标签:this 部分 type 手写 响应 可见 table cell 迭代
大部分Web应用的富文本内容都是以HTML字符串的形式存储的,通过HTML文档去展示HTML内容自然没有问题。但是,在微信小程序(下文简称为「小程序」)中,应当如何渲染这部分内容呢?
解决方案
wxParse
小程序刚上线那会儿,是无法直接渲染HTML内容的,于是就诞生了一个叫做「 wxParse 」的库。它的原理就是把HTML代码解析成树结构的数据,再通过小程序的模板把该数据渲染出来。
rich-text
前端精品教程:百度网盘下载
后来,小程序增加了「rich-text」组件用于展示富文本内容。然而,这个组件存在一个极大的限制: 组件内屏蔽了所有节点的事件 。也就是说,在该组件内,连「预览图片」这样一个简单的功能都无法实现。
web-view
再后来,小程序允许通过「web-view」组件嵌套网页,通过网页展示HTML内容是兼容性最好的解决方案了。然而,因为要多加载一个页面,性能是较差的。
当「WePY」遇上「wxParse」
基于用户体验和功能交互上的考虑,我们抛弃了「rich-text」和「web-view」这两个原生组件,选择了「wxParse」。然而,用着用着却发现,「wxParse」也不能很好地满足需要:
此外,围观一下「wxParse」的代码仓库可以发现,它已经两年没有迭代了。所以就萌生了基于「WePY」的组件模式重新写一个富文本组件的想法,其成果就是「WePY HTML」项目。
实现过程
解析HTML
前端精品教程:百度网盘下载
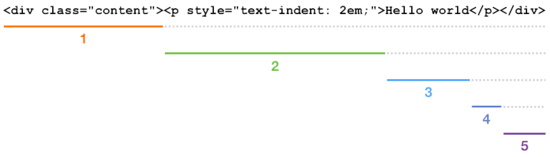
首先仍然是要把HTML字符串解析为树结构的数据,我采用的是「特殊字符分隔法」。HTML中的特殊字符是「<」和「>」,前者为开始符,后者为结束符。
正如下图所示:

为了形成树结构,解析过程中要维护一个上下文节点(默认为根节点):
过程正如下面的表格所示:
经过上述流程,HTML字符串就被解析为节点树了。
对比
把上述算法与其他类似的解析算法进行对比(性能以「解析10000长度的HTML代码」进行测定):
可见,在不考虑容错性(产生错误的结果,而非抛出异常)的情况下,本组件的算法与其余两者相比有压倒性的优势,符合小程序「 小而快 」的需要。而一般情况下,富文本编辑器所生成的代码也不会出现语法错误。因此,即使容错性较差,问题也不大(但这是需要改进的)。
模板渲染
前端精品教程:百度网盘下载
树结构的渲染,必然会涉及到子节点的 递归 处理。然而,小程序的模板并不支持递归,这下仿佛掉入了一个大坑。
看了一下「wxParse」模板的实现,它采用简单粗暴的方式解决这个问题:通过13个长得几乎一模一样的模板进行嵌套调用(1调用2,2调用3,……,12调用13),也就是说最多可以支持12次嵌套。一般来说,这个深度也足够了。
由于「WePY」框架本身是有构建机制的,所以不必手写十来个几乎一模一样的模板,通过一个构建的插件去生成即可。
以下为需要重复嵌套的模板(精简过),在其代码的开始前和结束后分别插入特殊注释进行标识,并在需要嵌入下一层模板的地方以另一段特殊注释(「<!-- next template -->」)标识:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<!-- wepyhtml-repeat start --><template name="wepyhtml-0"> <block wx:if="{{ content }}" wx:for="{{ content }}"> <block wx:if="{{ item.type === ‘node‘ }}"> <view class="wepyhtml-tag-{{ item.name }}"> <!-- next template --> </view> </block> <block wx:else>{{ item.text }}</block> </block></template><!-- wepyhtml-repeat end --> |
以下是对应的构建代码(需要安装「 wepy-plugin-replace 」):
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
// wepy.config.js{ plugins: { replace: { filter: /\.wxml$/, config: { find: /<\!-- wepyhtml-repeat start -->([\W\w]+?)<\!-- wepyhtml-repeat end -->/, replace(match, tpl) { let result = ‘‘; // 反正不要钱,直接写个20层嵌套 for (let i = 0; i <= 20; i++) { result += ‘\n‘ + tpl .replace(‘wepyhtml-0‘, ‘wepyhtml-‘ + i) .replace(/<\!-- next template -->/g, () => { return i === 20 ? ‘‘ : `<template is="wepyhtml-${ i + 1 }" wx:if="{{ item.children }}" data="{{ content: item.children"></template>`; }); } return result; } } } }} |
然而,运行起来后发现,第二层及更深层级的节点都没有渲染出来,说明嵌套失败了。再看一下dist目录下生成的wxml文件可以发现,变量名与组件源代码的并不相同:
|
1
|
<block wx:if="{{ $htmlContent$wepyHtml$content }}" wx:for="{{ $htmlContent$wepyHtml$content }}"> |
「WePY」在生成组件代码时,为了避免组件数据与页面数据的变量名冲突,会 根据一定的规则给组件的变量名增加前缀 (如上面代码中的「$htmlContent$wepyHtml$」)。所以在生成嵌套模板时,也必须使用带前缀的变量名。
先在组件代码中增加一个变量「thisIsMe」用于识别前缀:
前端精品教程:百度网盘下载
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<!-- wepyhtml-repeat start --><template name="wepyhtml-0"> {{ thisIsMe }} <block wx:if="{{ content }}" wx:for="{{ content }}"> <block wx:if="{{ item.type === ‘node‘ }}"> <view class="wepyhtml-tag-{{ item.name }}"> <!-- next template --> </view> </block> <block wx:else>{{ item.text }}</block> </block></template><!-- wepyhtml-repeat end --> |
