标签:默认值 顺序 继承 百分比 center margin 等价 src 好的
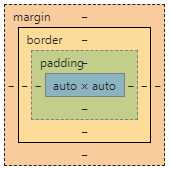
盒子模型是css中一个重要的概念,理解了盒子模型才能更好的排版。W3C组织建议把网页上元素看成是一个个盒子。盒模型主要定义四个区域:内容(content)、内边距(padding)、外边框(border)、外边距(margin)。

举例:
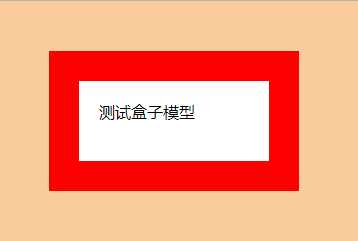
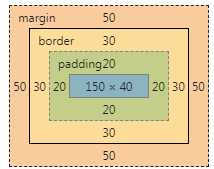
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <!--<meta charset="utf-8">--> 5 <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> 6 <meta http-equiv="Content-Language" content="zh-cn" /> 7 <title>My test page</title> 8 9 <script src="jquery-3.3.1.js"></script> 10 11 <!--line-height设置文字行高,后续增加属性--> 12 <!--text-align设置文字对齐方式,后续增加属性--> 13 14 <!--width和height代表内容属性--> 15 <!--padding内边距属性--> 16 <!--margin外边距属性--> 17 <!--border边框属性--> 18 <style> 19 p { 20 width: 150px; 21 height: 40px; 22 23 line-height: 40px; 24 text-align: center; 25 26 padding: 20px; 27 margin: 10px 20px 30px 40px; 28 border: 30px solid red; 29 } 30 </style> 31 </head> 32 33 <body> 34 <p>测试盒子模型</p> 35 </body> 36 </html>
输出结果:


实际上,有缺省值时,如只有两个值(上右),剩下的下左会取对面的值。
| 属性 | 描述 | CSS | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| padding |
在一个声明中设置所有内边距属性。如果设置padding属性1~4个值,则遵循TRBL的顺序及相关规则。
举例: 1 h1 { 2 padding: 10px 0.25em 2ex 20%; 3 } 4 5 <!--上述表示等价于--> 6 h1 { 7 padding-top: 10px; 8 padding-right: 0.25em; 9 padding-bottom: 2ex; 10 padding-left: 20%; 11 } |
1 | ||||||||||
| padding-bottom |
设置元素的下内边距。 注意:给行内元素加顶部和底部的内边距是不起作用的,如下例子会不起作用。 1 <style> 2 span { 3 padding-top: 10px; 4 padding-bottom: 10px; 5 } 6 </style> 7 8 9 <span>这是span</span> 10 <div>这是div</div> |
1 | ||||||||||
| padding-left | 设置元素的左内边距。 | 1 | ||||||||||
| padding-right | 设置元素的右内边距。 | 1 | ||||||||||
| padding-top | 设置元素的上内边距。 | 1 |
标签:默认值 顺序 继承 百分比 center margin 等价 src 好的
原文地址:https://www.cnblogs.com/zyjhandsome/p/9866283.html