标签:enc tencent 点击 r文件 targe details art str node.js
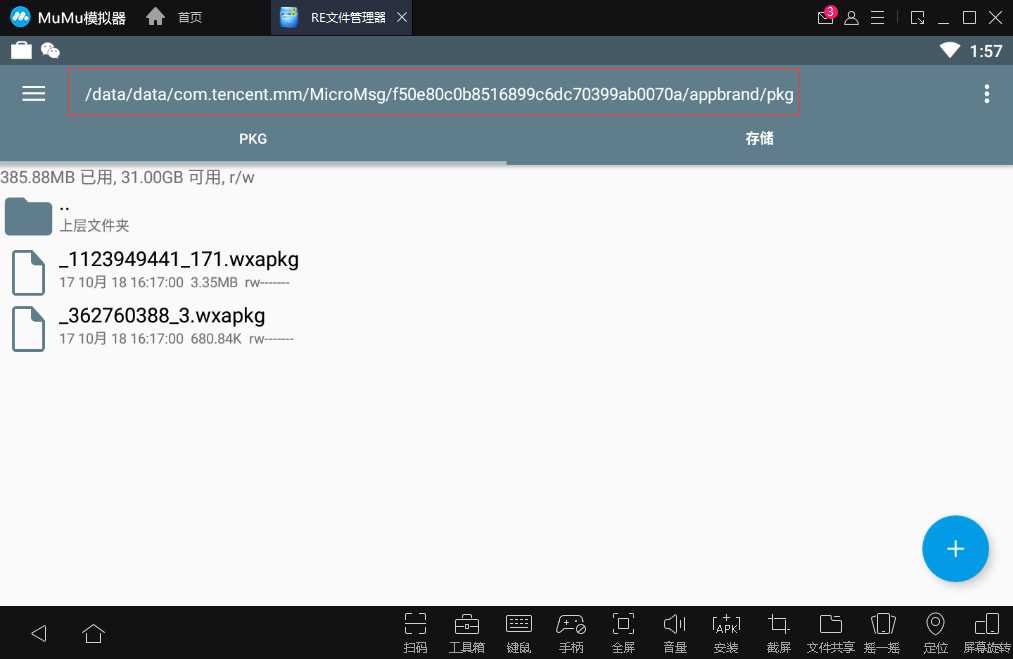
最近看了个微信小程序古诗词全集,想知道他的前后端是怎么实现的,所以就想到了反编译。小程序安装后会有个wxapkg格式的文件存在/data/data/com.tencent.mm/MicroMsg/*****/appbrand/pkg/目录下,拿到这个文件后在电脑上使用大神写的反编译脚本就可以得到完整的程序目录了,可以直接在微信开发者工具里打开。
1.安装mumu模拟器、微信、小程序、RE文件管理器
测试过夜神、51等模拟器,最后发现网易的mumu模拟器最好用。


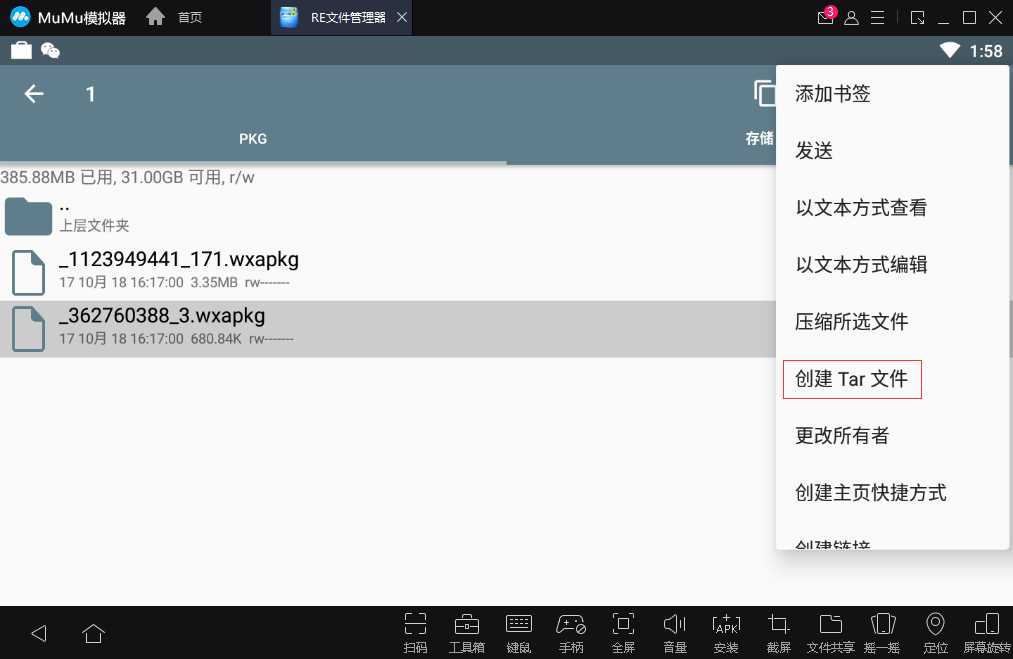
找到wxapkg文件后,鼠标长按选中,点击右上角的三个点,弹出菜单创建Tar文件。