然后修改构建代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
replace(match, tpl) { let result = ‘‘; let prefix = ‘‘; // 匹配 thisIsMe 的前缀 tpl = tpl.replace(/\{\{\s*(\$.*?\$)thisIsMe\s*\}\}/, (match, p) => { prefix = p; return ‘‘; }); for (let i = 0; i <= 20; i++) { result += ‘\n‘ + tpl .replace(‘wepyhtml-0‘, ‘wepyhtml-‘ + i) .replace(/<\!-- next template -->/g, () => { return i === 20 ? ‘‘ : `<template is="wepyhtml-${ i + 1 }" wx:if="{{ item.children }}" data="{{ ${ prefix }content: item.children }}"></template>`; }); } return result;} |
至此,渲染问题就解决了。
图片
为了节省流量和提高加载速度,展示富文本内容时,一般都会按照所需尺寸对里面的图片进行缩小,点击小图进行预览时才展示原图。这主要涉及节点属性的修改:
为了实现这个需求,本组件在解析节点时提供了一个钩子( onNodeCreate ):
|
1
2
3
4
5
6
7
8
9
|
onNodeCreate(name, attrs) { if (name === ‘img‘) { attrs[‘data-src‘] = attrs.src; // 预览图数组 this.previewImgs.push(attrs.src); // 缩图 attrs.src = resizeImg(attrs.src, 640); }} |
对应的模板和事件处理逻辑如下:
|
1
2
3
|
<template name="wepyhtml-img"> <image class="wepyhtml-tag-img" mode="widthFix" src="{{ elem.attrs.src }}" data-src="{{ elem.attrs[‘data-src‘] || elem.attrs.src }}" @tap="imgTap"></image></template> |
|
1
2
3
4
5
6
7
|
// 点击小图看大图imgTap(e) { wepy.previewImage({ current: e.currentTarget.dataset.src, urls: this.previewImgs });} |
视频
在小程序中,video组件的层级是较高的(且无法降低)。如果页面设计上存在着可能挡住视频的元素,处理起来就需要一些技巧了:
相关代码如下:
|
1
2
3
4
5
6
7
8
9
10
|
<template name="wepyhtml-video"> <view class="wepyhtml-tag-video" @tap="videoTap" data-nodeid="{{ elem.nodeId }}"> <!-- 视频封面 --> <image class="wepyhtml-tag-img wepyhtml-tag-video__poster" mode="widthFix" src="{{ elem.attrs.poster }}"></image> <!-- 播放图标 --> <image class="wepyhtml-tag-img wepyhtml-tag-video__play" src="./imgs/icon-play.png"></image> <!-- 视频组件 --> <video style="display: none;" src="{{ elem.attrs.src }}" id="wepyhtml-video-{{ elem.nodeId }}" @fullscreenchange="videoFullscreenChange" @play="videoPlay"></video> </view></template> |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
{ // 点击封面图,播放视频 videoTap(e) { const nodeId = e.currentTarget.dataset.nodeid; const context = wepy.createVideoContext(‘wepyhtml-video-‘ + nodeId); context.play(); // 在安卓微信下,如果视频不可见,则调用play()也无法播放 // 需要再调用全屏方法 if (wepy.getSystemInfoSync().platform === ‘android‘) { context.requestFullScreen(); } }, // 视频层级较高,为防止遮挡其他特殊定位元素,造成界面异常, // 强制全屏播放 videoPlay(e) { wepy.createVideoContext(e.currentTarget.id).requestFullScreen(); }, // 退出全屏则暂停 videoFullscreenChange(e) { if (!e.detail.fullScreen) { wepy.createVideoContext(e.currentTarget.id).pause(); } }} |
微专业前端设计师之3个月从入门成为前端工程师全套高清视频与配套资料
Vue2.5开发去哪儿网App 从零基础入门到实战项目
前端JavaScript面试技巧-某课网价值149元实战教程
前端跳槽面试必备技巧 - 某课网价值199元实战教程
前端精品教程:百度网盘下载
2018年最新传智播客黑马WEB前端36期全套
尚学堂全套Python从基础到WEB开发
Web前端攻城狮 - HTML5与CSS3实现动态网页
SpringBoot2.0不容错过的新特性 WebFlux响应式编程
Web前端攻城狮 - 前端小白入门系列课程
前端精品教程:百度网盘下载
价值488全新全栈高级工程师实战课程Vue+Node+MongoDB(完结)
2018React 16+Redux+React Router 4 Node.Js全栈开发招聘App项目实战视频
iOS MVVM+RAC 从框架到实战
全网首发mpvue课程小程序全栈开发
Java从零到企业级电商项目实战
Java Spring 技术栈构建前后台团购网站
Java SSM开发大众点评后端 Mybatis实战商城项目
牛人计划-Java+Python项目实战视频教程
腾讯工程师教你9小时搞定微信小程序开发
最新短视频网站实战教程 node.js+ES+Koa2基础到精通项目实战课程
2018最新人工智能全套视频课程|内含机器学习
标签:this 部分 type 手写 响应 可见 table cell 迭代
原文地址:https://www.cnblogs.com/aillabig/p/9849114.html