1.node-webkit是什么?
NW.js is an app runtime based on
Chromium and node.js. You can write native apps in HTML and JavaScript with NW.js. Node-Webkit的运行条件是基于
Chromium(谷歌浏览器引擎)和node.js。nw.js使得你可以使用html与js编写本地应用。*NW.js是Node-Webkit的简称
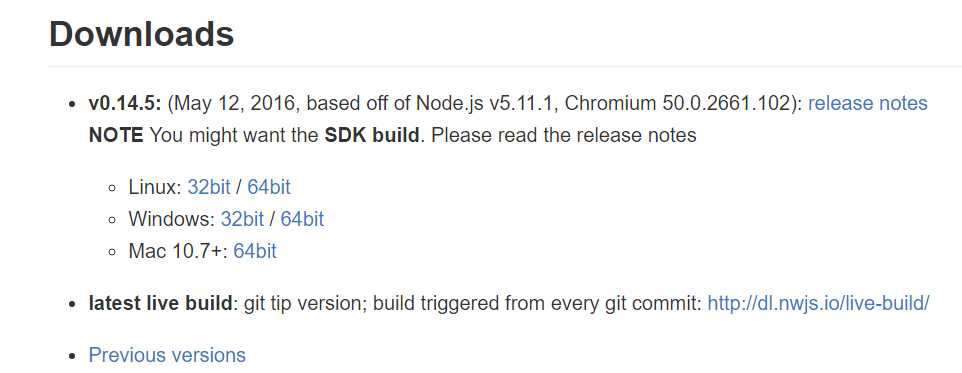
2.下载node-webkit https://github.com/nwjs/nw.js
找到如图:

按需下载。
下载完成后是个 压缩包。解压即可。
压缩包。解压即可。
 压缩包。解压即可。
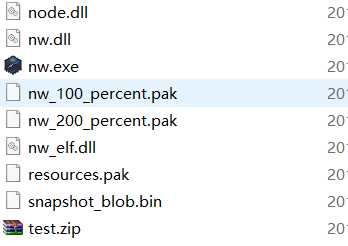
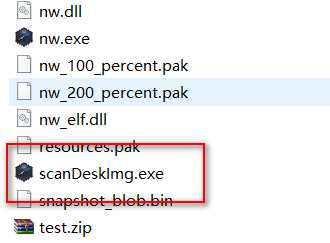
压缩包。解压即可。然后看到nw.exe文件:

双击运行一下,看是否正常:

黑黑的还是挺酷的!
3.编写第一个示例,这个https://github.com/nwjs/nw.js都有,很简单。直接照着来就行。
4.结合我之前做的nodejs扫描文件,每次ctrl+b嫌麻烦,这里就打成一个包来直接双击运行。
在与nw.exe文件的同目录下,新建一个test文件夹。
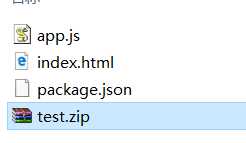
里面放着的目录:

app.js:是之前的扫描文件。
package.json:
{
"name":"zqz", //这里的name属性很重要,类似唯一标示。不可少!
"main":"index.html", //窗口要渲染的文件
"nodejs":true, //true,为启用nodejs
"node-main":"app.js", //nodejs的入口文件
"window":{ //简单的设置了一个属性
"width":800,
"height":500
}
}
index.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Frist Web Desk App</title>
</head>
<body>
<h1>扫描切归并成功!</h1>
</body>
<script type="text/javascript" src="app.js"></script>
</html>
步骤一:
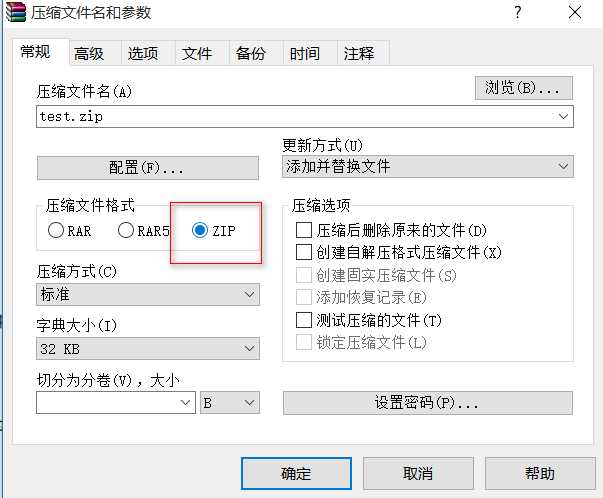
将上面三个文件右键压缩成一个以.zip为后缀的文件。

