标签:first inner 内容 获取 img lis inf code 技术
DOM:
DOM定义了访问HTML 和XML 文档的标准:
1.核心DOM 针对结构化文档的标准模型
2.XMK DOM 针对XML文档的标准模型
3.HTML DOM 针对HTML文档的标准模型
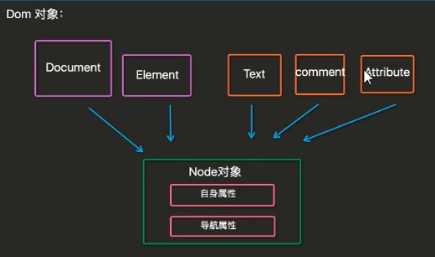
DOM节点:
整个文档是一个文档节点(document对象)
每个html元素是元素节点(element对象)
html元素内的文本是文本节点(text对象)
每个html属性是属性节点(arrtibute对象)
注释是注释节点(comment对象)

<div id="XX">XX <div id="AA">AA <span id="A1">A1</span> <span id="A2">A2</span> <span id="A3">A3</span> </div> <div id="BB">BB</div> <div>CC</div> </div> <script> // DOM 操作 //获取标签对象: //根据ID获取 // var X = document.getElementById(‘A1‘); //根据name获取 // var X = document.getElementsByName()[0] //根据classname获取 // var X = document.getElementsByClassName()[0] //根据相同标签名获取 // var X = document.getElementsByTagName()[0] // 方法返回带有指定名称和命名空间的所有元素的 NodeList。 // var X = document.getElementsByTagNameNS()[0] // //DOM属性: // console.log(X.nodeName);//(显示标签名) // //SPAN // console.log(X.nodeValue);//(显示value) // // null // console.log(X.innerHTML);//(显示HTML包括标签) // //A1 // console.log(X.innerText);//(显示标签内容) // //A1 var X = document.getElementById(‘AA‘); // DOM导航属性: // 父节点 // console.log(X.parentNode); //第一个子元素 // console.log(X.firstChild); //最后一个子元素 // console.log(X.lastChild); //所有的子元素 // console.log(X.childNodes); //方式一,直接在标签上定义事件 // // 方式二: // var a11 = document.getElementsByName(‘a11‘)[0]; // a11.onclick = function f1() { // console.log("OK!!!") // } // //方式三(this方式) // var a11 = document.getElementsByName(‘a11‘)[0]; // a11 = function f1() { // this.onclick(console.log("OK!!!")) // } </script>
标签:first inner 内容 获取 img lis inf code 技术
原文地址:https://www.cnblogs.com/Anec/p/9838223.html