标签:file 背景 jpg 优先 如何 org logo returns als
本文整理自:Less:优雅的写css代码
原文写的很好,也很清晰,本文为个人整理方便个人对知识进行汇总整理!(个人建议原地址博文)
css是不能够定义变量的,也不能嵌套。它没有编程语言的特性。在项目开发中,常常发现有很多css代码是相同的,但我们通常都是复制然后粘贴。
举个例子:假设h5应用里主题色是#FF3A6D,可能用于文字或者背景色。通常开发中,哪里需要这个颜色,我们就复制这个颜色并粘贴。下次要修改就得全部查找批量替换,其实不是很方便。
本文即将介绍的less将让我们更快更方便的编写css代码。
Less 是一门 CSS 预处理语言,它扩充了 CSS 语言,增加了诸如变量、混合(mixin)、函数等功能,让 CSS 更易维护、方便制作主题、扩充。
less使用.less作为文件后缀。通过第三方工具,可以一键或者实时编译成对应的css文件。
示例:
demo.less
@base: #f938ab;/*定义变量*/
.box {
color: @base;
border-color: lighten(@base, 30%); /*使用函数*/
/*嵌套*/
&-content{
width:100%;
}
.title{
color:#ccc;
}
}通过第三方工具,编译后生成:
demo.css
.box {
color: #f938ab;
border-color: #fdcdea;
}
.box-content {
width: 100%;
}
.box .title {
color: #ccc;
}实际项目中,我们编辑的是.less文件,但引用时依旧像往常一样引用.css文件。通过第三方工具(例如Koala),可以实现.less文件一发生改变,就生成同名的.css文件。后文有介绍,等不及的同学可以先去看看怎么编译成css文件,再返回来看less相关特性和例子。
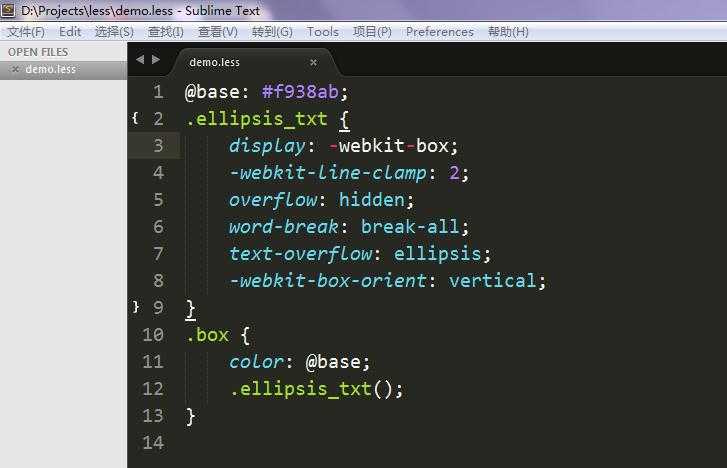
由于less文件本身就是文本,所以不用特别安装什么编辑器,通常的代码编辑器都能进行编辑。推荐使用sublime text(建议安装插件Less,以支持less语法高亮)。
使用@符号定义。例如:
@base: #f938ab;
.box {
color: @base; /*变量引用*/
}变量的作用就是把值定义在一个地方(或一个文件里,通过@import导入),然后在各处使用,这样能让代码更易维护。
变量也支持URLs:
// Variables
@images: "../img";
// 用法
body {
color: #444;
background: url("@{images}/white-sand.png");
}属性也支持变量的形式:
@property: color;
.widget {
@{property}: #0ee;
background-@{property}: #999;
}混合就是前面定义的一个样式,后文可以直接引用。示例:
@base: #f938ab;
.ellipsis_txt {
display: -webkit-box;
-webkit-line-clamp: 2;
overflow: hidden;
word-break: break-all;
text-overflow: ellipsis;
-webkit-box-orient: vertical;
}
.box {
color: @base;
.ellipsis_txt;
/*或者
.ellipsis_txt();
*/
}括号是可选的。
可以在一个css里有多个css块,以方便我们更好的组织代码,编写css模板。
#header {
color: black;
.navigation {
font-size: 12px;
}
.logo {
width: 300px;
}
}生成:
#header {
color: black;
}
#header .navigation {
font-size: 12px;
}
#header .logo {
width: 300px;
}还支持&符号:
#header {
color: black;
&-navigation {
font-size: 12px;
}
&-logo {
width: 300px;
}
&:hover{
color:#ccc;
}
}生成:
#header {
color: black;
}
#header-navigation {
font-size: 12px;
}
#header-logo {
width: 300px;
}
#header:hover {
color: #ccc;
}任何数字、颜色或者变量都可以参与运算。下面是一组案例:
@base: 5%;
@filler: @base * 2;
@other: @base + @filler;
color: #888 / 4;
