标签:出现 com 图片 btn 17. 地址 效果 input put
基于bootstrip做好一个页面后,出现如下效果图

这个页面是未经过任何后端处理的页面,如果直接填写一个用户名 或者不填写任何东西都可以注册成功的,先来演示只输入一个用户名 就要可以注册成功的。

点击注册之后的页面,

再来演示 不输入的界面

点击注册的界面;\

就会出现如下的结果:

-------------------------------------------------------------------------------------------------------------------------------------------------------------
针对以上情况 做出以下bug的处理
主要是将主要的username password email进行处理,将每一个分项后面加上各自的id
在注册栏加入以下代码:(关键代码是加入
onClick="doCheck();
)
<tr>
<td colspan="2" >
<input class="btn btn-success" type="submit" style="width:100%" value="注册" onClick="doCheck();" />
</td>
</tr>
再咋头节点中,加入相应的方法。
function doCheck() {
var username = $("#username").val();
var password = $("#password").val();
var password2 = $("#password2").val();
var email = $("#email").val();
if(username=null || username.trim()==""){
alert("请填写用户名");
return false;
}
if(password=null || password.trim()==""){
alert("请输入正确的密码");
return false;
}
if (password==password2){
alert("两次密码输入不一样")
return false;
}
if(email=null || email.trim()==""){
alert("请输入正确的邮箱地址");
return false;
}
return true;
}
再来运行一边,重新运行时,需要重启服务器,结果还是和加与没加是一样的。原因就是因为 onclick 与 submit是不同组件。。。。还要在原有的基础上 加一个onsubmit的方法,需要在原来的代码上
<input class="btn btn-success" type="submit" style="width:100%" value="注册" onClick="doCheck();" />
加入
onclick="return doCheck()" onsubmit=""
既:
<td colspan="2" >
<input class="btn btn-success" type="submit" style="width:100%" value="注册" onclick="return doCheck()" onsubmit="" />
</td>
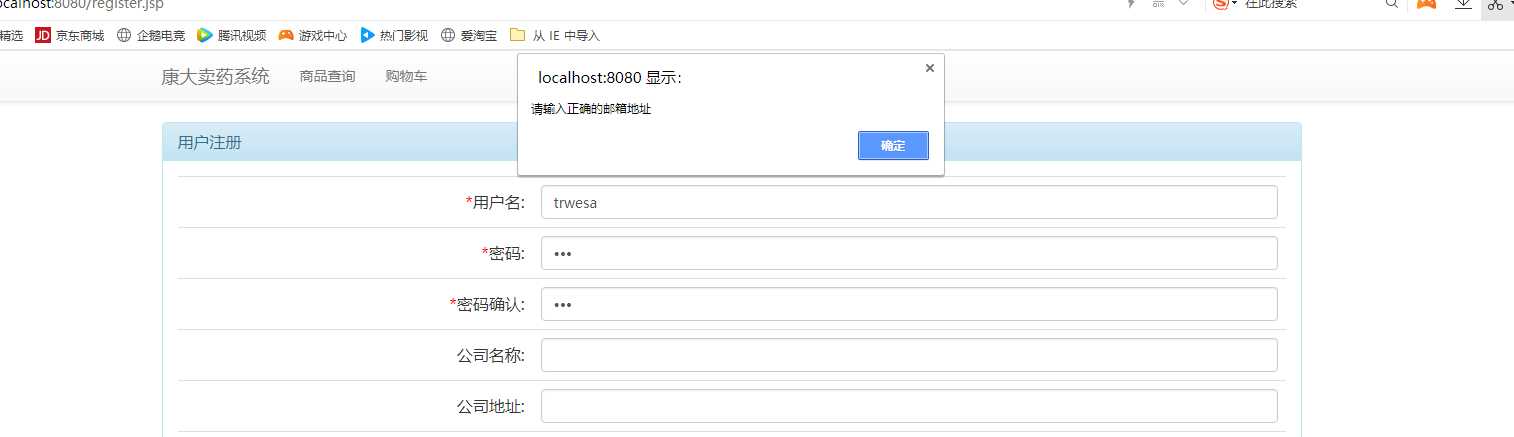
此时 如果再没有完善 就出出现以下错误

如何避免提交页面,信息未填写完善 就出现注册成功提示 基于js
标签:出现 com 图片 btn 17. 地址 效果 input put
原文地址:https://www.cnblogs.com/sunyubin/p/9848987.html