标签:ESS oms win 表示 oci this bsp char row
nodejs安装配置
1.下载
2.默认安装

安装完成后,执行npm -v 出现版本号则表示安装成功。
3.配置
npm config set prefix "D:\Program Files\nodejs\node_global"
npm config set prefix "D:\Program Files\nodejs\node_cache"
NODE_PATH D:\Program Files\nodejs\node_global\node_modules
NODEJS_PATH D:\Program Files\nodejs
PATH 追加%NODEJS_PATH%\;%NODEJS_PATH%\node_global\
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm install eslint -g
VSCode安装配置
1.下载
地址:https://code.visualstudio.com/Download
2.默认安装
3.插件安装
3.配置
修改配置如下:
{
"css.validate": false,
// "files.associations": {
// "*.css": "postcss"
// },
"emmet.includeLanguages": {
"vue-html": "html",
"javascript": "javascriptreact",
"postcss": "css"
},
"git.path":"E:/Program Files/Git/bin/git.exe",
"git.autoRepositoryDetection": false,
"workbench.iconTheme": "vscode-icons",
//自动补齐文件路径时,带入扩展名
"path-autocomplete.extensionOnImport": true,
// 每次保存文件(ctrl+s)时,eslint插件会自动对当前文件进行eslint语法修正!
"eslint.validate": [
"javascript",
"javascriptreact",
"html",
{
"language": "vue",
"autoFix": true
}
],
"eslint.options": {
"plugins": [
"html"
]
},
//为了符合eslint的两个空格间隔原则
"editor.tabSize": 2,
// 启用/禁用 HTML 标记的自动关闭。
"html.autoClosingTags": true,
// 启用后,按下 TAB 键,将展开 Emmet 缩写。
"emmet.triggerExpansionOnTab": true,
// 以像素为单位控制字号。
"editor.fontSize": 16,
"[postcss]": {},
"git.enableSmartCommit": true,
"liveServer.settings.host": "172.30.201.16",
"liveServer.settings.donotShowInfoMsg": true,
"gitlens.advanced.messages": {
"suppressShowKeyBindingsNotice": true
},
"explorer.confirmDelete": false,
"vsicons.dontShowNewVersionMessage": true
}
vue安装和初始化
1.安装
执行命令:cnpm install -g vue-cli
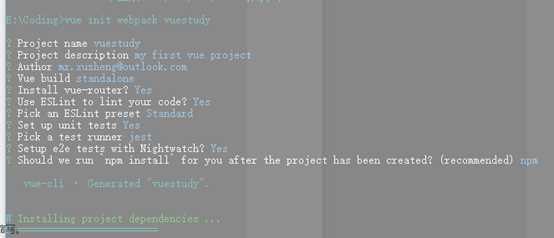
2.搭建vue项目并初始化



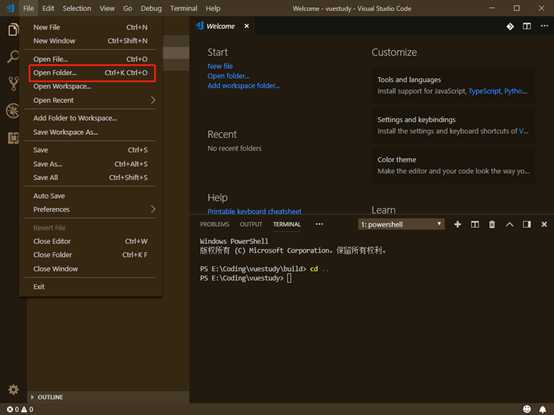
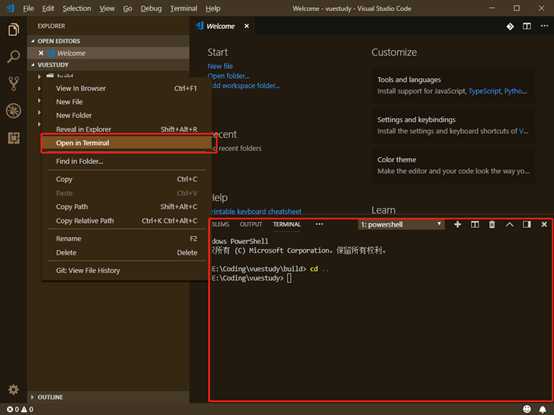
cd ..
cnpm install
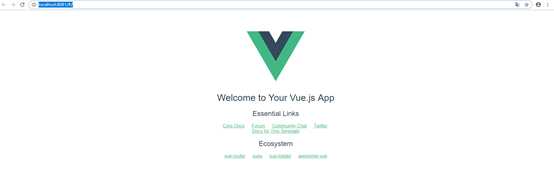
cnpm run dev
结果如下:

标签:ESS oms win 表示 oci this bsp char row
原文地址:https://www.cnblogs.com/warmsmile/p/9860527.html