标签:box install amp android blank 安装过程 target 菜单栏 androi
Genymotion是一款更加优秀专业高性能的安卓 Android 模拟器。对于Android开发人员来说,使用Android Studio自带的模拟器虽然简单方便,但会影响他们的开发时间和工作效率,而使用Genymotion会极大的方便他们的开发过程。
我现在详细教你如何添加Genymotion插件,操作如下。
Genymotion 下载链接:https://pan.baidu.com/s/1eUfsAaMyItXGIJ8FzJa6PQ 提取码:25rn
下载之后点击双击安装:如下:点击下一步

点击安装

在安装过程中,还会安装VirtualBox,也是选择安装目录后,一直点“安装”和下一步就行。一直到"finish"
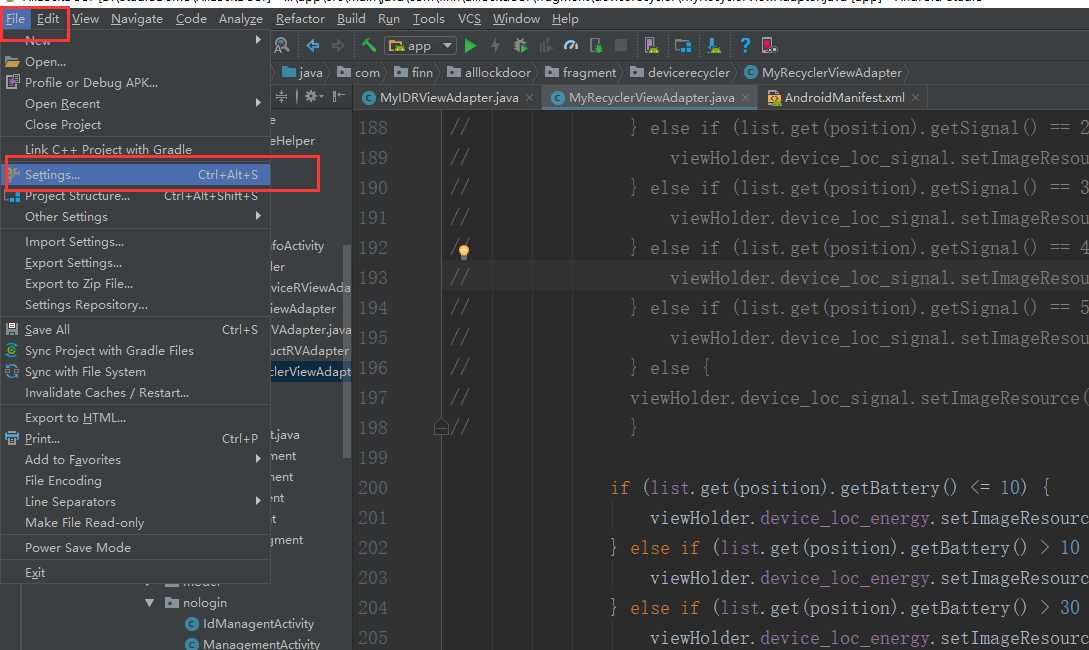
【1】执行菜单栏的【File(文件)> Settings(设置)】命令,将弹出【Settings(设置)】对话框,如下图所示。


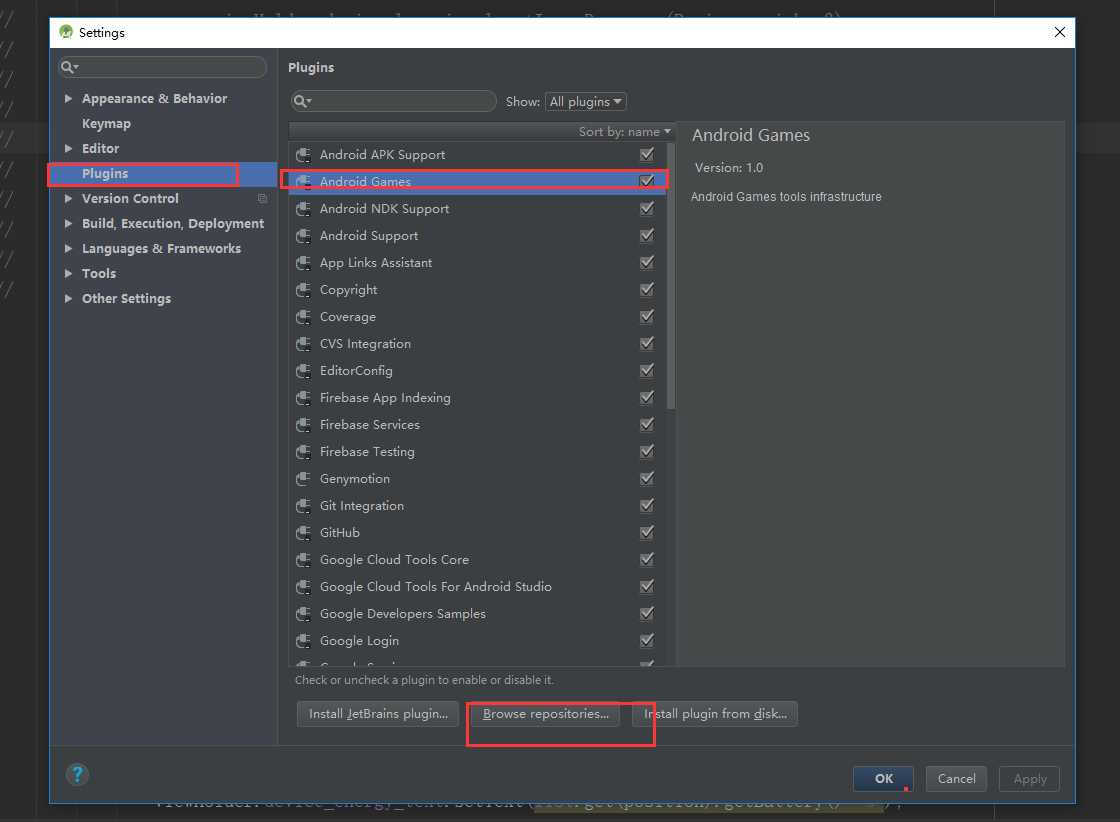
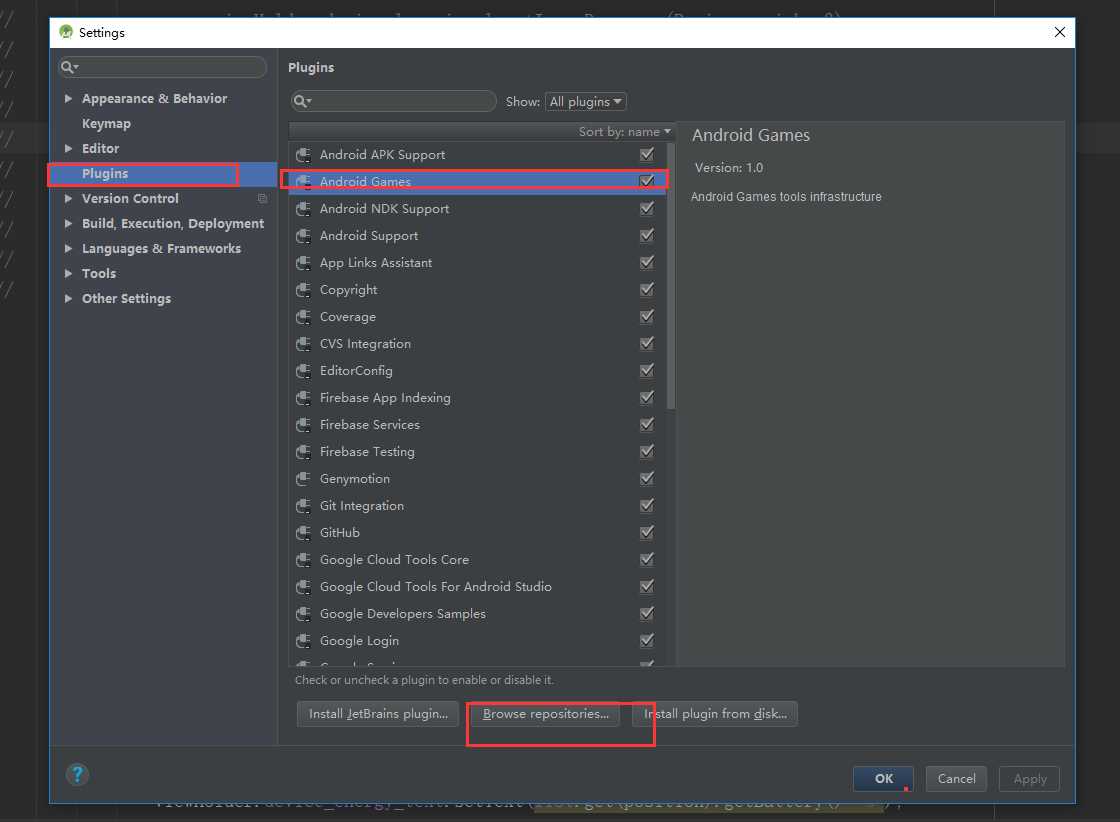
【2】选中【Settings(设置)】对话框左侧的【Plugins(插件)】列表项,其右侧将会出现【Plugins(插件)】界面,如下图所示。

【3】在【Plugins(插件)】界面中,单击【Browse Repositiories...(浏览资源库)】按钮,如下图所示。
【4】在弹出的【Browse Repositiories(浏览资源库)】对话框中,选中资源库里的【Genymotion】列表项,单击【Install(安装)按钮,即下载Genymotion插件,如下图所示。
【5】安装完成后,单击【Restart Android Studio(重启Android编辑器)】按钮,如下图所示。
【6】在返回的【Plugins(插件)】界面中,单击其右上角的【Restart(重启)】超链接,如下图所示。
【7】此时,【Restart(重启)】超链接很快消失在你眼前,接下来还要单击【OK(确定)】按钮,如下图所示。
【8】关闭 Android Studio(Android编辑器),再次启动,之后就能看到Genymotion插件出现在工具栏里,如下图所示。
【9】工具栏里的Genymotion插件,将弹出【Default Settings(默认设置)】对话框,如下图所示。
【10】在弹出的【Default Settings(默认设置)】对话框中,单击选择Genymotion文件路径的【...】按钮,将弹出【Genymotion】对话框,如下图所示。
【11】在弹出的【Genymotion】对话框中,选中Genymotion路径,单击【ok(确定)】按钮,如下图所示。
【12】在返回的【Default Settings(默认设置)】对话框中,单击【ok(确定)】按钮,如下图所示。
【13】再次点击工具栏里的Genymotion插件,将弹出【Genymotion Device Manager(Genymotion设备管理器)】对话框,如下图所示。
【14】在弹出的【Genymotion Device Manager(Genymotion设备管理器)】对话框中,选择你安装过的安卓手机虚拟设备,单击【Start(启动)】按钮,将启动安卓手机虚拟设备,如下图所示。
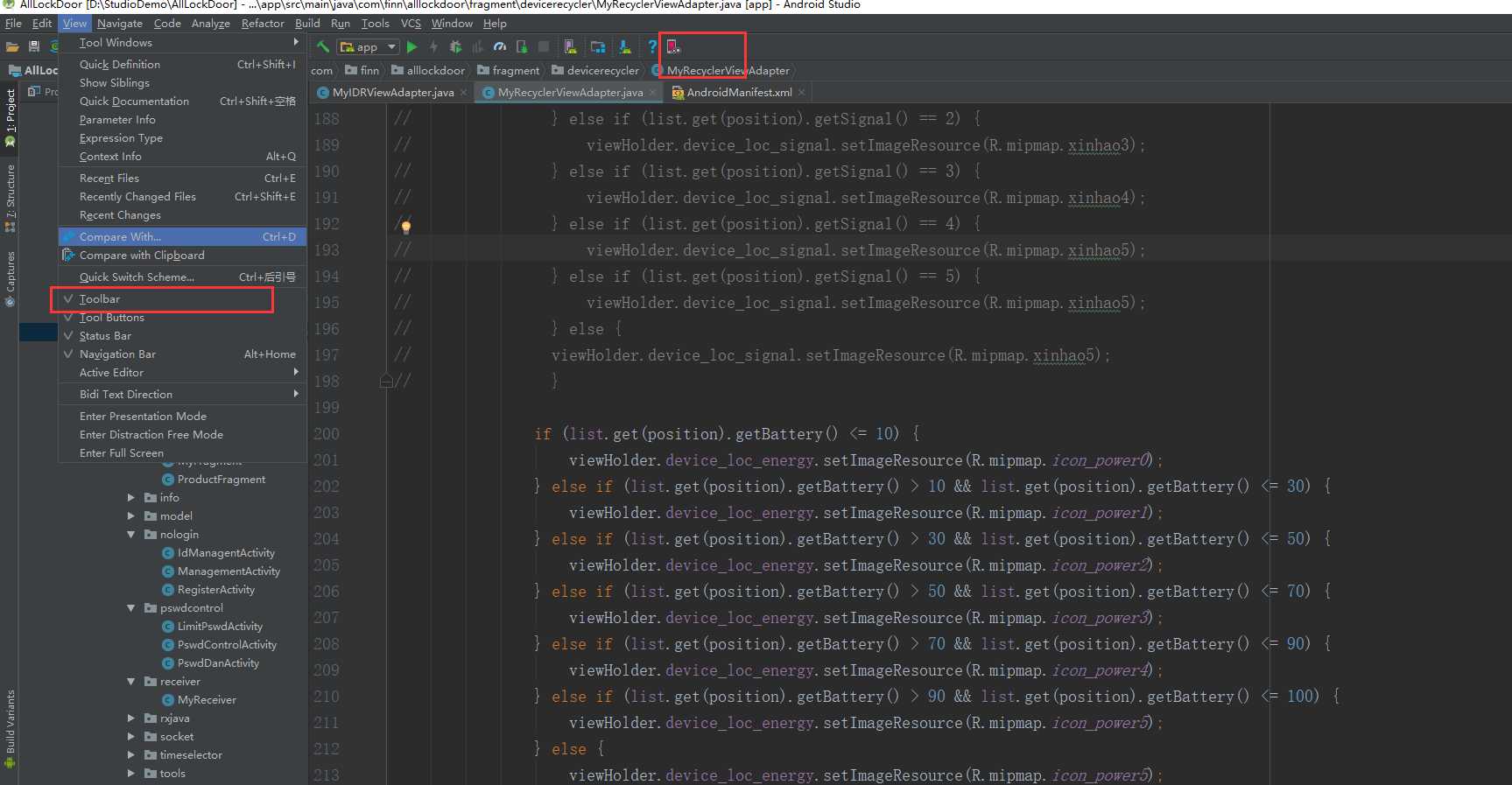
【15】.然后在android studio选择从本地安装就可以,重启一下android studio,这时候你会发现很多教程会说选择那个avd旁边的红色的就可以,我找来找去找不到,后来在view,打开tool bar就看到了,如下:

Android Studio3.1.4如何添加Genymotion插件并显示
标签:box install amp android blank 安装过程 target 菜单栏 androi
原文地址:https://www.cnblogs.com/finn21/p/9856369.html