ToString() == "") 394 b.Content = ""; 395 else if(b.Tag.ToString() != "★") 396 b.Content = b.Tag; 397 continue; 398 } 399 else 400 { 401 b.Click -= btnSweeps_Click;//让按钮失效 402 b.Content = ""; 403 b.Tag = " ";//表示已经侦查过的区域 404 //b.Style = new System.Windows.Style();//清除外部样式 405 b.Style = FindResource("btnClickIng") as Style; 406 ReturnFindSweeps(b);//递归调用 407 } 408 } 409 } 410 } 411 } 412 else//如果是雷所属的区域,则只显示该一块区域 413 { 414 //btn.Background = myBrush; 415 btn.Content = btn.Tag; 416 btn.Click -= btnSweeps_Click;//让按钮失效 417 } 418 } 419 } 420 }
样式

1 <ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 2 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"> 3 <Storyboard x:Key="btnFZs"> 4 <PointAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.RenderTransformOrigin)" > 5 <EasingPointKeyFrame KeyTime="0" Value="0.5,0.5"/> 6 </PointAnimationUsingKeyFrames> 7 <DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleX)" > 8 <EasingDoubleKeyFrame KeyTime="0" Value="-1"> 9 <EasingDoubleKeyFrame.EasingFunction> 10 <CubicEase EasingMode="EaseOut"/> 11 </EasingDoubleKeyFrame.EasingFunction> 12 </EasingDoubleKeyFrame> 13 <EasingDoubleKeyFrame KeyTime="0:0:1" Value="1"> 14 <EasingDoubleKeyFrame.EasingFunction> 15 <CubicEase EasingMode="EaseOut"/> 16 </EasingDoubleKeyFrame.EasingFunction> 17 </EasingDoubleKeyFrame> 18 </DoubleAnimationUsingKeyFrames> 19 </Storyboard> 20 <Storyboard x:Key="btns" BeginTime="0:0:1"> 21 22 </Storyboard> 23 <!--表示资源--> 24 <Style TargetType="Button"> 25 <Setter Property="Foreground" Value="Black"/> 26 <Setter Property="RenderTransform"> 27 <Setter.Value> 28 <!--实现对元素拉伸,旋转,扭曲等效果--> 29 <TransformGroup> 30 <!--能够让某对象的缩放、旋转、扭曲等变化效果合并起来使用--> 31 <ScaleTransform/> 32 <!--能够让某对象产生缩放变化--> 33 <SkewTransform/> 34 <!--能够让某对象产生扭曲变化--> 35 <RotateTransform/> 36 <!--能够让某对象产生旋转变化,根据中心点进行顺时针旋转或逆时针旋转--> 37 <TranslateTransform/> 38 <!--能够让某对象的缩放、旋转、扭曲等变化效果合并起来使用--> 39 <MatrixTransform/> 40 <!--能够让某对象通过矩阵算法实现更为复杂的变形--> 41 </TransformGroup> 42 </Setter.Value> 43 </Setter> 44 <!--设置属性--> 45 <Setter Property="Template"> 46 <Setter.Value> 47 <ControlTemplate TargetType="Button"> 48 <!--设置模版--> 49 <Border x:Name="back" Opacity="0.9" CornerRadius="3"> 50 <!--<Border.Background> 51 <LinearGradientBrush StartPoint="0.5,0" EndPoint="0.5,1"> 52 --> 53 <!--渐变的范围--> 54 <!-- 55 <GradientStop Color="Bisque" Offset="0"/> 56 --> 57 <!--渐变对位置--> 58 <!-- 59 <GradientStop Color="#1111" Offset="0.5"/> 60 <GradientStop Color="#1111" Offset="1"/> 61 </LinearGradientBrush> 62 </Border.Background>--> 63 <!