background-color: @base-color + #111;
height: 100% / 2 + @filler;示例:
@var: 1px + 5;
div{
width:@var;
}输出:
div {
width: 6px;
}Less 内置了多种函数用于转换颜色、处理字符串、算术运算等。这些函数在函数手册中有详细介绍。
函数的用法非常简单。下面这个例子将介绍如何将 0.5 转换为 50%,将颜色饱和度增加 5%,以及颜色亮度降低 25% 并且色相值增加 8 等用法:
@base: #f04615;
@width: 0.5;
.class {
width: percentage(@width); // returns `50%`
color: saturate(@base, 5%);
background-color: spin(lighten(@base, 25%), 8);
}编译生成:
.class {
width: 50%;
color: #f6430f;
background-color: #f8b38d;
}有时候,你可能为了更好组织 CSS 或者单纯是为了更好的封装,将一些变量或者混合模块打包起来,一些属性集之后可以重复使用。
示例:
/*模块*/
#bundle {
.button {
display: block;
border: 1px solid black;
background-color: grey;
&:hover {
background-color: white
}
}
.tab { /**/ }
.citation { /**/ }
}
/*下面复用上面的一部分代码*/
#header a {
color: orange;
#bundle > .button;
}编译生成:
#bundle .button {
display: block;
border: 1px solid black;
background-color: grey;
}
#bundle .button:hover {
background-color: white;
}
#bundle .tab {
/**/
}
#bundle .citation {
/**/
}
/*下面复用上面的一部分代码*/
#header a {
color: orange;
display: block;
border: 1px solid black;
background-color: grey;
}
#header a:hover {
background-color: white;
}LESS中的命名空间,属于高级语法,在日常项目中应用比较广泛。我们可以用LESS中的命名空间为自己封装一些日常比较常用的类名,以便以后做项目的时候更有效率。
子类里面的优先,找不到才往父类里找。
示例:
@var: red;
#page {
@var: white;
#header {
color: @var; // 这里值是white
}
}也不会因为变量后面定义而影响作用域:
@var: red;
#page {
#header {
color: @var; // white
}
@var: white;
}和上面的例子是一样的。
css仅支持块注释。less里块注释和行注释都可以使用:
/* 一个注释块
style comment! */
@var: red;
// 这一行被注释掉了!
@var: white;和css一样,你可以导入一个 .less 文件,此文件中的所有变量就可以全部使用了。如果导入的文件是 .less扩展名,则可以将扩展名省略掉:
@import "library"; // library.less
@import "typo.css";这些平常应该用的不多吧。
color(string) 解析颜色,将代表颜色的字符串转换为颜色值
convert(value,unit) 将数字从一种单位转换到另一种单位.第一个参数为带单位的数值,第二个参数为单位.
ceil(number)向上取整
floor(number)向下取整
percentage(number)将浮点数转换为百分比字符串
round(number)四舍五入取整
sqrt(number)计算一个数的平方根,并原样保持单位
pow(number,number)设第一个参数为A,第二个参数为B,返回A的B次方.
mod(number,number)返回第一个参数对第二参数取余的结果.
min(value1, ..., valueN)返回一系列值中最小的那个.
max(value1, ..., valueN)返回一系列值中最大的那个.
abs(number)计算数字的绝对值,并原样保持单位
sin(number)正弦函数
cos(number)余弦函数
asin(number)反正弦函数.返回以弧度为单位的角度,区间在 -PI/2 到 PI/2之间.
acos(number)反余弦函数.区间在 0 到 PI之间.
