标签:dde color 加载 item .data ogg else 技术分享 展示
项目下载:
1.https://download.csdn.net/download/mo3408/10727141
2.下载:https://www.lanzous.com/i24jlvc 密码:eng4
3.链接:https://share.weiyun.com/5tKPpcO 密码:kpgvdi(永久)
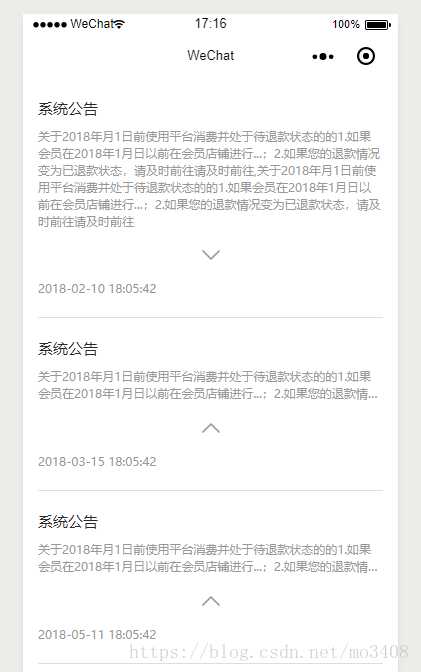
1.一开始没有展开前:

展开后:

页面的代码:
1 <view class=‘content‘> 2 3 <block wx:for="{{systemList}}"> 4 <!-- 列表 --> 5 <view class=‘list‘> 6 <view class=‘list_title‘>{{item.title}}</view> 7 <view class="list_info {{item.hidden?‘hide‘:‘show‘}}" >{{item.contentH}}</view> 8 <image src="{{item.image}}" class=‘down‘ data-id="{{item.id}}" bindtap=‘moreInfo‘></image> 9 <view class=‘time‘>{{item.time}}</view> 10 </view> 11 <!-- 列表 --> 12 </block> 13 14 </view>
模拟数据:
1 //index.js模拟数据 2 Page({ 3 4 /** 5 * 页面的初始数据 6 */ 7 data: { 8 isFold: false, 9 nowToggle:‘‘, 10 systemList: [{ 11 id: 0, 12 hidden: true, 13 title: ‘系统公告‘, 14 contentH: ‘关于2018年月1日前使用平台消费并处于待退款状态的的1.如果会员在2018年1月日以前在会员店铺进行...;2.如果您的退款情况变为已退款状态,请及时前往请及时前往,关于2018年月1日前使用平台消费并处于待退款状态的的1.如果会员在2018年1月日以前在会员店铺进行...;2.如果您的退款情况变为已退款状态,请及时前往请及时前往‘, 15 time: ‘2018-02-10 18:05:42‘, 16 image: ‘../../img/up.png‘ 17 }, 18 { 19 id: 1, 20 hidden: true, 21 title: ‘系统公告‘, 22 contentH: ‘关于2018年月1日前使用平台消费并处于待退款状态的的1.如果会员在2018年1月日以前在会员店铺进行...;2.如果您的退款情况变为已退款状态,请及时前往请及时前往,关于2018年月1日前使用平台消费并处于待退款状态的的1.如果会员在2018年1月日以前在会员店铺进行...;2.如果您的退款情况变为已退款状态,请及时前往请及时前往‘, 23 time: ‘2018-03-15 18:05:42‘, 24 image: ‘../../img/up.png‘ 25 }, 26 { 27 id: 2, 28 hidden: true, 29 title: ‘系统公告‘, 30 contentH: ‘关于2018年月1日前使用平台消费并处于待退款状态的的1.如果会员在2018年1月日以前在会员店铺进行...;2.如果您的退款情况变为已退款状态,请及时前往请及时前往,关于2018年月1日前使用平台消费并处于待退款状态的的1.如果会员在2018年1月日以前在会员店铺进行...;2.如果您的退款情况变为已退款状态,请及时前往请及时前往‘, 31 time: ‘2018-05-11 18:05:42‘, 32 image: ‘../../img/up.png‘ 33 }, 34 { 35 id: 3, 36 hidden: true, 37 title: ‘系统公告‘, 38 contentH: ‘关于2018年月1日前使用平台消费并处于待退款状态的的1.如果会员在2018年1月日以前在会员店铺进行...;2.如果您的退款情况变为已退款状态,请及时前往请及时前往,关于2018年月1日前使用平台消费并处于待退款状态的的1.如果会员在2018年1月日以前在会员店铺进行...;2.如果您的退款情况变为已退款状态,请及时前往请及时前往11111111111111111111‘, 39 time: ‘2018-06-14 18:05:42‘, 40 image:‘../../img/up.png‘ 41 }, 42 ] 43 }, 44 45 /** 46 * 生命周期函数--监听页面加载 47 */ 48 onLoad: function (options) { 49 50 51 }, 52 53 //展开更多 54 moreInfo: function (e) { 55 var id=e.currentTarget.dataset.id 56 var systemList=this.data.systemList 57 var that=this 58 var hide=systemList[id].hidden 59 60 if(systemList[id].image=="../../img/down.png"){ 61 62 that.setData({ 63 [‘systemList[‘+id+‘].hidden‘]:!hide, 64 [‘systemList[‘ + id + ‘].image‘]:‘../../img/up.png‘ 65 }) 66 67 }else{ 68 that.setData({ 69 [‘systemList[‘ + id + ‘].hidden‘]:!hide, 70 [‘systemList[‘ + id + ‘].image‘]: ‘../../img/down.png‘, 71 72 }) 73 console.log(systemList) 74 75 } 76 77 78 79 }, 80 })
标签:dde color 加载 item .data ogg else 技术分享 展示
原文地址:https://www.cnblogs.com/mo3408/p/9870389.html