标签:css样式 round query 数据 动态 class 分享 link alt
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <!-- jstree css样式 --> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jstree/3.2.1/themes/default/style.min.css" /> </head> <body> <!-- 设置容器元素 --> <div id="jstree"></div> <!-- jquery.js --> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/1.12.1/jquery.min.js"></script> <!-- jstree js核心文件 --> <script src="https://cdnjs.cloudflare.com/ajax/libs/jstree/3.2.1/jstree.min.js"></script> <script type="text/javascript"> $(function(){ //当DOM准备好时创建一个jstree实例 $(‘#jstree‘).jstree({ //core 存储核心的所有默认值 ‘core‘ : { //data 数据配置:在这里可以传递HTML字符串或JSON数组 ‘data‘ : [ { ‘id‘ : ‘ajson1‘, ‘parent‘ : ‘#‘,// # 根目录 ‘icon‘ : ‘jstree-folder‘,//jstree-folder 文件夹图标(默认图标) ‘text‘:‘部门‘, "state" :{ "opened" : true //默认打开文件夹 } }, { ‘id‘: ‘ajson2‘, ‘parent‘ : ‘ajson1‘, ‘text‘:‘纪检部‘ }, { ‘id‘: ‘ajson3‘, ‘parent‘ : ‘ajson1‘, ‘text‘:‘卫生部‘ }, { ‘id‘: ‘ajson4‘, ‘parent‘ : ‘ajson1‘, ‘text‘:‘公寓部‘ }, { ‘id‘: ‘ajson5‘, ‘parent‘ : ‘ajson1‘, ‘text‘:‘女生部‘ }, { ‘id‘: ‘ajson6‘, ‘parent‘ : ‘ajson2‘, ‘icon‘ : ‘jstree-file‘,//jstree-file 文件图标 ‘text‘:‘张三‘ }, { ‘id‘: ‘ajson7‘, ‘parent‘ : ‘ajson2‘, ‘icon‘ : ‘jstree-file‘, ‘text‘:‘李四‘ }, { ‘id‘: ‘ajson8‘, ‘parent‘ : ‘ajson2‘, ‘icon‘ : ‘jstree-file‘, ‘text‘:‘王五‘ } ] } }); }); </script> </body> </html>
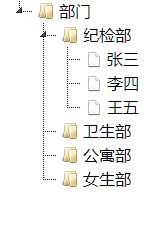
效果图

标签:css样式 round query 数据 动态 class 分享 link alt
原文地址:https://www.cnblogs.com/xiaohualu/p/9835516.html