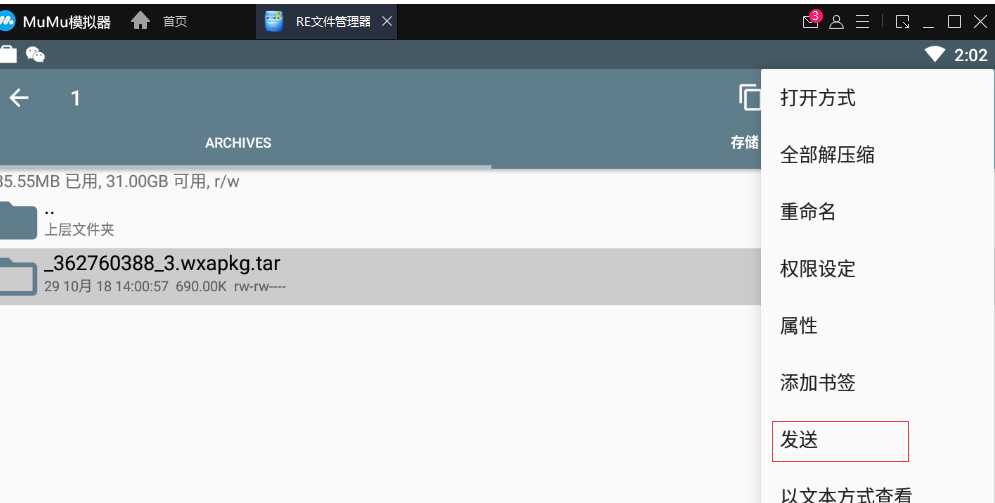
选中刚才创建的tar文件,就可以发送到微信上的其它账号了,最终拷贝到电脑里。
准备环境:win7+node.js+反编辑脚本Github
1.下载脚本安装依赖
新建一个空白目录,命令行下进入该目录,依次输入如下命令:
git clone https://github.com/qwerty472123/wxappUnpacker.git
cd wxappUnpacker
安装依赖
npm install esprima npm install css-tree npm install cssbeautify npm install vm2 npm install uglify-es npm install js-beautify npm install escodegen
2.反编译安装包
node wuWxapkg.js C:\work\UppackWxApp\app\_362760388_3.wxapkg
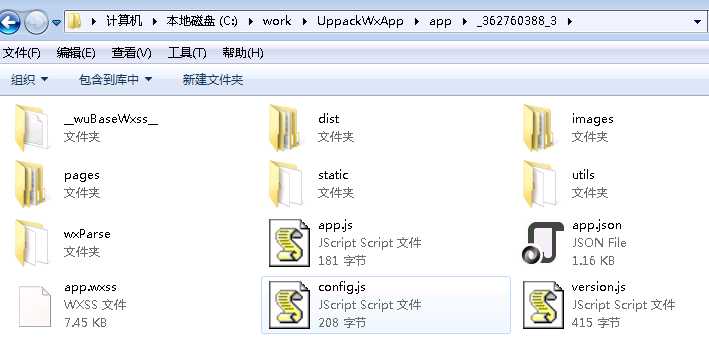
稍等一会在安装包目录下会出现一个文件夹,就是源码文件夹了

参考文档:
1.https://blog.csdn.net/qq_33858250/article/details/80543815
2.https://github.com/leo9960/wechat-app-unpack
标签:enc tencent 点击 r文件 targe details art str node.js
原文地址:https://www.cnblogs.com/zeroes/p/unpack-wechat-app.html