标签:路径 发送请求 around line 允许 form port 移动web 方法
Appium is an open-source tool for automating native, mobile web, and hybrid applications on iOS mobile, Android mobile, and Windows desktop platforms. Native apps are those written using the iOS, Android, or Windows SDKs. Mobile web apps are web apps accessed using a mobile browser (Appium supports Safari on iOS and Chrome or the built-in ‘Browser‘ app on Android). Hybrid apps have a wrapper around a "webview" -- a native control that enables interaction with web content. Projects like Apache Cordova or Phonegap make it easy to build apps using web technologies that are then bundled into a native wrapper, creating a hybrid app.
Importantly, Appium is "cross-platform": it allows you to write tests against multiple platforms (iOS, Android, Windows), using the same API. This enables code reuse between iOS, Android, and Windows testsuites.
For specific information about what it means for Appium to "support" its platforms, and automation modalities, please see the platform support doc.
appium呢,是开源的,用于在iOS移动,Android移动和Windows桌面平台上自动化本机,移动Web和混合应用程序。。。。。。。(一大堆、自行百度)
重要的是,Appium是“跨平台的”:它允许您使用相同的API针对多个平台(iOS,Android,Windows)编写测试。这样可以在iOS,Android和Windows测试套件之间重用代码。
我们无论在做什么测试,首先要考虑的便是该工具(框架)是否真的适合自己的业务,自己的需求;显然跨平台的优点是首选,和之前的jmeter是一样的。我们不能被工具(框架)限制。
Appium的核心是一个公开REST API的Web服务器。它从客户端接收连接,侦听命令,在移动设备上执行这些命令,并使用表示命令执行结果的HTTP响应进行响应。我们拥有客户端/服务器架构这一事实开辟了许多可能性:我们可以使用任何具有http客户端API的语言编写测试代码,但使用其中一个Appium客户端库更容易。我们可以将服务器放在与运行测试不同的机器上。我们可以编写测试代码并依赖像Sauce Labs这样的云服务来接收和解释命令。
自动化始终在会话的上下文中执行。客户端以特定于每个库的方式启动与服务器的会话,但它们最终都向POST /session服务器发送请求,并使用称为“所需功能”对象的JSON对象。此时,服务器将启动自动化会话并使用会话ID进行响应,该会话ID用于发送更多命令。
1、android SDK!!!
2、appium-server,下载传送门:https://bitbucket.org/appium/appium.app/downloads/(本文以appium-server为主)
(或者)appium-desktop,下载传送门:http://appium.io/downloads.html
3、appium安装:


一路next,没技术含量。
4、appium环境变量配置:appium-server安装完成,
将${appium_home}\node_modules\.bin添加至path变量
5、安装nodejs,官网下载传送门https://nodejs.org/en/download/releases/
一路next,环境变量自动添加。
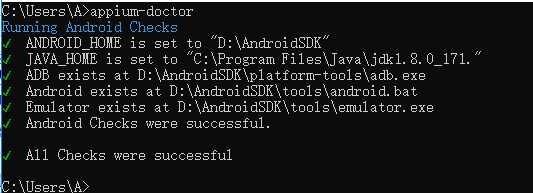
6、cmd命令行输入appium-doctor,查看环境是否搭建成功

