标签:path classname ade http XML orm 平台 protocol 屏幕
DOM知识点
【DOM(文档对象模型)是 HTML 和 XML 的应用程序接口(API)。DOM代表着被加载到浏览器窗口里的当前网页:浏览器向我们提供了当前网页的地图(或者说模型),而我们可以通过js去读取这张地图。
作者:一只斗牛犬
链接:http://www.imooc.com/article/36780
来源:慕课网】
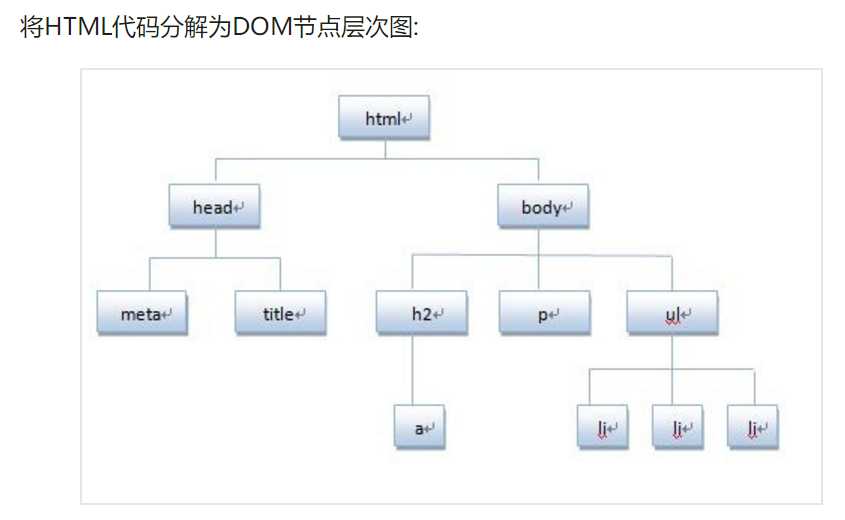
1、改变页面的元素和属性
a、获取元素的方法:
document.getElementById()
document.getElementsByTagName()
document.getElementsByClassName()
b、js输出HTML内容
document.write();
c、获取和修改元素的内容:
document.getElementById(id).innerHTML
document.getElementById(id).innerHTML=new HTML;
d、获取和修改元素的属性值:
document.getElementById(id).attribute
document.getElementById(id).attribute=new value;
e、添加html标签:
document.
f、添加html文本内容:
document.createTextNode
g、追加元素:
document.();
h、从父元素中删除子元素:
parent.removeChild(child)
2、改变页面元素的样式
a、修改css样式:
document.getElementById(id).style.property
document.getElementById(id).style.property=new style;
3、对页面元素事件的监听和处理
常用的事件:
onblur:当窗口失去焦点时运行脚本
onfocus:当窗口获得焦点时运行脚本
onchange:当元素改变时运行脚本
onsubmit:当提交表单时运行脚本
onkeydown:当按下按键时运行脚本
onkeypress:当按下并松开按键时运行脚本
onkeyup:当松开按键时运行脚本
onclick:当单击鼠标时运行脚本
ondblclick:当双击鼠标时运行脚本
onmousedown:当按下鼠标按钮时运行脚本
onmousemove:当鼠标指针移动时运行脚本
onmouseout:当鼠标指针移出元素时运行脚本
onmouseover:当鼠标指针移至元素之上时运行脚本
onmouseup:当松开鼠标按钮时运行脚本
onabort:当发生中止事件时运行脚本

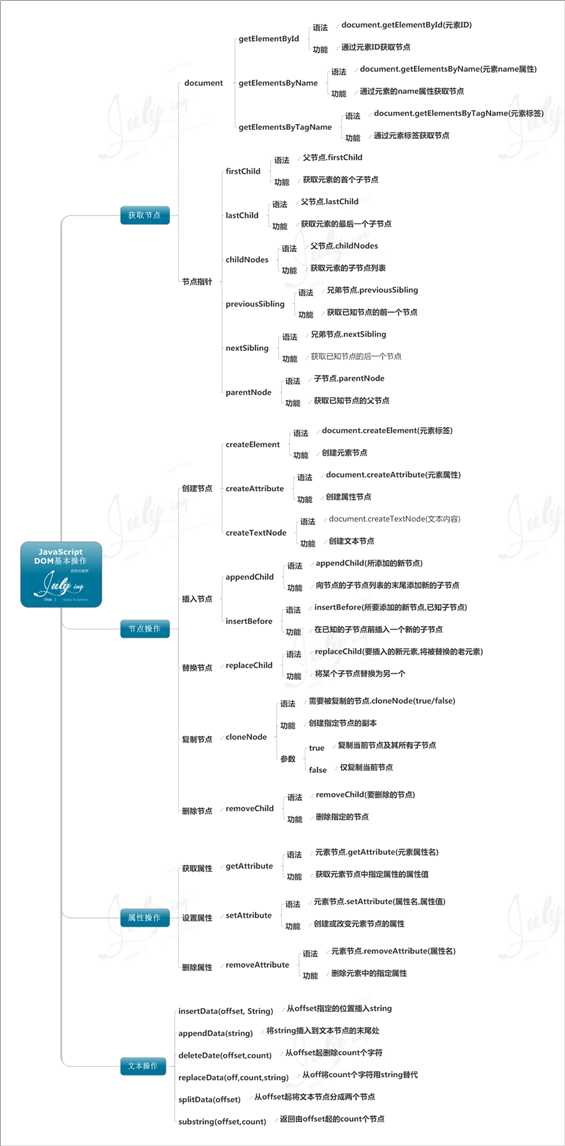
DOM基本操作思维导图:

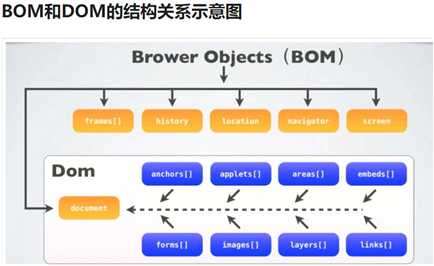
BOM知识点
【BOM 主要处理浏览器窗口和框架,不过通常浏览器特定的 JavaScript 扩展都被看做 BOM 的一部分。这些扩展包括:
弹出新的浏览器窗口 移动、关闭浏览器窗口以及调整窗口大小 提供 Web 浏览器详细信息的定位对象 提供用户屏幕分辨率详细信息的屏幕对象 对 cookie 的支持 IE 扩展了 BOM,加入了 ActiveXObject 类,可以通过 JavaScript 实例化 ActiveX 对象
作者:一只斗牛犬
链接:http://www.imooc.com/article/36780
来源:慕课网】
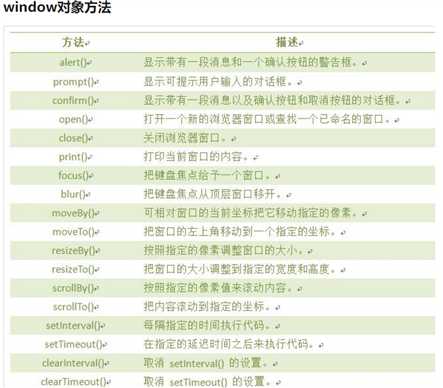
a、窗口
window.open():打开新窗口
window.close():关闭当前窗口
window.moveTo():移动当前窗口
window.resizeTo():调整当前窗口的尺寸
b、窗口的内部高度和宽度
标准浏览器:
window.innerHeight
window.innerWidth
对于 Internet Explorer 8、7、6、5:
document.documentElement.clientHeight 或者 document.body.clientHeight
document.documentElement.clientWidth 或者 document.body.clientWidth
c、屏幕对象
screen.availWidth:可用的屏幕宽度
screen.availHeight:可用的屏幕高度
d、地址栏对象
location.hostname:web 主机的域名
location.pathname:当前页面的路径和文件名
location.port:主机的端口 (80 或 443)
location.protocol:所使用的 web 协议
history.back():与在浏览器点击后退按钮相同
history.forward():与在浏览器中点击按钮向前相同
e、浏览器自带的信息
navigator.appVersion:浏览器版本
navigator.platform:浏览器平台
navigator.userAgent:浏览器User-agent header
f、计时器相关的
setInterval()和clearInterval 间隔几秒循环执行/清除定时器
setTimeout 和 clearTimeout() 间隔几秒执行(单次)/清除定时器


标签:path classname ade http XML orm 平台 protocol 屏幕
原文地址:https://www.cnblogs.com/DJOSIMON/p/9867919.html