tan(number)正切函数
atan(number)反正切函数
pi()返回圆周率 π (pi)
isnumber(value)如果待验证的值为数字则返回 true,否则返回 false
isstring(value)如果待验证的值是字符串则返回 true,否则返回 false
iscolor(value)如果待验证的值为颜色则返回 true,否则返回 false更多:http://less.bootcss.com/functions/
第三方的编译工具有很多,下面列举常用的。
官网:http://lesscss.org
github:http://github.com/less/less.js
需要先安装node.js。
安装好nodejs后,在命令行输入:
npm install -g less以安装lessc。
安装 Less 后,就可以在命令行上调用 Less 编译器了,如下:
lessc styles.less这将输出编译之后的 CSS 代码到stdout,你可以将输出重定向到一个文件:
lessc styles.less > styles.css若要输出压缩过的 CSS,只需添加 -x 选项:
lessc styles.less > styles.css -x如果希望获得更好的压缩效果,还可以通过 --clean-css 选项启用 Clean CSS 进行压缩,需要先安装好插件:
npm install -g less-plugin-clean-css执行 lessc 且不带任何参数,就会在命令行上输出所有可用选项的列表。
lessc暂不支持实时编译。
官网:http://koala-app.com/index-zh.html
下载:https://pan.baidu.com/s/1o7wLvPg
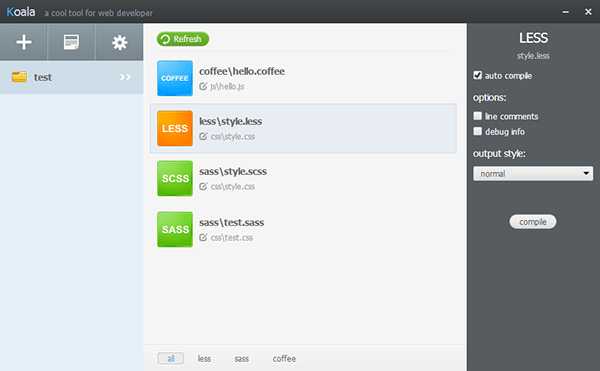
使用Koala是因为它是个客户端,更简单。更重要的,还能实时编译,这对于实际开发很有帮助。
koala是一个前端预处理器语言图形编译工具,支持Less、Sass、Compass、CoffeeScript,帮助web开发者更高效地使用它们进行开发。跨平台运行,完美兼容windows、linux、mac。

使用起来很简单,只需要将less文件所在的目录拖到软件工作窗口,选择需要编译的less文件就行了。只要你改动less文件里的代码,就会自动生成同名的css文件。速度非常快。感兴趣的可以下载试试。
Less-sublime:less语法高亮
lessc:Less 即时保存编译 CSS 插件

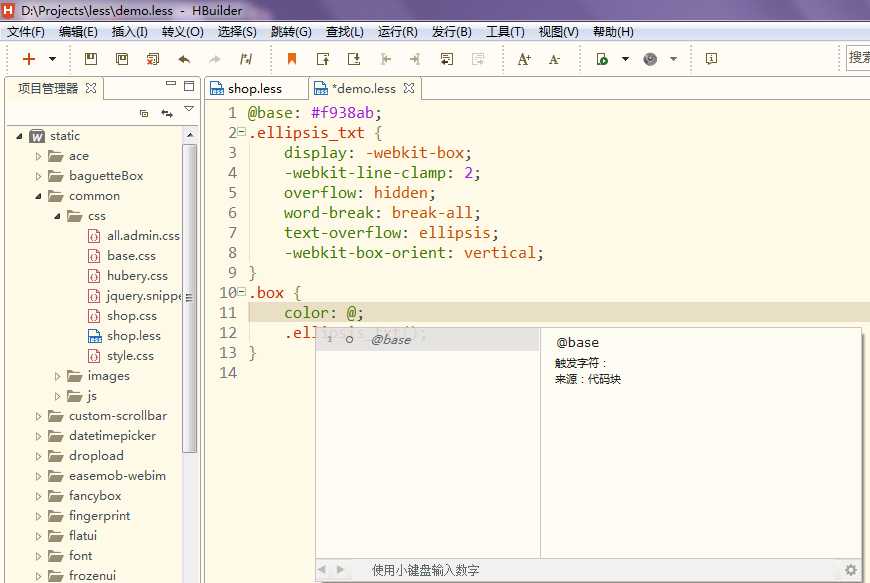
官网:http://www.dcloud.io/
一款国人开发的很不错的代码编辑器,基于eclipse,前端的同学建议下载。
号称:飞速编码的极客工具,手指爽,眼睛爽。支持php、jsp、ruby、python、nodejs等web语言,less、coffee等编译型语言。代码提示功能真的很强大。

该软件默认安装了less4j,支持实时将less文件编译成同名的css文件。对less的代码提示是我见过最强大的,变量什么的都会提示。
仅支持语法高亮。
Less.js 语法高亮,by azrafe7
Less.js 语法高亮, by Raúl Salitrero
同样需要先安装node.js。
然后安装:
npm install --save-dev gulp接着安装less插件:
npm install gulp-less --save-dev开始任务配置:
gulpfile.js
var gulp = require(‘gulp‘);
var less = require(‘gulp-less‘);
gulp.task(‘doless‘, function () {
return gulp.src(‘css/*.less‘)
.pipe(less())
.pipe(gulp.dest(‘build‘));
});
gulp.task(‘watch‘, function () {
gulp.watch(‘css/*.less‘, [‘doless‘]);
});在命令行执行:
gulp watch我们现在去编辑css/demo.less文件,会自动在build目录生成demo.css文件。
更多less编译工具查看:http://less.bootcss.com/usage/#guis-for-less
标签:file 背景 jpg 优先 如何 org logo returns als
原文地址:https://www.cnblogs.com/renmengkai/p/9861404.html