ok,到这块appium环境就搭建成功了。
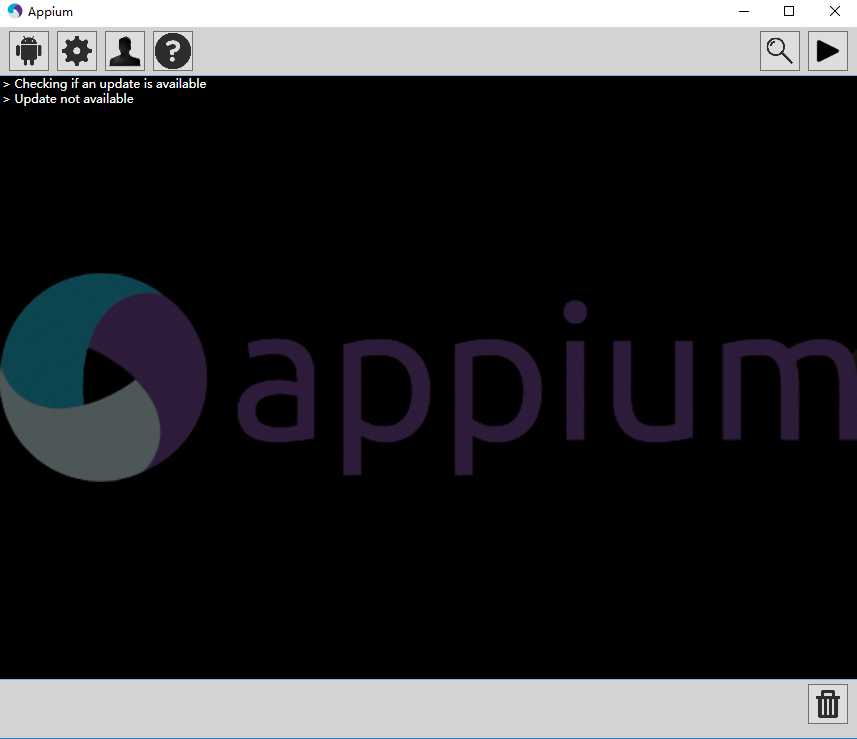
看一下界面:

左上角四个按钮功能:Android Setting=======>android应用配置
General Setting=======>通用配置
Developer Setting======>开发者配置
版本详情
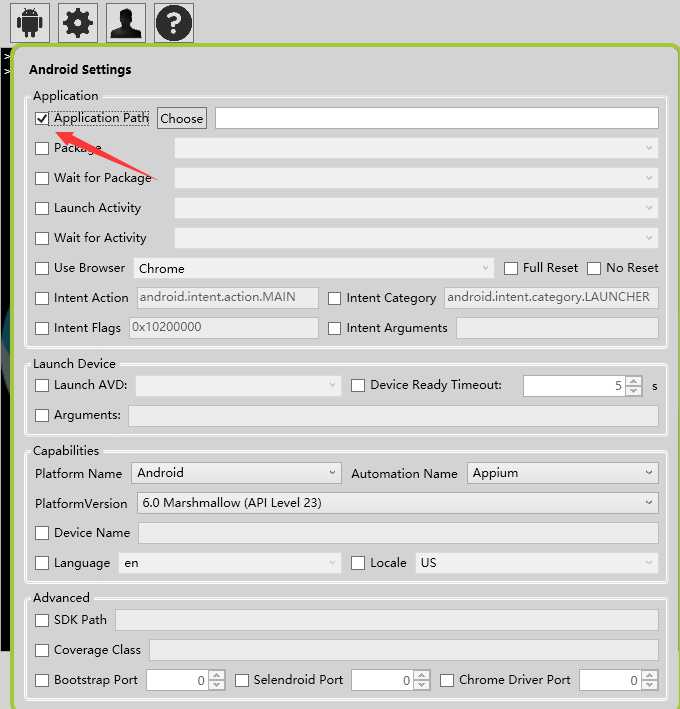
Android Setting:

1、勾选:Application Path
2、点击:Choose,将要测试的apk文件放进去,下方包名以及activity自动加载、。
【切忌:每次选完成apk_path,将Application Path的勾去掉。否则,每次启动时,appium会重新安装相应的应用】
3、勾选package包名,勾选launchActivity。
有关launchActivity可直接向开发进行索取,或者重签名,或是使用SDK中build-tools中的aapt.exe
4、capabilities中的platformname 和automationname都默认
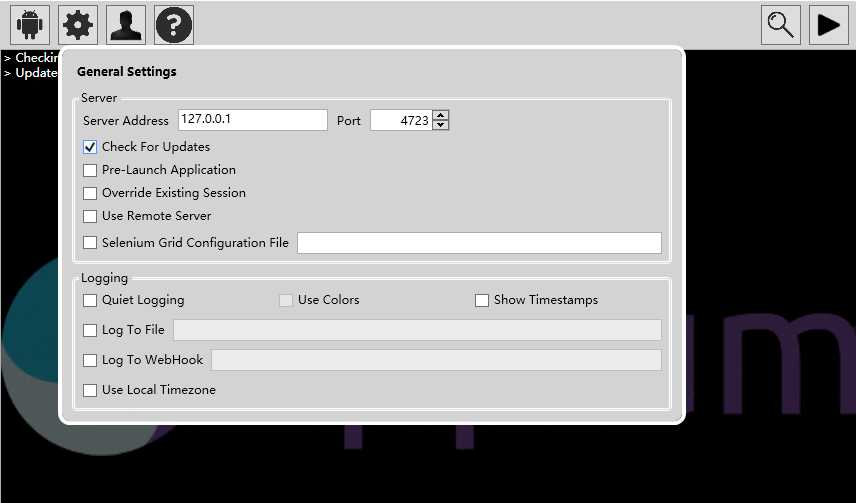
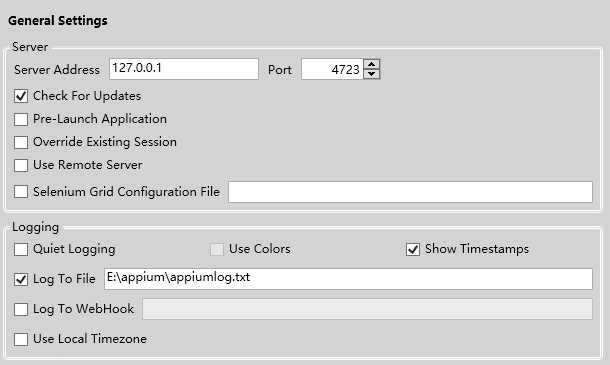
General Setting:

1、server和port
2、pre-launch:在启动app时,预先启动它,建议不勾选。
3、logging中勾选show Timestamps,显示时间戳
4、Log to File中填写日志保存路径
ok,开发者选项没用到,基本介绍以及配置方法完成。
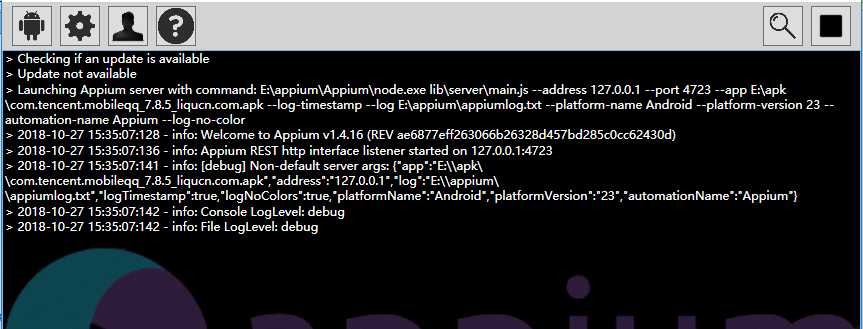
先配置server,android-setting中加载一个APK,启动,查看日志。

点击右上角的启动按钮。

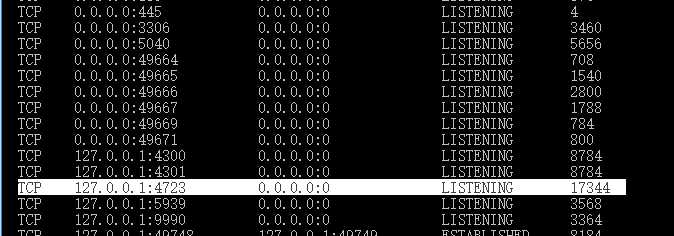
ok,从日志中可以看得到appium-server已经启动成功了。本地的4723端口已经启用。

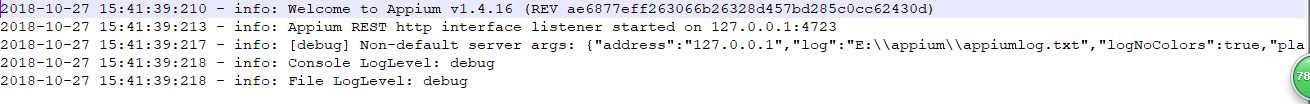
指定的保存本地日志文件也有相关执行日志内容:

标签:路径 发送请求 around line 允许 form port 移动web 方法
原文地址:https://www.cnblogs.com/richered/p/9855371.html