$.ajax() 方法详解:来源 http://www.cnblogs.com/tylerdonet/p/3520862.html
jsonp 调用 无法进入 success: 来源 https://q.cnblogs.com/q/74391/
一
$.ajax({
url:jsonUrl, //String类型的参数
timeout:5000, //Number类型的参数,设置请求超时时间(毫秒)。此设置将覆盖$.ajaxSetup()方法的全局设置
type:"get", //String类型的参数,请求方式(post或get)默认为get
cache:false, //Boolean类型的参数,默认为true(当dataType为script时,默认为false),设置为false将不会从浏览器缓存中加载请求信息
data:"一些数据", //Object或String类型的参数,发送到服务器的数据。如果已经不是字符串,将自动转换为字符串格式。get请求中将附加在url后
dataType:"jsonp", // xml:返回XML文档,可用JQuery处理。
html:返回纯文本HTML信息;包含的script标签会在插入DOM时执行。
script:返回纯文本JavaScript代码。不会自动缓存结果。除非设置了cache参数。注意在远程请求时(不在同一个域下),
所有post请求都将转为get请 求。
json:返回JSON数据。
jsonp:JSONP格式。使用SONP形式调用函数时,例如myurl?callback=?,JQuery将自动替换后一个“?”为正确的函数名,以执行回调函数。
text:返回纯文本字符串。
jsonp:"call", // 要求为String类型的参数,在一个jsonp请求中重写回调函数的名字。该值用来替代在"callback=?"这种GET或POST请求中URL参数里的"callback"部分
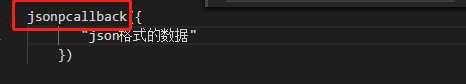
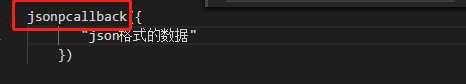
jsonpCallback:"jsonpcallback", // 请求数据的函数名
success:function(data){
console.log(data)
},
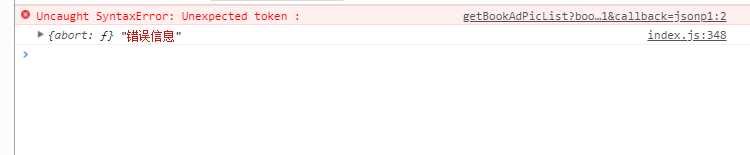
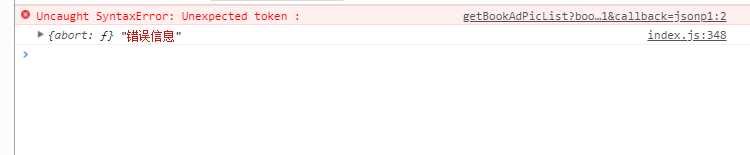
error:function(err){
console.log(err,"错误信息");
}
})
二
jsonp 调用 无法进入 success

所请求文本的写法 ,由回调函数名包裹