标签:flex 没有 info 网格 方向 布局 mod 经典 条件
总结一下,最经典的面试题
分两种情况,宽高确定和不定宽高
(一)宽高确定
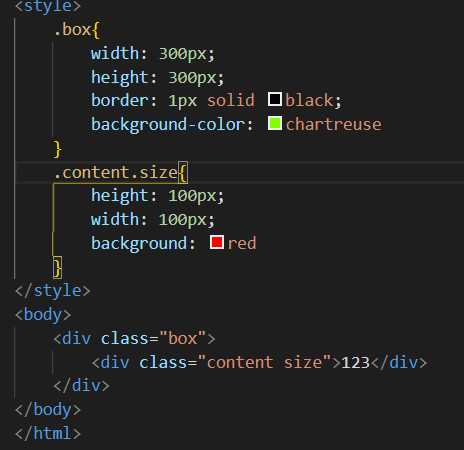
 初始条件如下:
初始条件如下:
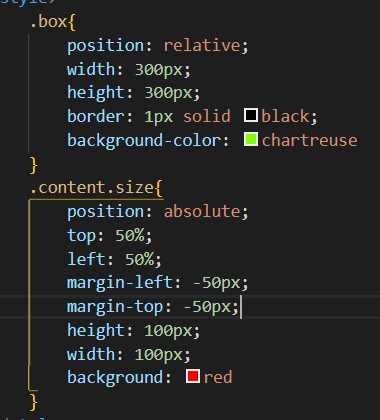
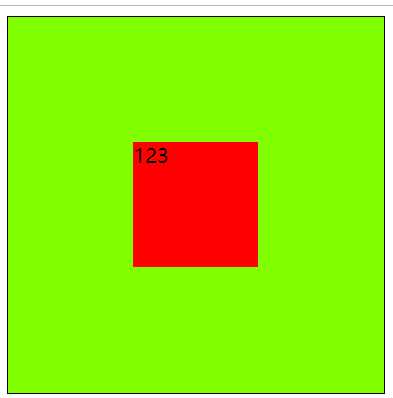
1. 绝对定位 + 负margin

里面的盒子相对于父盒子绝对定位,距离上面和左边分别为50%,此处的50%是相对于父元素的高和宽,
然后通过margin-left 和 margin-top 设置为负值,使元素向左向上移动自己的尺寸的一半,让其中心与父盒子中心重合
 这种方法缺点是子元素的宽高必须已知,兼容性还可以
这种方法缺点是子元素的宽高必须已知,兼容性还可以
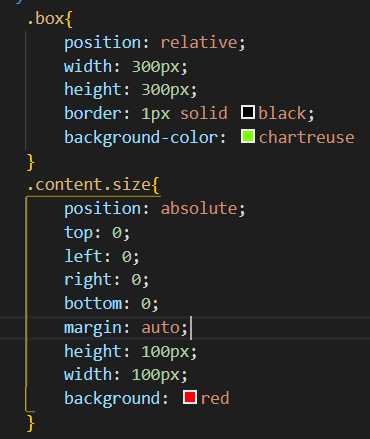
2. 绝对定位 + margin:auto
 通过绝对定位设置四个方向值为0,此时子元素在父元素左上角,再设置margin: auto 各个方向自动居中
通过绝对定位设置四个方向值为0,此时子元素在父元素左上角,再设置margin: auto 各个方向自动居中
缺点: 必须已知子元素宽高
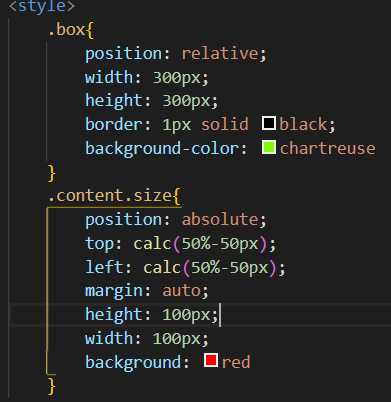
3.绝对定位 + calc 计算
 calc 计算属性是CSS3 提出的, 所以该方法需要兼容 calc
calc 计算属性是CSS3 提出的, 所以该方法需要兼容 calc
(二)不定宽高 垂直居中
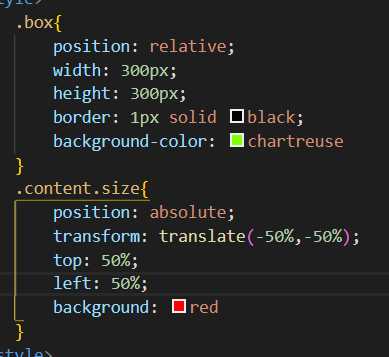
1. 绝对定位 + transform
 translate 是使元素相对于 X(向右),Y(向下) 方向偏移,百分数是相对于自身的尺寸,要支持transform 2D
translate 是使元素相对于 X(向右),Y(向下) 方向偏移,百分数是相对于自身的尺寸,要支持transform 2D
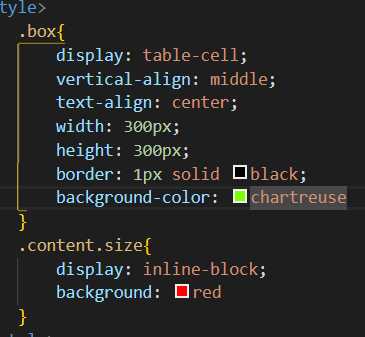
2. table-cell 布局
 普通元素变为table的现实效果, 注意子元素设置行内块
普通元素变为table的现实效果, 注意子元素设置行内块
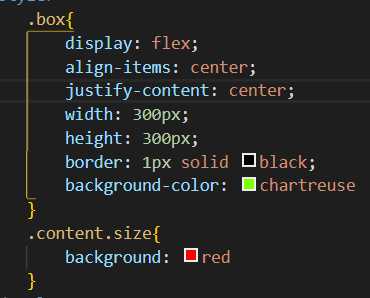
3. flex 布局
 只需父元素设置 即可,兼容性 移动端较好,
只需父元素设置 即可,兼容性 移动端较好,
另外还有网格布局,原始table,writting-model, inline-block 方式没有列举,因为不常用,我觉得只要掌握以上几种就可以了
总结: PC 端有兼容性要求,宽高固定, 使用 绝对定位+负margin
PC端有兼容性要求,宽高不固定,使用table-cell布局
PC端无兼容性要求,使用flex
移动端使用flex
标签:flex 没有 info 网格 方向 布局 mod 经典 条件
原文地址:https://www.cnblogs.com/aizzz/p/9841093.html