标签:web 静态 内嵌 spec deb 安卓开发 .net bug 代码
问题所在点:明明自己在chrome浏览器上写代码写的好好得,可是一到了手机得webview里面就各种不行,原因是兼容性导致报错致使运行失败。找不到原因只能一步步弹窗提示,大大增加了开发得时间。经过一小波小游戏开发,安利下总结得移动端webview调试技巧。
安卓手机+windows调试
需要条件:1.安卓开发人员需要对你页面调试得webview添加setWebContentsDebuggingEnabled得静态方法。
2.windowa电脑可以FQ或者安装chrome-inspect离线开发者工具包
FQ工具:https://www.jb51.net/softs/600864.html
chrome-inspect离线开发者工具包:http://www.cnblogs.com/slmk/p/7591126.html
3.手机连接电脑,开发者选项,打开usb调试,电脑正常安装手机驱动。
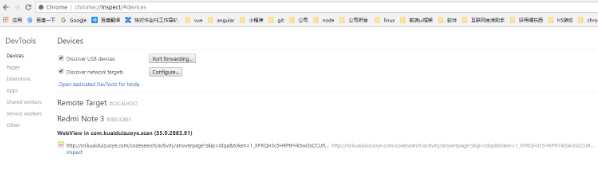
做好提前准备后,在手机chrome中访问网页或者打开开启setWebContentsDebuggingEnabledchrome方法得webview,chrome浏览器访问chrome://inspect/#devices

可以看到有手机得型号,下面是可以调试得网页,点击inspect

可以看到跟在chrome浏览器调试差不多得环境,这样就很方便调试啦
问题:1.可能会遇到调试断掉得情况,这个东西还没有那么稳定
2.点击inspect打开得是空白页,那基本上就是不能FQ或者离线开发包得问题
iphone+mac调试
需要条件:1.调试app内嵌webview必须是ios铜须使用xcode打的包,线上得不行
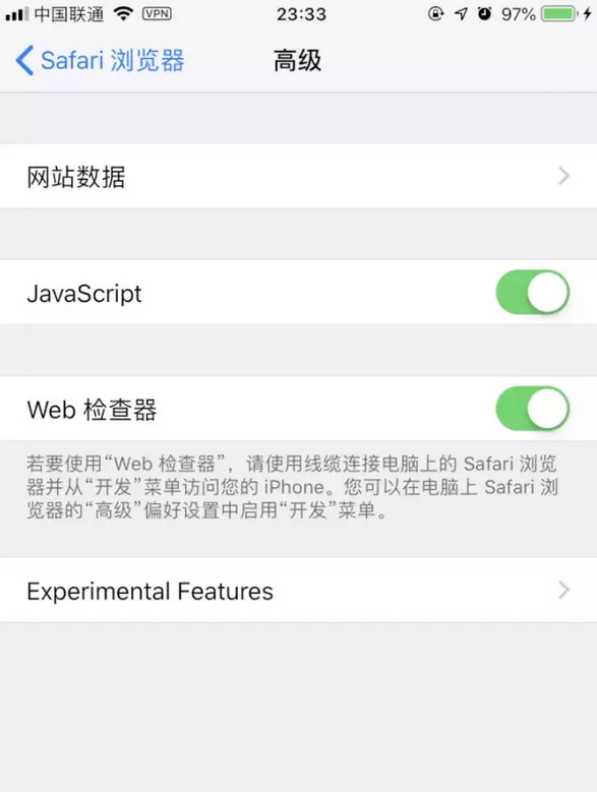
第一步:打开苹果手机 设置 > Safari浏览器 > 高级 ,打开javascript和Web检查器

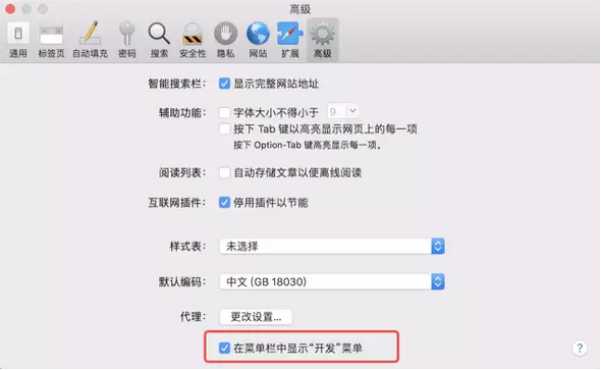
第二步: 打开 Mac 上的 Safari浏览器 > 偏好设置 > 高级,勾选在菜单中显示“开发”菜单

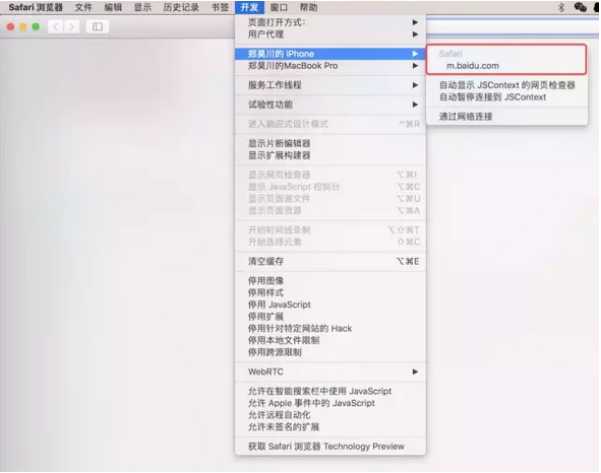
第三步: 用数据线连接你的 Mac 电脑和苹果手机,并选择信任设备。然后在手机的 Safari浏览器 中打开你需要调试的页面,并在电脑上点击下图红框的位置。

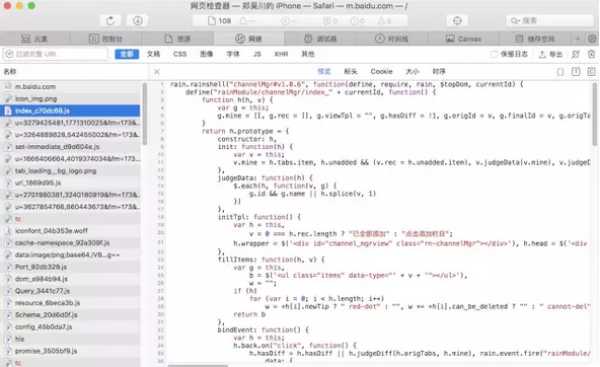
第四步:点击之后就会出现如下图所示的。

标签:web 静态 内嵌 spec deb 安卓开发 .net bug 代码
原文地址:https://www.cnblogs.com/lichunjing/p/9848659.html