--如果要多次设置背景就要在次添加一个border--> 64 <Border x:Name="fore" BorderThickness="1" CornerRadius="3" BorderBrush="#5555"> 65 <Border.Background> 66 <!--线性渐变画刷--> 67 <!--<LinearGradientBrush StartPoint="0,0.5" EndPoint="0.5,1"> 68 <GradientStop Color="#6fff" Offset="0.5"/> 69 <GradientStop Color="#1111" Offset="0.9"/> 70 </LinearGradientBrush>--> 71 <!--<RadialGradientBrush GradientOrigin="0.5,0.5" Center="0.5,0.5" RadiusX="0.5" RadiusY="0.5"> 72 <GradientStop Color="#1111" Offset="0.5"/> 73 <GradientStop Color="#6fff" Offset="0.4"/> 74 </RadialGradientBrush>--> 75 <DrawingBrush> 76 <DrawingBrush.Drawing> 77 <GeometryDrawing> 78 <!-- 绘制矩形 --> 79 <GeometryDrawing.Geometry> 80 <RectangleGeometry RadiusX="0.02" RadiusY="0.5" 81 Rect="0.05,0.05,0.8,0.8" /> 82 </GeometryDrawing.Geometry> 83 <!-- 矩形填充色 --> 84 <GeometryDrawing.Brush> 85 <LinearGradientBrush StartPoint="0,0" EndPoint="0,1"> 86 <!--<GradientStop Color="#1111" Offset="0" /> 87 <GradientStop Color="White" Offset="1" />--> 88 </LinearGradientBrush> 89 </GeometryDrawing.Brush> 90 <!-- 矩形边框 --> 91 <GeometryDrawing.Pen> 92 <Pen Thickness="0.05"> 93 <!--绘制的范围--> 94 <Pen.Brush> 95 <LinearGradientBrush StartPoint="0,0" EndPoint="0,1"> 96 <GradientStop Color="#1111" Offset="0" /> 97 <GradientStop Color="#ffff" Offset="0" /> 98 </LinearGradientBrush> 99 </Pen.Brush> 100 </Pen> 101 </GeometryDrawing.Pen> 102 </GeometryDrawing> 103 </DrawingBrush.Drawing> 104 </DrawingBrush> 105 </Border.Background> 106 <ContentPresenter HorizontalAlignment="Center" VerticalAlignment="Center"/> 107 <!--使用原来控件设置的属性内容--> 108 </Border> 109 </Border> 110 </ControlTemplate> 111 </Setter.Value> 112 </Setter> 113 <Style.Triggers> 114 <Trigger Property="IsMouseOver" Value="True"> 115 <Setter Property="Foreground" Value="Red"/> 116 <Setter Property="Background" Value="Purple"/> 117 </Trigger> 118 </Style.Triggers> 119 </Style> 120 <Style TargetType="Button" x:Key="btnClickIng"> 121 <Setter Property="Template"> 122 <Setter.Value> 123 <ControlTemplate TargetType="Button"> 124 <Border Opacity="0.9" CornerRadius="3"> 125 <Border.Background> 126 <LinearGradientBrush StartPoint="0.5,0" EndPoint="0.5,1"> 127 <GradientStop Color="Gray" Offset="0.5"/> 128 </LinearGradientBrush> 129 </Border.Background> 130 </Border> 131 </ControlTemplate> 132 </Setter.Value> 133 </Setter> 134 <Style.Triggers> 135 <Trigger Property="IsMouseOver" Value="True"> 136 <Setter Property="Foreground" Value="Red"/> 137 <Setter Property="Background" Value="Purple"/> 138 </Trigger> 139 </Style.Triggers> 140 </Style> 141 </ResourceDictionary>

