标签:方法 默认 type msu asp alt 返回 解决 success
首先简单了解一下注解 @Controller、@RestController、@RequestMapping、@GetMapping、@PostMapping、@PathVariable、@RequestParam、@RequestBody、@ResponseBody;
@Controller:作用于类上;使用此注解,表明当前类作为一个URL映射类。具体的URL映射需要配合@GetMapping 或者@PostMapping使用
@RestController:与Controller注解作用一致,区别在于使用此注解相当于为当前类的URL映射方法默认加上注解@ResponseBody。
@GetMapping:作用于方法上,映射URL,且请求方式为GET请求
@PostMapping:作用于方法上,映射URL,且请求方式为POST方式
@RequestMapping:作用于方法上,映射URL,如果不指定method的值,则表明接口请求方式随意。通过method属性,可以指定具体请求方式GET/POST
@PathVariable:作用于参数上,指定参数的值取自URL中的某个字段值。
@RequestParam:作用于参数上,指定参数的值取值请求参数中的某个字段值
@RequestBody:作用于参数上,将参数封装进当前参数对象
@ResponseBody: 作用于方法上,响应接口返回数据给前台
接下来了解一下 ajax的一些重要参数:url、data、type、contentType、dataType、success、error;
URL:对应后台需要请求的url
data:请求需要传递的参数数据
type:值为get、post
contentType:默认值: "application/x-www-form-urlencoded"。发送信息至服务器时内容编码类型。
dataType:表明后端请求成功后返回的数据类型。
success:请求成功后的回调接口
error:请求错误后的回调接口
其他参数请参考: http://www.w3school.com.cn/jquery/ajax_ajax.asp
Now ,开始
————————————————————————————————————————————————————————————————————————————————
1、后台接口:收到参数name,并将name值响应给前台
@GetMapping("/test")
@ResponseBody
public String test(String name){
return name;
}
前台请求方式

——————————————————————————————————————————————————————————————————————————————————
2、后台接口:将参数放在url中
@ResponseBody @RequestMapping("/test/{name}") public String test2(@PathVariable("name") String name){ return name; }
前台请求:

————————————————————————————————————————————————————————————————————————————————————————
3、后台接口:此接口与实例1,大同小异。关键点在于前台传递的参数名称,@RequestParam就是用来解决前后台参数不一致的问题
@RequestMapping("/test2")
@ResponseBody
public String test3(@RequestParam("name") String name){
return name;
}
前台请求:

————————————————————————————————————————————————————————————————————————————————————————————
4、后台请求:
@ResponseBody @PostMapping("/formSubmit") public User test(User user){ return user; }
前台页面:html5,button默认具有提交表单功能
<form action="/formSubmit" method="post"> <input type="text" name="name" placeholder="姓名"> <input type="text" name="address" placeholder="地址"> <input type="text" name="school" placeholder="学校"> <input type="number" name="height" placeholder="身高"> <button>submit</button> </form>

