标签:基本 bsp 技术 math family 开发 创建 解决 html

最近打算系统的学习 Javascript 设计模式,以便自己在开发中遇到问题可以按照设计模式提供的思路进行封装,这样可以提高开发效率并且可以预先规避很多未知的问题。
先从最基本的单例模式开始
什么是单例模式
单例模式,从名字拆分来看,单指的是一个,例是实例,意思是说多次通过某个类创造出来实例始终只返回同一个实例,它限制一个类只能有一个实例。单例模式主要是为了解决对象的创建问题。单例模式的特点:
1、一个类只有一个实例
2、对外提供唯一的访问接口
在一些以类为核心的语言中,例如java,每创建一个对象就必须先定义一个类,对象是从类创建而来。js是一门无类(class-free)的语言,在js中创建对象的方法非常简单,不需要先定义类即可创建对象。
在js中,单例模式是一种常见的模式,例如浏览器中提供的window对象,处理数字的Math对象。
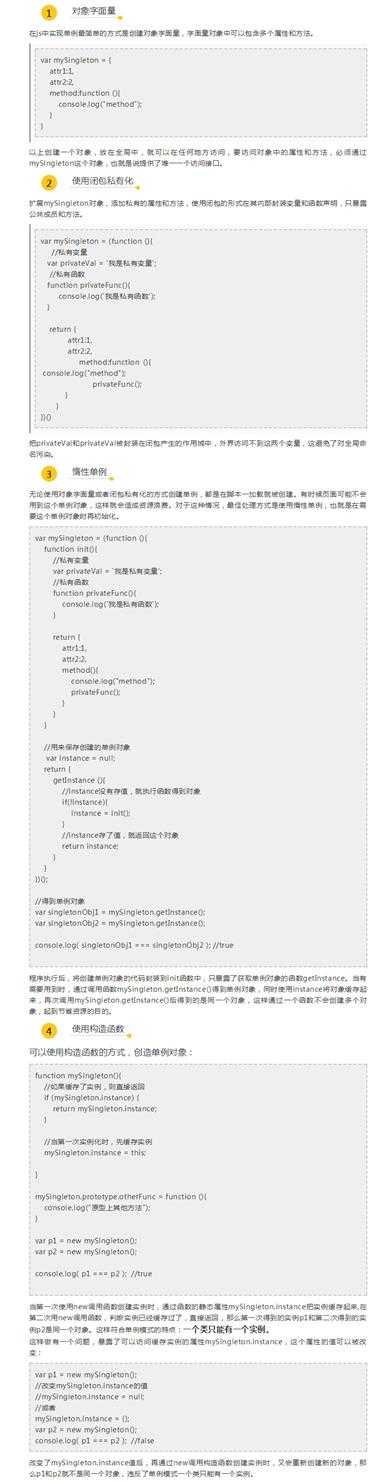
单例模式的实现




单例模式 | 程序员都想要探索的 Javascript 设计模式
标签:基本 bsp 技术 math family 开发 创建 解决 html
原文地址:https://www.cnblogs.com/Highdoudou/p/9831601.html