标签:请求方式 限制 cookie pos cookie技术 工作 data- 版本 引入
HTTP协议是Hyper Text Transfer Protocol(超文本传输协议)的缩写,是用万维网服务器与本地浏览器之间传输超文本的传送协议。
HTTP是一个属于应用层的面向对象的协议,由于其简捷、快速的方式,适用于分布式超媒体信息系统。HTTP协议工作于客户端--服务端架构上,浏览器作为HTTP客户端通过URL向HTTP服务端即WEB服务器发送所有请求,WEB服务器接收到请求后,向客户端发送响应信息。
(1)基于TCP/IP协议
http协议是基于TCP/IP协议之上的应用层协议。
(2)基于请求--响应模式
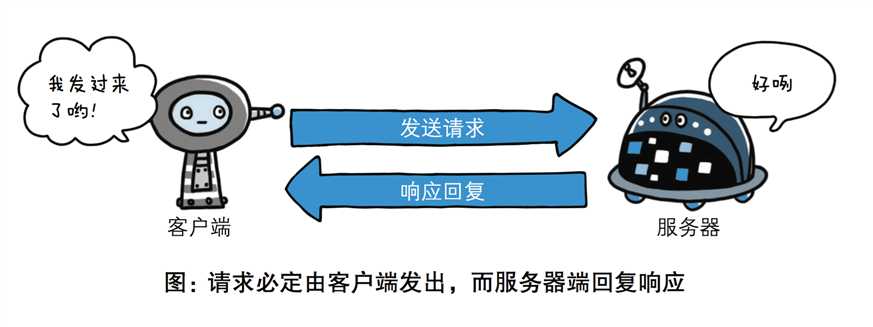
HTTP协议规定,请求从客户端发出,最后服务器端响应该请求并 返回。换句话说,肯定是先从客户端开始建立通信的,服务器端在没有 接收到请求之前不会发送响应。

(3)无状态保存
HTTP是一种不保存状态,即无状态(stateless)协议。HTTP协议 自身不对请求和响应之间的通信状态进行保存。也就是说在HTTP这个 级别,协议对于发送过的请求或响应都不做持久化处理。
使用HTTP协议,每当有新的请求发送时,就会有对应的新响应产 生。协议本身并不保留之前一切的请求或响应报文的信息。这是为了更快地处理大量事务,确保协议的可伸缩性,而特意把HTTP协议设计成 如此简单的。可是,随着Web的不断发展,因无状态而导致业务处理变得棘手 的情况增多了。比如,用户登录到一家购物网站,即使他跳转到该站的 其他页面后,也需要能继续保持登录状态。针对这个实例,网站为了能 够掌握是谁送出的请求,需要保存用户的状态。HTTP/1.1虽然是无状态协议,但为了实现期望的保持状态功能, 于是引入了Cookie技术。有了Cookie再用HTTP协议通信,就可以管 理状态了。
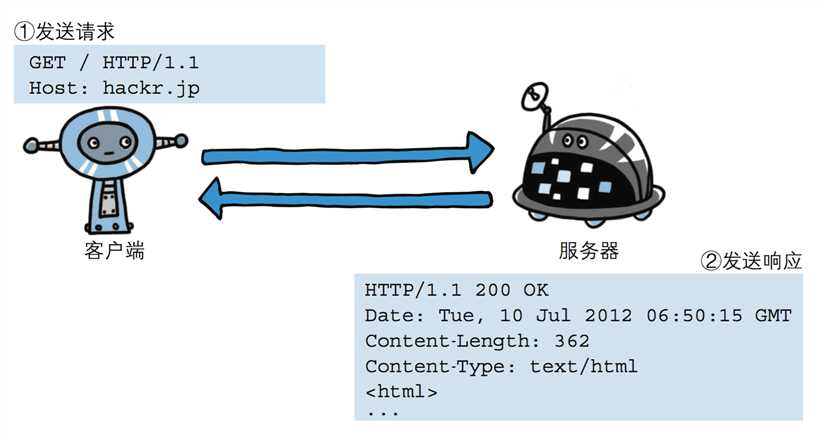
http协议包含由浏览器发送数据到服务器需要遵循的请求协议与服务器发送数据到浏览器需要遵循的请求协议。用于HTTP协议交互的信被为HTTP报文。请求端(客户端)的HTTP报文 做请求报文,响应端(服务器端)的 做响应报文。HTTP报文本身是由多行数据构成的字 文本。

