标签:技术分享 view lap bsp src 微信 返回 inf page
<!-- helloworld.wxml -->
<view>今天吃什么?</view>
<view wx:if="{{condition===1}}">
饺子
</view>
<view wx:elif="{{condition===2}}">
米饭
</view>
<view wx:else>
面食
</view>
<!-- helloworld.js -->
Page({
/**
* 页面的初始数据
*/
data: {
condition:Math.floor(Math.random()*3+1)
//floor:取整
//random():返回一个0-1之间的小数
}
})
文件结构:

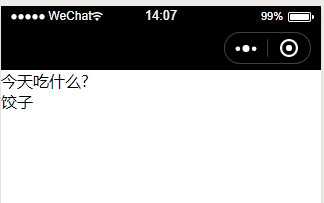
运行结果:

标签:技术分享 view lap bsp src 微信 返回 inf page
原文地址:https://www.cnblogs.com/CPU-Easy/p/9865491.html