标签:pre 页面 保存 没有 efault point 分享图片 cursor 写法
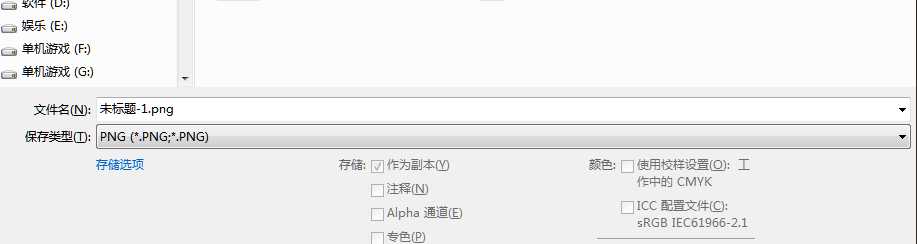
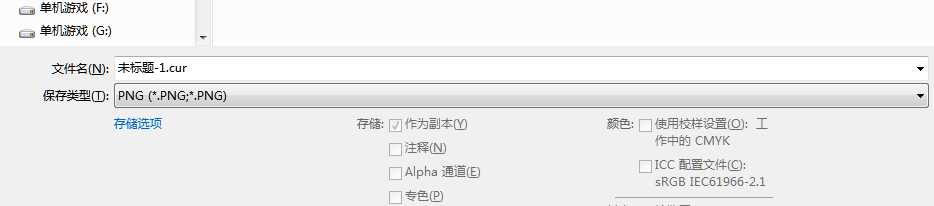
cursor可以自定义鼠标写法是cursor:url(“图片路径”),default



body{
cursor:url(img/23.ani),default;
/*cursor:url(img/23.cur),default;*/
}

标签:pre 页面 保存 没有 efault point 分享图片 cursor 写法
原文地址:https://www.cnblogs.com/zimengxiyu/p/9868264.html