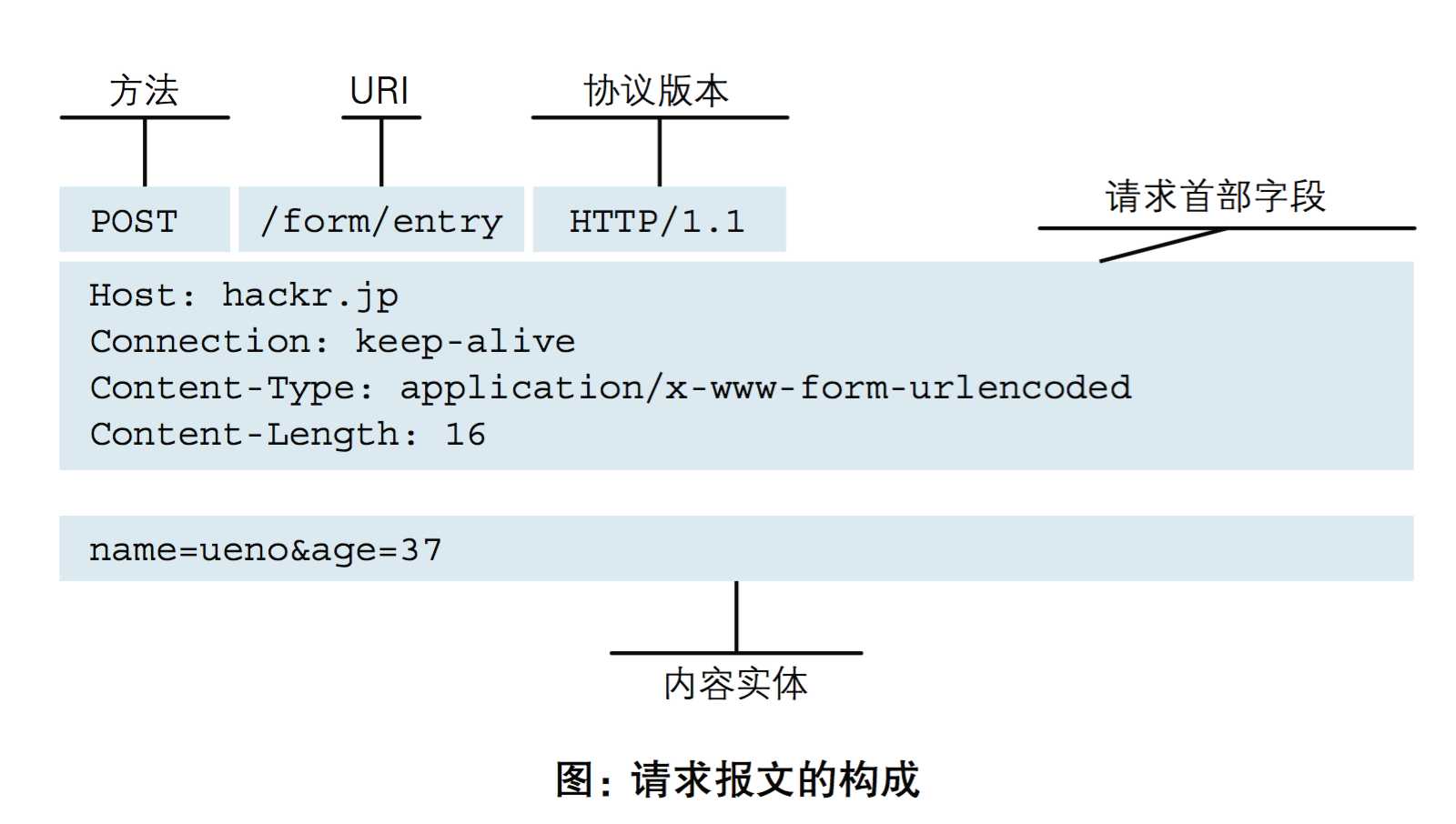
请求格式
请求首行 请求方式 url(路径?get请求参数) 协议/版本号
请求头 key:value
请求体 数据(只有post请求才会有请求体)