步骤二:将test.zip文件直接copy到与nw.exe同级的文件中


然后直接将test.zip拖拽到nw.exe上。这样可以直接执行。虽然这样方便,但是不酷!所以say no~
步骤三:将nw.exe文件与test.zip文件合并成一个文件
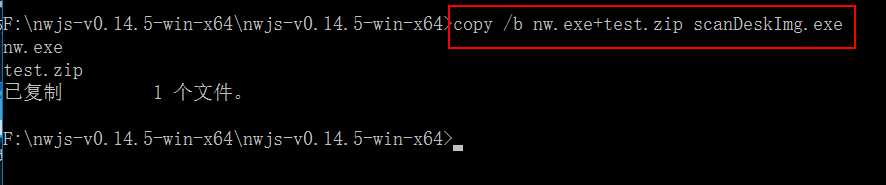
在命令行中进行如图的操作:

nw.exe一定要在test.zip之前!
最后,牛逼的exe生成了!

让我们双击它!
我现在桌面上有很多截图:

当当当当~~~~

桌面干净了!
但是!!我还是觉得不够酷!为什么?因为我想发给别人来装X!哈哈
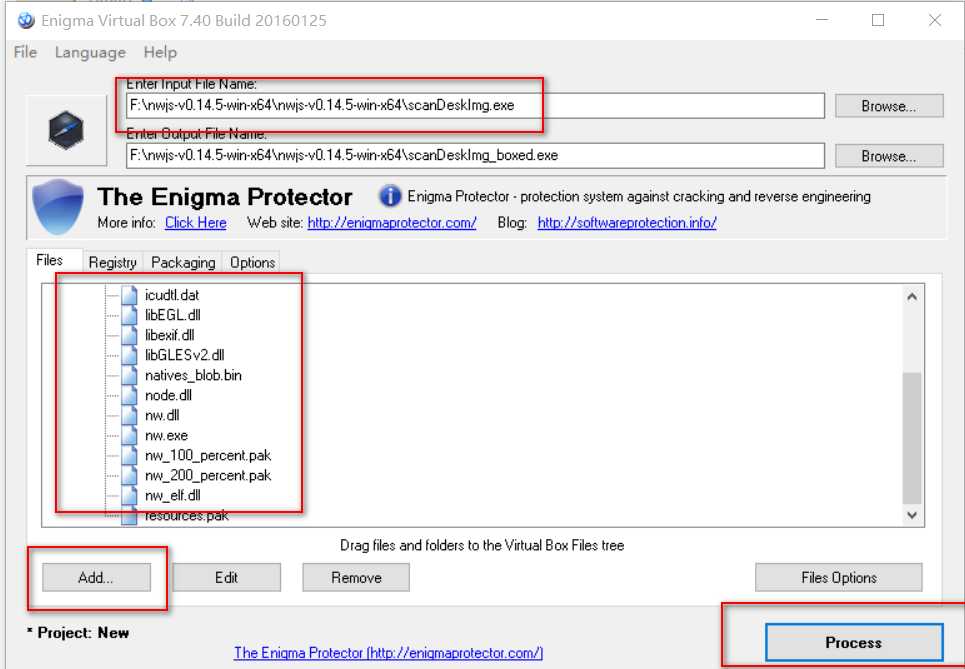
所以我们可以下载一个这个打包软件:http://enigmaprotector.com/assets/files/enigmavb.exe

Add:选中我们文件夹中除了test文件夹。

然后将我们的scanDeskImg_boxed.exe文件复制到桌面,看看能不能运行成功,如果运行成功,说明你可以尽情的装X了!
**问题一:
我在桌面上第一次运行失败,报需要locales文件夹。

所以我将locales文件copy到桌面,然后就可以了!
可能是我文件中有中文的问题。
问题二:打包后的文件太大: