标签:style blog http color io os ar java strong
css定位(Positioning)
所谓定位,即允许你定义元素框相对于其正常位置应该出现的位置,或者相对于父元素、另一个元素甚至浏览器窗口本身的位置。
css提供了三种基本的定位机制:普通流、浮动和绝对定位。
position语法:
position : static absolute relative
普通流(static):
也有叫做文档流的,即元素按照其在 HTML 中的位置顺序决定排布的过程。并且这种过程遵循标准的描述。
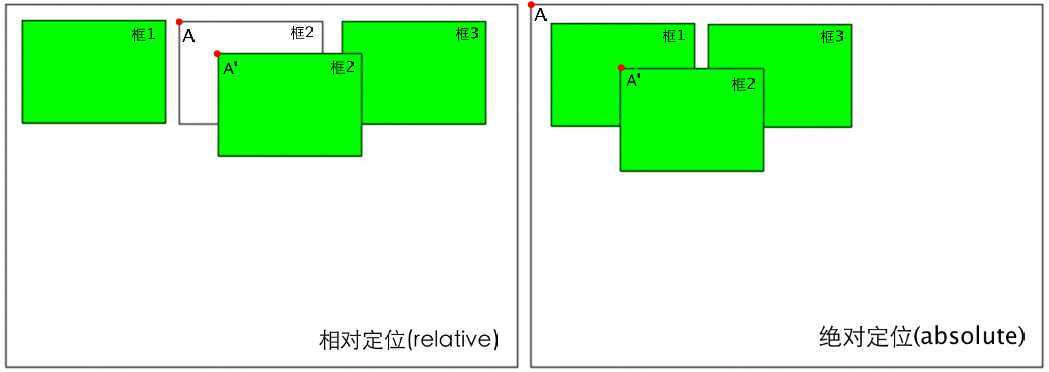
相对定位(relative):
元素框偏移某个距离。元素仍保持其未定位前的形状,它原本所占的空间仍保留。(官方定义)
简单来说,就是元素框以普通流中元素框原有的位置的左上点为基准,以设置的数值为偏移量来定位。而不影响其在文档流中的原有位置,所以有时候会覆盖了其他的元素框。
绝对定位(absolute):
元素框从文档流完全删除,并相对于其包含块定位。包含块可能是文档中的另一个元素或者是初始包含块。元素原先在正常文档流中所占的空间会关闭,就好像元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。(官方定义)
简单来说,元素框在普通流的空间被删除,然后该元素框以其最近的已定位祖先元素左上点为基准,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块的左上点为基准,以设置的数值为偏移量来定位。
设置了绝对定位的元素框在普通流中的空间位置被关闭,所以其在普通流中的后一个元素框会向上补齐,从而定位的元素框也会覆盖其他的元素框。
总结一下:相对定位是“相对于”元素在文档中的初始位置,而绝对定位是“相对于”最近的已定位祖先元素,如果不存在已定位的祖先元素,那么“相对于”最初的包含块。
这样放一起看要好理解一些。

浮动(float)
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
其就像绝对定位一样,元素框根据设置往左或右浮动,直到碰到边框为止,而浮动的元素框从普通流中删除,其空间被其后的元素框补上。
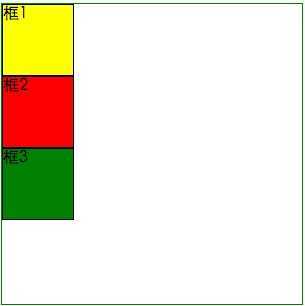
画图太麻烦,直接上代码:
1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 2 <head> 3 <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> 4 <title>CSS Layout</title> 5 <script type="text/javascript" src="a.js"></script> 6 <style> 7 #box { 8 border: 1px solid green; 9 width: 300px; 10 height: 300px; 11 } 12 #box1 { 13 border: 1px solid; 14 background-color: yellow; 15 width: 70px; 16 height:70px; 17 } 18 #box2 { 19 border: 1px solid; 20 background-color: red; 21 width: 70px; 22 height:70px; 23 } 24 #box3 { 25 border: 1px solid; 26 background-color: green; 27 width: 70px; 28 height:70px; 29 } 30 </style> 31 </head> 32 <body> 33 <div id=‘box‘> 34 <div id=‘box1‘>框1</div> 35 <div id=‘box2‘>框2</div> 36 <div id=‘box3‘>框3</div> 37 </div> 38 </body> 39 </html>
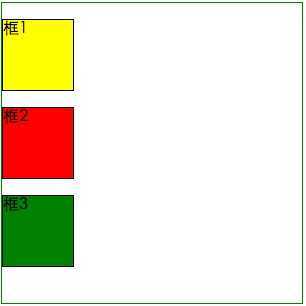
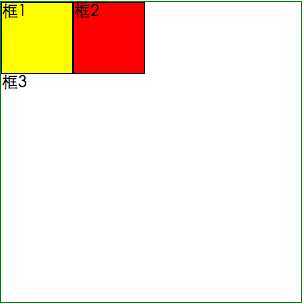
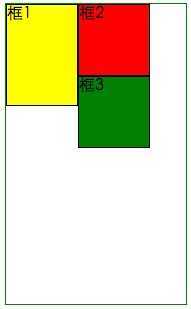
效果:

然后将12至16行代码加上float属性:
1 #box1 { 2 border: 1px solid; 3 background-color: yellow; 4 width: 70px; 5 height: 70px; 6 float: right; 7 }
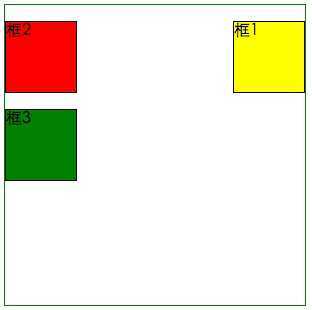
效果:

我们看到框1浮动到了父框体的最右,框2和框3则往上浮填充了原本框1的空间。
如果把right换成left。
float:left;
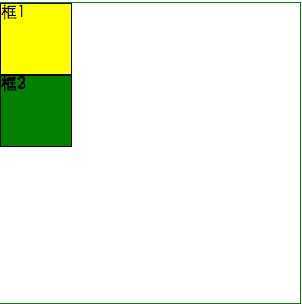
效果:

按理说框1左浮动,然后应该是框2被框1盖住了,可是这么看到框2和框3字样重叠在一起了?
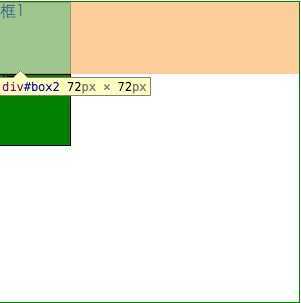
其实,用调试器查看一下:

box2确实是被框1给覆盖了,原先的想法是正确的。
把框2也往左浮动,效果:

这样就很明显了,绿色的框3不见了,框1框2顺序靠左,框3则被框1给覆盖了。
那框3内的字体怎么没有靠上呢?
其实,3个元素框中的文字为文字流,而文字流是不会随着框体流的上浮而上浮的,所以产生了这样的状况。
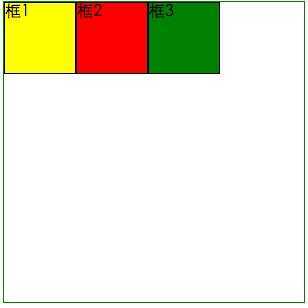
如果3个框都左浮动,则

但是如果父框体宽度不够,比如box的宽度设为180px,则:

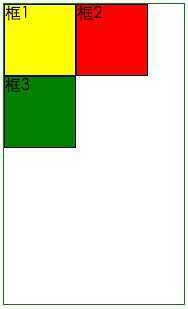
但如果框1的高度要比其他的高,比如框1的高度为100px,则:

看到框3被框1卡住了,是不是很有意思!
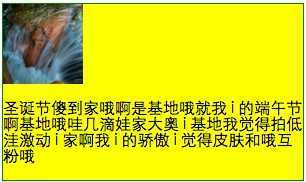
现在我们来看看文本和图片的浮动处理效果:
代码:
1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 2 <head> 3 <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> 4 <title>CSS Layout</title> 5 <script type="text/javascript" src="a.js"></script> 6 <style> 7 .box { 8 border: 1px solid green; 9 width: 300px; 10 height: 300px; 11 } 12 .img { 13 width: 80px; 14 height: 80px; 15 } 16 17 </style> 18 </head> 19 <body> 20 <div class=‘box‘> 21 <img class=‘img‘ src=‘image/1.png‘ /> 22 <p>圣诞节傻到家哦啊是基地哦就我 i 的端午节啊基地哦哇几滴娃家大奥 i 基地我觉得拍低洼激动 i 家啊我 i 的骄傲 i 觉得皮肤和哦互粉哦</p> 23 </div> 24 </body> 25 </html>
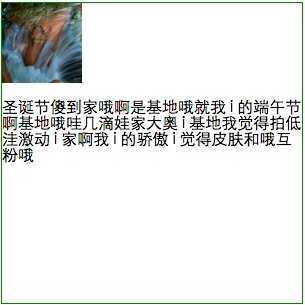
这里没有添加任何浮动效果:

如果图片添加了浮动属性:
1 .img { 2 width: 80px; 3 height: 80px; 4 float: left; 5 }
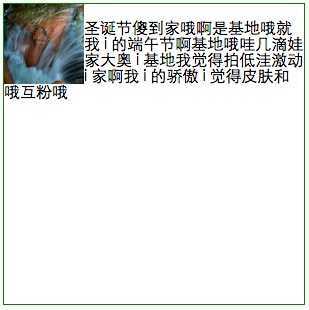
效果:

如果想要阻止文字环绕图片,给图片留出空间,我们可以这么做,给下面的文字流添加浮动效果。
我们给父框体加一个背景颜色。
1 .box { 2 border: 1px solid green; 3 width: 300px; 4 height: 300px; 5 background-color: yellow; 6 } 7 .img { 8 width: 80px; 9 height: 80px; 10 float: left; 11 } 12 p { 13 float: left; 14 }
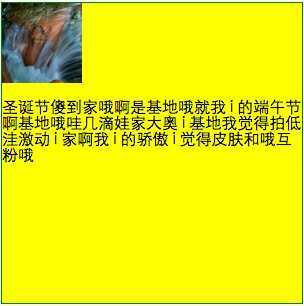
效果:

其实,这里有一个问题,因为我们给box父框体给定义了高度,如果没有定义高度,则:

我们发现,父框体的高度变为了0,以下的图片和文字由于浮动而脱离了文本流,从而不占父框体的空间,因而父框体高度为0。该如何解决这个问题呢?
这就需要用到属性clear了。
代码如下:
1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 2 <head> 3 <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> 4 <title>CSS Layout</title> 5 <script type="text/javascript" src="a.js"></script> 6 <style> 7 .box { 8 border: 1px solid green; 9 width: 300px; 10 background-color: yellow; 11 } 12 .img { 13 width: 80px; 14 height: 80px; 15 float: left; 16 } 17 p { 18 float: left; 19 } 20 .clear { 21 clear: both; 22 } 23 24 </style> 25 </head> 26 <body> 27 <div class=‘box‘> 28 <img class=‘img‘ src=‘image/1.png‘ /> 29 <p>圣诞节傻到家哦啊是基地哦就我 i 的端午节啊基地哦哇几滴娃家大奥 i 基地我觉得拍低洼激动 i 家啊我 i 的骄傲 i 觉得皮肤和哦互粉哦</p> 30 <div class="clear"></div> 31 </div> 32 </body> 33 </html>
效果:

这样就解决了我们的问题。
当然还有一个办法,就是把整个box浮动,这样也可以达到clear的效果,不过这样下一个元素会受到这个浮动元素的影响。所以很多时候还是要用clear属性来实现这样的目的。
这里有一个小实验:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>CSS Layout</title>
<script type="text/javascript" src="a.js"></script>
<style>
#box {
border: 1px solid green;
width: 300px;
height: 300px;
}
#box1 {
border: 1px solid;
background-color: yellow;
width: 70px;
height:70px;
float:left;
}
#box2 {
border: 1px solid;
background-color: red;
width: 70px;
height:70px;
float:left;
}
#box3 {
border: 1px solid;
background-color: green;
width: 70px;
height:70px;
float:left;
}
div {
clear: both;
}
</style>
</head>
<body>
<div id=‘box‘>
<div id=‘box1‘>框1</div>
<div id=‘box2‘>框2</div>
<div id=‘box3‘>框3</div>
</div>
</body>
</html>
依然是开始的3个框,均向左浮动,不过现在往里面添加了一个clear属性,结果:

标签:style blog http color io os ar java strong
原文地址:http://www.cnblogs.com/linxiong945/p/4016092.html