标签:cti width 模块 替换 parser dialog com r.js themes

1、easyloader.js 是根据用户指定,动态加载组件,可以替换下面jqueryeasyui
<!-- <script type="text/javascript" src="js/jquery-easyui-1.6.7/jquery.easyui.min.js"></script> <link href="js/jquery-easyui-1.6.7/themes/default/easyui.css" rel="stylesheet" type="text/css" > <link href="js/jquery-easyui-1.6.7/themes/icon.css" rel="stylesheet" type="text/css"/>-->
$(function(){ easyloader.load("dialog",function(){ // 需要加载指定的模块组件,在回调函数初始化组件 $("#dialogid").dialog({ title:"mydialog", width:400, height:300, content:"aaaa" }) })
2、可以直接在html中加载组件
<div id="dialogid" class="easyui-dialog" title="mydialog" style="width:300px;height:400px" >aaa</div>
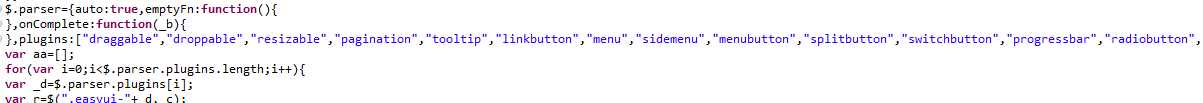
为什么可以这样用?easyuiloader会调用parser解析器,看源码


parser解析器会寻找html中带有class中easyui-开头,解析-后面组件,然后加载html,渲染
标签:cti width 模块 替换 parser dialog com r.js themes
原文地址:https://www.cnblogs.com/fpcbk/p/9849053.html