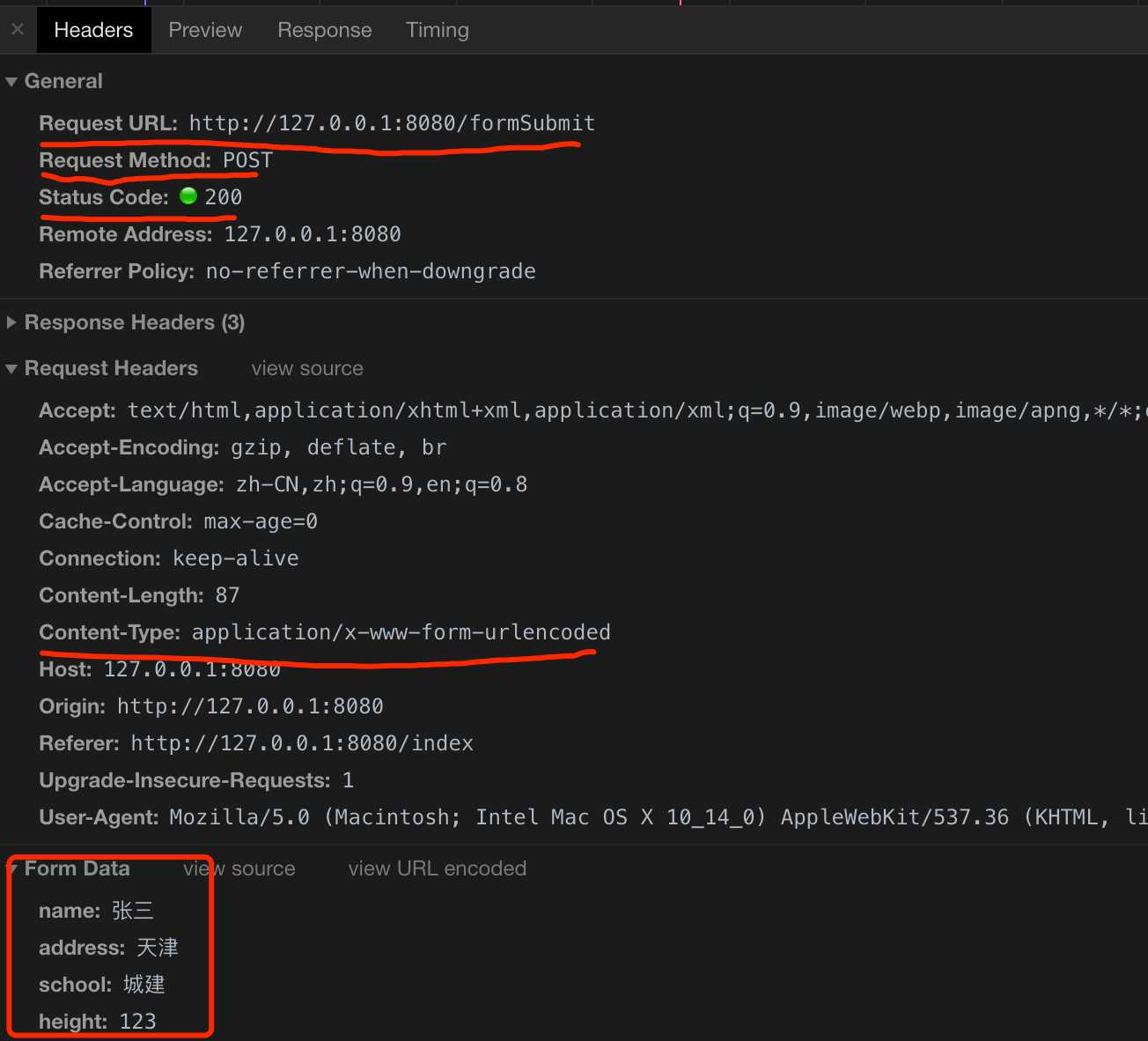
前台需要关注的动作:

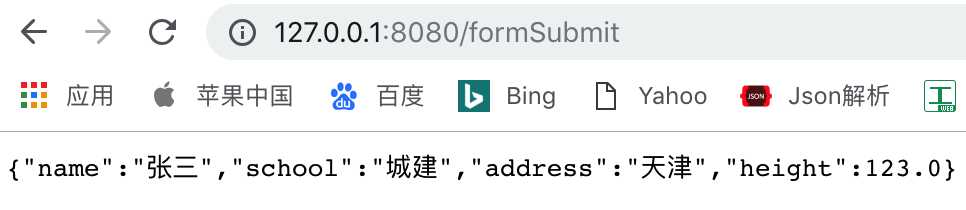
结果:

————————————————————————————————————————————————————————————————————————————————————
5、下面说明下前台的ajax异步请求方式。
ajax这里不再使用原始,直接使用jquery提供的封装;再次申明一点,使用ajax,后台的接口必须添加@ResponseBody注解,或者类上添加了@RestController,表明这是一个restful接口;
Ajax基本的结构如下:
$.ajax({ url: ‘‘, type: ‘‘, dataType: ‘‘, data:‘‘, contentType: ‘‘, success:function (result) { console.log(result); }, error:function () { } });
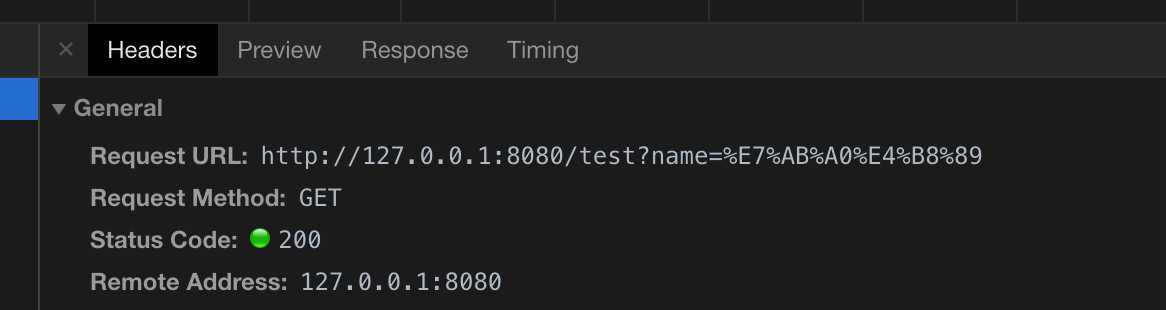
对于上面的 1、3 两种类型的URL,可以直接替换这里的url参数,data可以不填写;或者 data:{"name":"章三"} 这种形式传递;此处注意ajax的type类型必须是GET类型。因为是get请求,jquery才会将data中的数据追加到url后面,如下:

————————————————————————————————————————————————————————————————————————————————————————
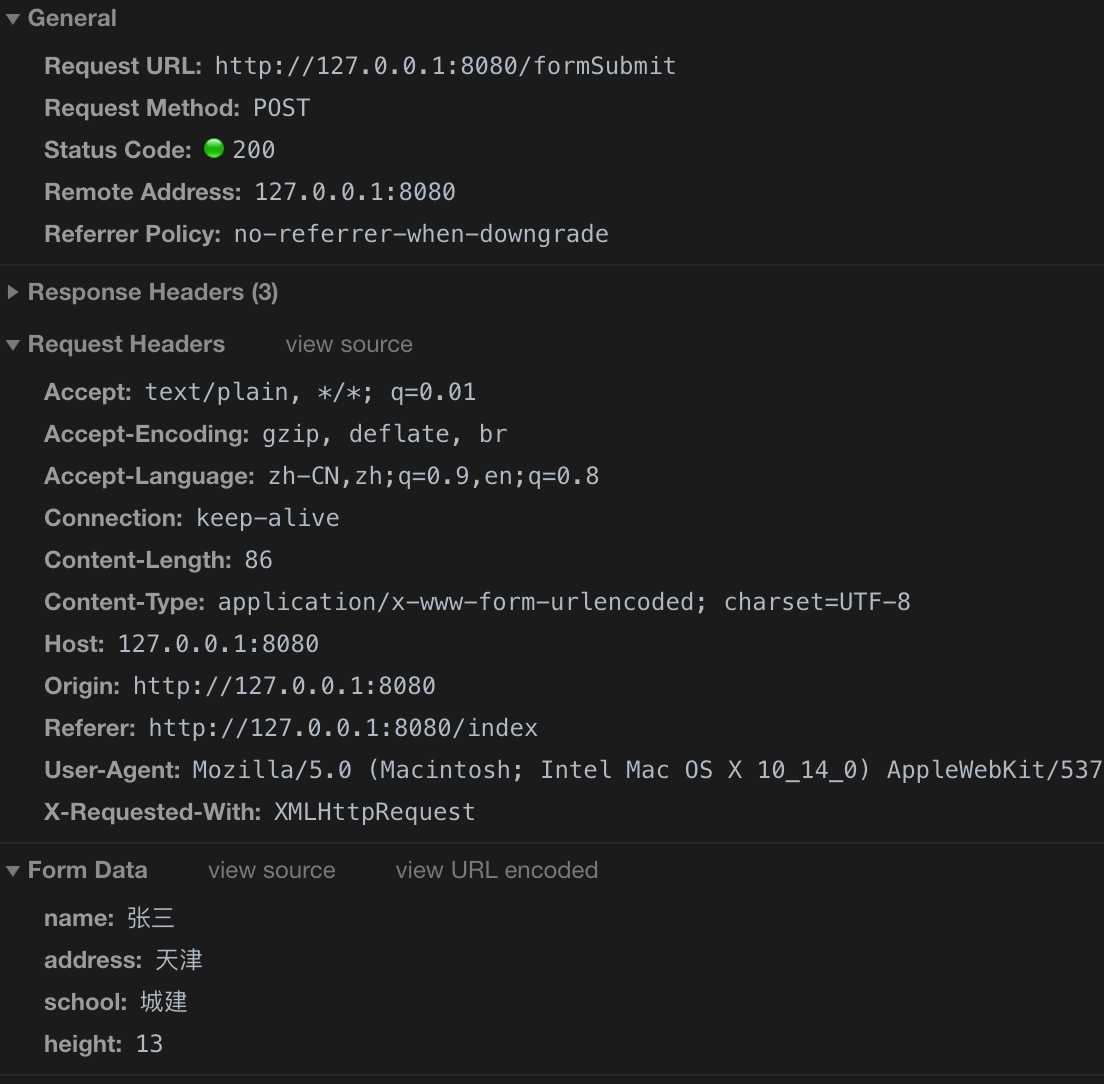
序列化表单提交:
var data = $("#myForm").serialize(); $.ajax({ url: ‘/formSubmit2‘, type: ‘POST‘, dataType: ‘text‘, data:data, success:function (result) { console.log(result); }, error:function () { } });
后台:
@ResponseBody @PostMapping("/formSubmit") public User test(User user){ return user; }
前台请求