1 <ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 2 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"> 3 <Style TargetType="Canvas"> 4 <Setter Property="Background"> 5 <Setter.Value> 6 <RadialGradientBrush 7 GradientOrigin="0.5,0.5" 8 Center="0.5,0.5" RadiusX="0.5" RadiusY="0.5"> 9 <RadialGradientBrush.GradientStops> 10 <GradientStop Color="Tan" Offset="1" /> 11 </RadialGradientBrush.GradientStops> 12 </RadialGradientBrush> 13 </Setter.Value> 14 </Setter> 15 <Style.Triggers> 16 <Trigger Property="IsMouseOver" Value="True"> 17 18 </Trigger> 19 </Style.Triggers> 20 </Style> 21 </ResourceDictionary>

1 <ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 2 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"> 3 <Storyboard x:Key="fanzhuan"><!--定义旋转功能--> 4 <PointAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.RenderTransformOrigin)" Storyboard.TargetName="grid"> 5 <EasingPointKeyFrame KeyTime="0" Value="0.5,0.5"/> 6 </PointAnimationUsingKeyFrames> 7 <DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleX)" Storyboard.TargetName="grid"> 8 <EasingDoubleKeyFrame KeyTime="0" Value="-1"> 9 <EasingDoubleKeyFrame.EasingFunction> 10 <CubicEase EasingMode="EaseOut"/> 11 </EasingDoubleKeyFrame.EasingFunction> 12 </EasingDoubleKeyFrame> 13 <EasingDoubleKeyFrame KeyTime="0:0:1" Value="1"> 14 <EasingDoubleKeyFrame.EasingFunction> 15 <CubicEase EasingMode="EaseOut"/> 16 </EasingDoubleKeyFrame.EasingFunction> 17 </EasingDoubleKeyFrame> 18 </DoubleAnimationUsingKeyFrames> 19 </Storyboard> 20 <Style TargetType="Grid"> 21 <Setter Property="RenderTransform"> 22 <Setter.Value> 23 <!--实现对元素拉伸,旋转,扭曲等效果--> 24 <TransformGroup> 25 <!--能够让某对象的缩放、旋转、扭曲等变化效果合并起来使用--> 26 <ScaleTransform/> 27 <!--能够让某对象产生缩放变化--> 28 <SkewTransform/> 29 <!--能够让某对象产生扭曲变化--> 30 <RotateTransform/> 31 <!--能够让某对象产生旋转变化,根据中心点进行顺时针旋转或逆时针旋转--> 32 <TranslateTransform/> 33 <!--能够让某对象的缩放、旋转、扭曲等变化效果合并起来使用--> 34 <MatrixTransform/> 35 <!--能够让某对象通过矩阵算法实现更为复杂的变形--> 36 </TransformGroup> 37 </Setter.Value> 38 </Setter> 39 <Setter Property="Background"> 40 <Setter.Value> 41 <DrawingBrush> 42 <DrawingBrush.Drawing> 43 <GeometryDrawing> 44 <!-- 绘制矩形 --> 45 <GeometryDrawing.Geometry> 46 <RectangleGeometry RadiusX="0.05" RadiusY="1" 47 Rect="0,0,1,1" /> 48 </GeometryDrawing.Geometry> 49 <!-- 矩形填充色 --> 50 <GeometryDrawing.Brush> 51 <LinearGradientBrush StartPoint="0,0" EndPoint="0,1"> 52 <GradientStop Color="BurlyWood" Offset="0" /> 53 <GradientStop Color="LemonChiffon" Offset="1" /> 54 </LinearGradientBrush> 55 </GeometryDrawing.Brush> 56 <!-- 矩形边框 --> 57 <GeometryDrawing.Pen> 58 <Pen Thickness="0.05"> 59 <!--绘制的范围--> 60 <Pen.Brush> 61 <LinearGradientBrush StartPoint="0,0" EndPoint="0,1"> 62 <GradientStop Color="Black" Offset="0.01" /> 63 <GradientStop Color="Plum" Offset="0.8" /> 64 </LinearGradientBrush> 65 </Pen.Brush> 66 </Pen> 67 </GeometryDrawing.Pen> 68 </GeometryDrawing> 69 </DrawingBrush.Drawing> 70 </DrawingBrush> 71 </Setter.Value> 72 </Setter> 73 </Style> 74 </ResourceDictionary>

1 <ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 2 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"> 3 <Style TargetType="Label"> 4 <Setter Property="Background"> 5 <Setter.Value> 6 <DrawingBrush> 7 <DrawingBrush.Drawing> 8 <GeometryDrawing> 9 <!-- 绘制矩形 --> 10 <GeometryDrawing.Geometry> 11 <RectangleGeometry RadiusX="0.1" RadiusY="0.07" 12 Rect="1,1,1,1" /> 13 </GeometryDrawing.Geometry> 14 <!-- 矩形填充色 --> 15 <GeometryDrawing.Brush> 16 <LinearGradientBrush StartPoint="0,0" EndPoint="0,1"> 17 <GradientStop Color="#1111" Offset="1" /> 18 <GradientStop Color="#ffff" Offset="0.1" /> 19 </LinearGradientBrush> 20 </GeometryDrawing.Brush> 21 <!-- 矩形边框 --> 22 <GeometryDrawing.Pen> 23 <Pen Thickness="0.05"> 24 <!--绘制的范围--> 25 <Pen.Brush> 26 <LinearGradientBrush StartPoint="0,0" EndPoint="0,1"> 27 <GradientStop Color="#1111" Offset="0" /> 28 <GradientStop Color="#ffff" Offset="0.5" /> 29 </LinearGradientBrush> 30 </Pen.Brush> 31 </Pen> 32 </GeometryDrawing.Pen> 33 </GeometryDrawing> 34 </DrawingBrush.Drawing> 35 </DrawingBrush> 36 </Setter.Value> 37 </Setter> 38 </Style> 39 </ResourceDictionary>

1 <ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 2 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"> 3 <Style TargetType="TextBox"> 4 <Setter Property="Background"> 5 <Setter.Value> 6 <DrawingBrush> 7 <DrawingBrush.Drawing> 8 <GeometryDrawing> 9 <!-- 绘制矩形 --> 10 <GeometryDrawing.Geometry> 11 <RectangleGeometry RadiusX="0.8" RadiusY="0" 12 Rect="1,1,0.5,0.9" /> 13 </GeometryDrawing.Geometry> 14 <!-- 矩形边框 --> 15 <GeometryDrawing.Pen> 16 <Pen Thickness="1"> 17 <!--绘制的范围--> 18 <Pen.Brush> 19 <LinearGradientBrush StartPoint="0,0" EndPoint="0,1"> 20 <GradientStop Color="#1111" Offset="0" /> 21 </LinearGradientBrush> 22 </Pen.Brush> 23 </Pen> 24 </GeometryDrawing.Pen> 25 </GeometryDrawing> 26 </DrawingBrush.Drawing> 27 </DrawingBrush> 28 </Setter.Value> 29 </Setter> 30 </Style> 31 </ResourceDictionary>
标签:style blog http color io os 使用 ar for
原文地址:http://www.cnblogs.com/LiuZhen/p/4017584.html