请求方式:get与post请求
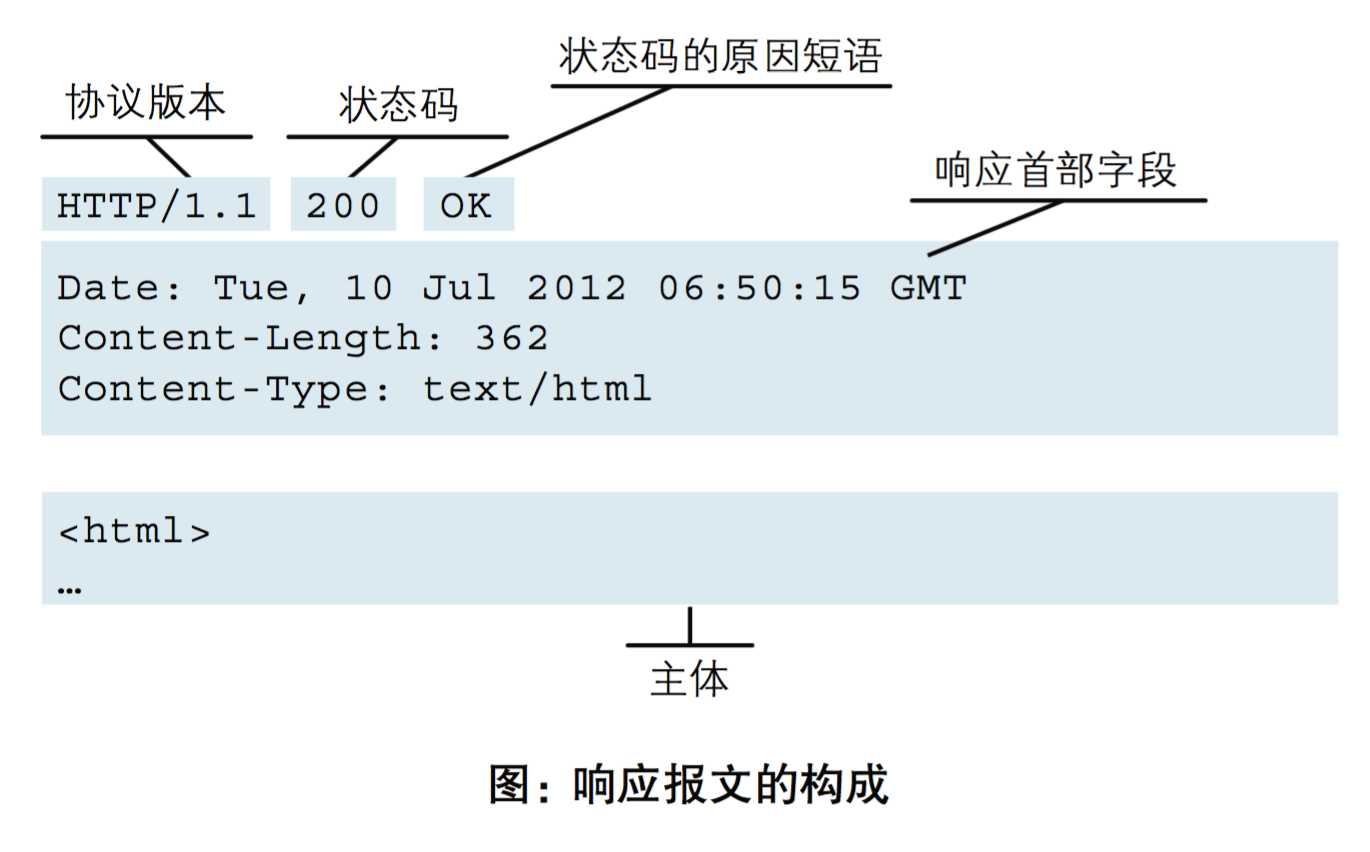
响应协议格式
响应首行 协议/版本号 状态码 状态码译文
响应头 Content-Type:text/html
响应体 <h1>Hello, luffycity!</h1>

响应状态码

标签:请求方式 限制 cookie pos cookie技术 工作 data- 版本 引入
原文地址:https://www.cnblogs.com/fengchong/p/9845760.html