标签:lsp 名称 文件 inf 多个 对齐 name ack ima
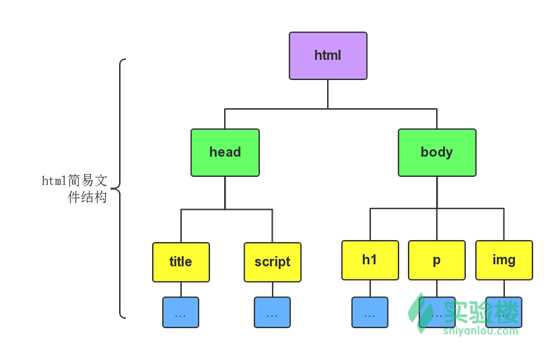
HTML简易文件结构:

一些自己记不住的点,以及比较:
换行请用<br/>:一般换行情况
<p></p>大换行情况
<a>标签
<body bgcolor>背景颜色
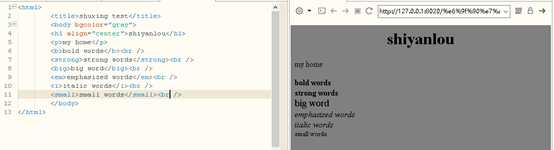
文本格式化:

|标签 |描述 | |--- |< b> |(bold)粗体 |< big>|(big)大字体 |< em>|(emphasized)强调字 |< i>|(italic)斜体 |< small>|(small)小字体 |< strong>|(strong)加重语气
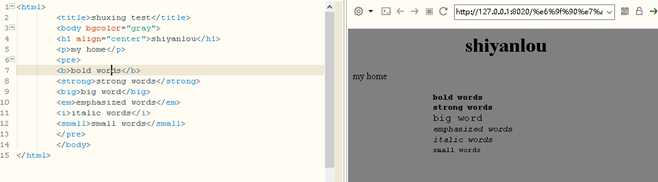
预格式文本(所谓预格式文本就是指代码页和网页展示是一样的格式,不用额外添加换行符标签就能换行):< pre>....< /pre>标签的使用
<br/>和<pre>…</pre>的区别:

<pre>…</pre>的使用:

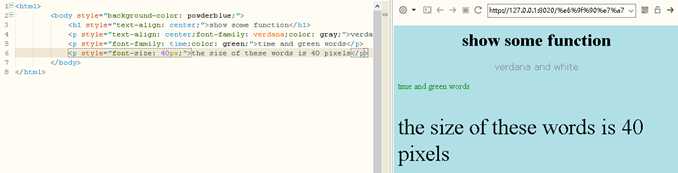
Html样式:style提供了一种改变所有HTML元素的样式的通用方法。包含:背景颜色,字体样式,字体尺寸,字体颜色,对齐方式。
例:

HTML超文本:
HTML链接:<a>标签功能
(1) 最简单的是链接到一个网站
(2) 还可以实验两个文本之间的超链接(在同一个文件夹下):

现象:

点击another HTML:就到了index.html这个程序显示的网页了

(3) 实现靠图片进行超链接:

(4) 超链接的打开方式:分为覆盖和不覆盖两种。超链接标签提供了target属性进行设置,取值分别为_self(自我覆盖,默认)、_blank(创建新窗口打开新页面)。
(5) 超链接添加提示文字:title

(6) 超链接实现书签:
超级链接标签的name属性用于定义锚的名称,一个页面可以定义多个锚,通过超级链接的href属性可以根据name跳转到对应的锚。 如下实现跳转:
<a href="#跳转目的地名称">跳转起始字符</a>
...
...
...
<a name="跳转目的地名称">跳转目的地字符</a>
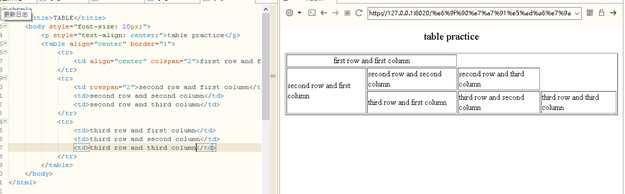
HTML表格:重要的标签,分别是table(表格),tr(行),td(列)
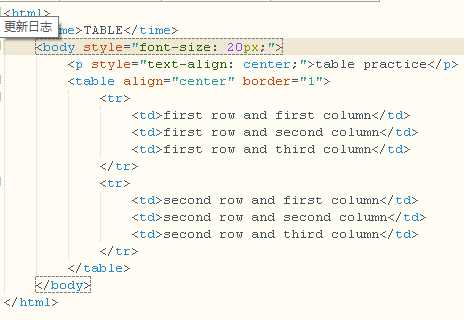
简单使用:

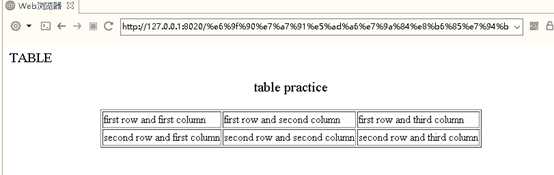
结果:

(1) colspan:控制此单位所占列数 rowspan:控制此单位所占行数

(2) 别的标签和属性:
标签:< th>表头< /th>:设置表头
标签:< caption>标题< /caption>:设置表的标题
属性:cellpadding="..."设置单元格边距
属性:bgcolor="..."设置表格背景颜色
属性:background="..." 以某张图片作为表格背景
HTML图像:
(1) 设置为背景:body属性中加入background属性添加背景图片
(2) 插入一张图片<img src=”路径加文件名”>
(3) 调整插入图片的对齐方式:align属性
(4) 调整插入图片尺寸 width 和height属性
标签:lsp 名称 文件 inf 多个 对齐 name ack ima
原文地址:https://www.cnblogs.com/timetub/p/9865642.html