标签:des style blog http color io 使用 ar java
目录:
DOM的全称是Document Object Model,即文件对象模型,是W3C组织推荐的处理可扩展标志语言的标准编程接口。
DOM实际上是以面向对象方式描述的文档模型。DOM定义了表示和修改文档所需的对象、对象的行为和属性一级这些对象之间的关系。我们可以把DOM认为是页面上数据和结构的一个树形表示,不过页面实际上不是以这种树的方式具体实现的。
根据DOM,html文档中的每个成分都是一个节点:
1)整个文档是一个文档节点;
2)每个HTML标签是一个元素节点;
3)包含在HTML元素中的文本是文本节点;
4)每一个HTML属性时一个属性节点。
更具体的,我们参见表格:
| 类型 | 值 | 说明 | 常用 |
| ELEMENT_NODE | 1 | 元素节点 | * |
| ATTRIBUTE_NODE | 2 | 属性节点 | * |
| TEXT_NODE | 3 | 文本节点 | * |
| CDATA_SECTION_NODE | 4 | CDATA 区段 | |
| ENTITY_REFERENCE_NODE | 5 | 实体引用 | |
| ENTITY_NODE | 6 | 实体 | |
| PROCESSING_INSTRUCTION_NODE | 7 | 处理指令 | |
| COMMENT_NODE | 8 | 注释节点 | * |
| DOCUMENT_NODE | 9 | 文档节点 | * |
使用方式:
<div id="main"></div> <script type="text/javascript"> var main = document.getElementById("main"); console.log(main.nodeType == Node.ELEMENT_NODE); </script>
不过需要注意的是:在IE8及其以下版本的浏览器中并不支持Node和ELEMENT_NODE等,但支持数字类型的;而chrome、ff和IE9以上的同时支持Node和数字类型。因此兼容性的写法应该是这样:
<div id="main"></div> <script type="text/javascript"> var main = document.getElementById("main"); alert(main.nodeType == 1); </script>
DOM元素的获取有很多种的方式,常用的有:getElementById(id), getElementsByName(name), getElementsByTagName(tag)等。
通过代码我们能够了解他们的使用方法:
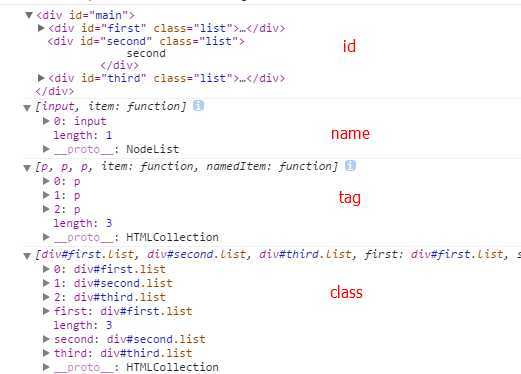
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> </head> <body> <div id="main"> <div id="first" class="list"> <p>first_p</p> <p>first</p> <p>first</p> </div> <div id="second" class="list"> second </div> <div id="third" class="list"> <input type="text" name="username" /> </div> </div> </body> <script type="text/javascript"> // 通过ID获取元素 var main = document.getElementById("main"); console.log(main); // 通过name获取元素 var username = document.getElementsByName("username"); console.log(username); // 通过html标签名获取元素 var p = document.getElementsByTagName("p"); console.log(p); // 通过class获取元素 var list = document.getElementsByClassName("list"); console.log(list); </script> </html>
执行结果:

这四种方法,分别通过不同的参数来获取DOM元素,不过还是稍微有些区别的:document.getElementById(id)返回的就是dom元素或者undefined(当该id不存在时);而下面的那三种方法都是按数组的形式返回的,若不存在该元素时,则数组为空,而不是undefined。还有要特别说明的是:document,getElementsByClassName(class)是html5中才存在的一个API,IE8及以下的浏览器是不能使用该方法的。
同时,selectors API也提供了两个核心的方法:querySelector()和querySelectorAll().
querySelector()方法接收一个CSS选择符,返回与该模式匹配的第一个元素,如果没有找到匹配的元素,那么就会null。如果传入了不被支持的选择符,方法就会抛出错误。
// 获取body元素 var body = document.querySelector("body"); console.log(body); // 获取id为main的元素 var main = document.querySelector("#main"); console.log(main); // 获取类名为list的第一个元素 var list = document.querySelector(".list"); console.log(list); // 在id为main下的子元素中寻找类名为list的第一个元素 var div = main.querySelector(".list"); console.log(div);
这种获取DOM元素的方式与jQuery的很像,获取标签元素就传入标签,按照id获取就传入#id,按照class获取就传入.class!通过document调用querySelector()方法时,会在文档元素的范围内查找匹配的元素。而通过某一元素调用该方法时,只会在该元素的后代元素中查找。
querySelectorAll()方法与querySelector()方法一样,不过该方法是返回所有的匹配元素,返回的类型是一个数组,如果没有匹配的元素,那么该数组就是空。
1)parentNode 获取该节点的父节点
2)childNodes 获取该节点的子节点数组
3)firstChild 获取该节点的第一个子节点
4)lastChild 获取该节点的最后一个子节点
5)nextSibling 获取该节点的下一个兄弟元素
6)previoursSibling 获取该节点的上一个兄弟元素
var first = document.querySelector("#first"); console.log(first.parentNode, first.childNodes, first.firstChild);
我们能够调用不同方法来获取各个临界的节点。
通过这种方式获取节点的时候,在第1节表格中所有的节点类型都能获取到,比如文本节点等;不过有的时候我们只是为了获得元素节点,而不关心其他的节点,这时我们就用到了元素遍历。
1)firstElementChild 第一个子元素节点
2)lastElementChild 最后一个子元素节点
3)nextElementSibling 下一个兄弟元素节点
4)previousElementSibling 前一个兄弟元素节点
5)childElementCount 子元素节点个数量
利用这些元素不必担心空白文本节点,从而可以更方便地查找DOM元素了。支持这些元素的浏览器有IE9+,Firefox3.5+,Safari4+,chrome和opera10+。
根据上面提供的那些方法,我们能够遍历文档中的元素,比如输出该节点所有的子节点,输出以该节点为根节点的的深度等等。
对节点的操作主要包括有:创建、插入、删除和替换等。
创建节点时有两种方式:一种是创建文本节点,另一种是创建元素节点。如下:
document.createTextNode(text); 创建一个文本节点
document.createElement(ele); 创建一个元素节点
插入节点也是有两种方式:插入到该节点的子节点的最后,插入到某个节点的前面
appendChild(node); 插入到子节点的最后
insetBefore(node[, org]); 插入到org节点的前面,如果org节点为空,那么该函数的功能与appendChild(node)一样
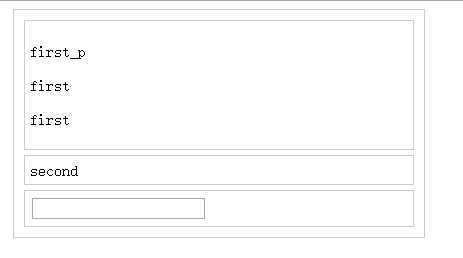
为了更直观的看到这种现象,我给上面的div添加了border和margin两个CSS属性。没有对节点进行改动时是这样子的:
最外面的边框是#main,输入框所在的边框是#third。

现在执行节点的插入操作:
var main = document.querySelector("#main"); var second = document.querySelector("#second"); // 创建文本节点 var text = document.createTextNode("hello world!!"); // 创建元素节点 var forth = document.createElement("div"); forth.id = "forth"; forth.className = "list"; forth.innerHTML = "forth"; // 在最后添加文本节点 main.appendChild(text); // 在second的前面添加forth main.insertBefore(forth, second);
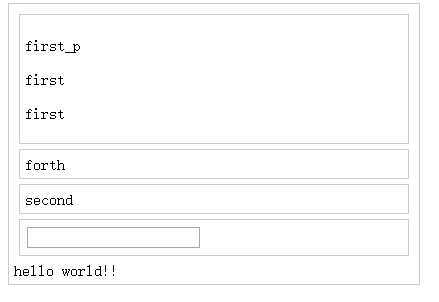
现在的页面是这样的:

现在我们能够看到:hello world!!添加到了#main的最后,#forth添加到了#second的前面。
parentNode.removeChild(node); 删除parentNode的子节点node.
比如我们要删除#main的子节点#second,那么我们可以:
var main = document.querySelector("#main"); var second = document.querySelector("#second"); main.removeNode(second);
就这么简单!
parentNode.replaceChild(node1, node2); 删除子节点node1,并用一个新节点node2来替换它
其实关于DOM对象的知识还有很多,这里知识简单的总结一下
参考:
http://www.cnblogs.com/kissdodog/archive/2012/12/25/2833213.html
标签:des style blog http color io 使用 ar java
原文地址:http://www.cnblogs.com/xumengxuan/p/4015936.html