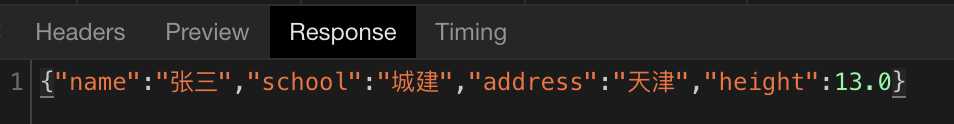
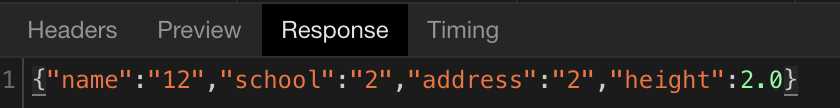
前台响应:

——————————————————————————————————————————————————————————————————————————————————
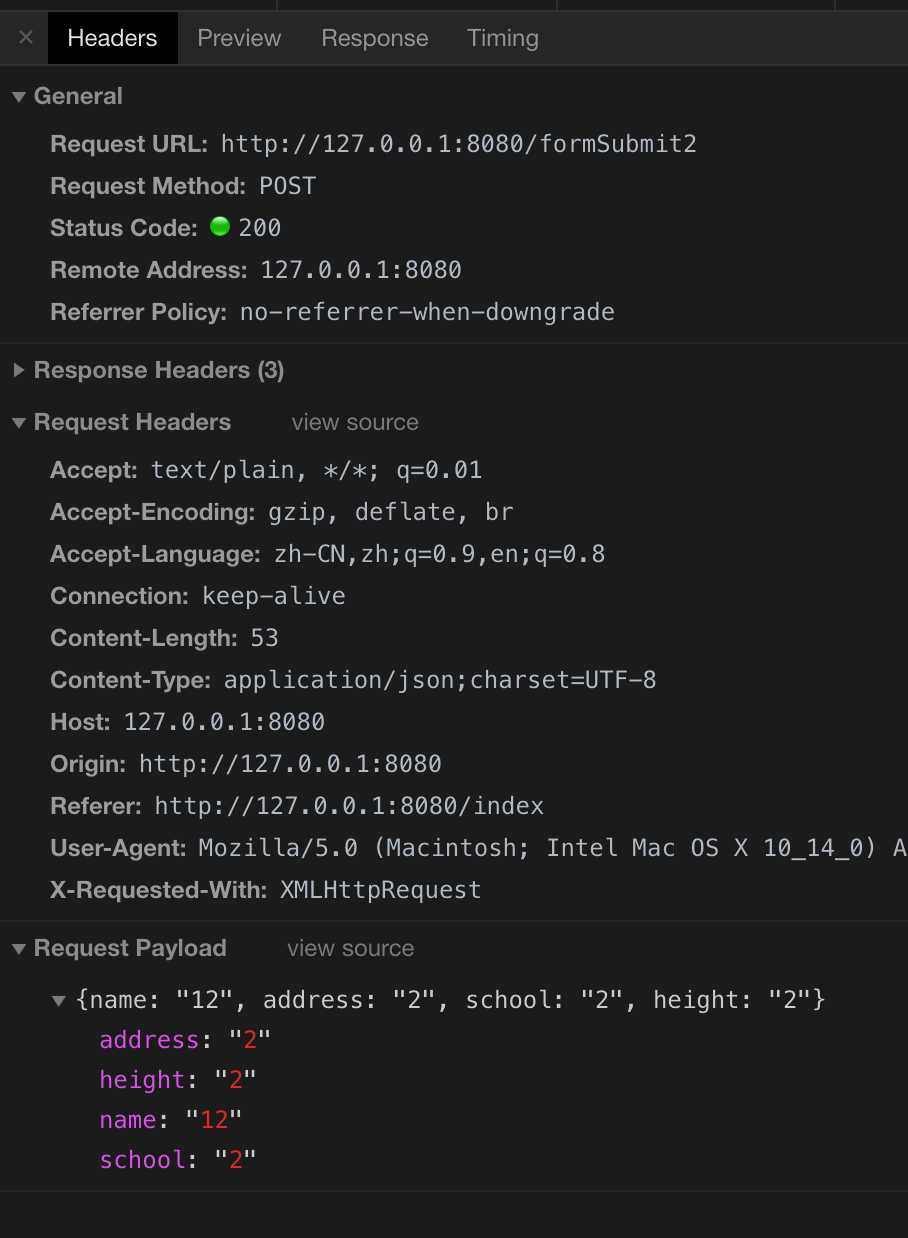
接下来通过前台传递json给后台
后台:
@ResponseBody @PostMapping("/formSubmit2") public User test2(@RequestBody User user){ return user; } @ResponseBody @PostMapping("/formSubmit3") public Map test(@RequestBody Map user){ return user; }
以上两种方式都可以接收json数据,当然其他类型也是可以的
前台JS:
var data = $("#myForm").serializeObject(); $.ajax({ url: ‘/formSubmit2‘, type: ‘POST‘, dataType: ‘text‘, data:JSON.stringify(data), contentType: ‘application/json;charset=UTF-8‘, success:function (result) { console.log(result); }, error:function () { } });
??:这里的contentType类型,以及data实际是一个json格式字符串。


——————————————————————————————————————————————————————————————————————————
以上就是SpingMVC基本数据传递的方式,主要几点:1:URL要能相互照应;2:请求类型要符合后端接口要求 3:请求数据格式呀符合要求; 4:要学会排查问题,主要确定问题位置,区别前段问题还是后段问题,前段问题主要靠浏览器控制台来确定URL的请求、请求方式、请求参数、参数类型。后端主要是注解的使用要符合要求,以及参数封装要正确。
created at 2018-10-23 21:13
标签:方法 默认 type msu asp alt 返回 解决 success
原文地址:https://www.cnblogs.com/funmans/p/9839440.html