标签:style 表示 utf-8 inf 效果 点击 opened 兼容性 lap
利用input的checked属性来实现:checked值为true,表示被选择,否则反之。
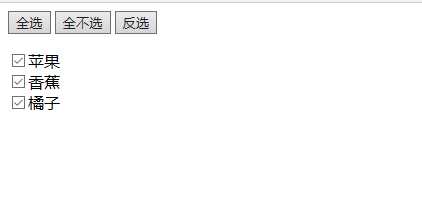
效果如图:

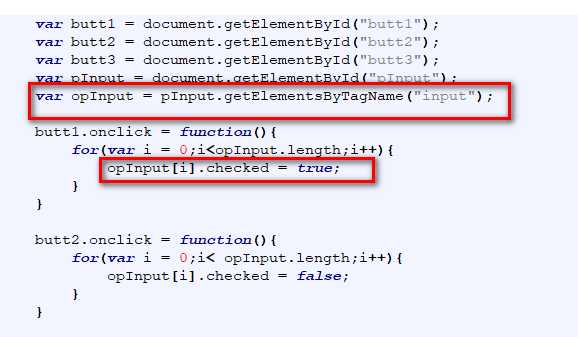
js代码:
<script>
var butt1 = document.getElementById("butt1");
var butt2 = document.getElementById("butt2");
var butt3 = document.getElementById("butt3");
var pInput = document.getElementById("pInput");
var opInput = pInput.getElementsByTagName("input");
butt1.onclick = function(){
for(var i = 0;i<opInput.length;i++){
opInput[i].checked = true;
}
}
butt2.onclick = function(){
for(var i = 0;i< opInput.length;i++){
opInput[i].checked = false;
}
}
butt3.onclick = function(){
for(var i = 0;i< opInput.length;i++){
if(opInput[i].checked == false){
opInput[i].checked = true;
}
else{
opInput[i].checked = false;
}
}
}
</script>
1.通过var butt1 = document.getElementById("butt1")来获取对应的id元素。
2.butt1.onclick = function(){ }添加点击事件
3.通过对应元素的.getElementsByTagName(" ")获取该元素下的所有子元素,即数组。(不要忘记那个s)

4.尽量不使用document.getElementByClassName来获取class元素,我从网上看似乎是说兼容性不太好,有时候浏览器识别不出来。
5.input是checkbox类型时才可进行多选,即全选。radio类型时只能是单选。
完整代码:

<html> <head> <meta charset="utf-8" /> <title>1</title> </head> <body> <div class="Form"> <form> <input type="button" value="全选" id="butt1"></input> <input type="button" value="全不选" id="butt2"></input> <input type="button" value="反选" id="butt3"></input><br/> <p id="pInput"> <input type="checkbox" value="苹果">苹果</input><br/> <input type="checkbox" value="香蕉">香蕉</input><br/> <input type="checkbox" value="橘子">橘子</input> </p> </form> </div> </body> <script> var butt1 = document.getElementById("butt1"); var butt2 = document.getElementById("butt2"); var butt3 = document.getElementById("butt3"); var pInput = document.getElementById("pInput"); var opInput = pInput.getElementsByTagName("input"); butt1.onclick = function(){ for(var i = 0;i<opInput.length;i++){ opInput[i].checked = true; } } butt2.onclick = function(){ for(var i = 0;i< opInput.length;i++){ opInput[i].checked = false; } } butt3.onclick = function(){ for(var i = 0;i< opInput.length;i++){ if(opInput[i].checked == false){ opInput[i].checked = true; } else{ opInput[i].checked = false; } } } </script> </html>
参考博客:https://www.cnblogs.com/tynam/p/9833759.html
欢迎留言讨论。
标签:style 表示 utf-8 inf 效果 点击 opened 兼容性 lap
原文地址:https://www.cnblogs.com/5201314m/p/9848639.html