标签:选择 lse 个数 bubuko 形参 分享图片 样式 标签 tcl
1.逻辑运算 ||(或) &&(且) !(非)
||
遇到第一个为true的数字就终止返回
&&
遇到第一个为false的值就终止返回false的值就返回最后的那个数
||和&&一起
&&的优先级较高,并且高于||


2.作用域的问题
(1)js代码如何运行
(2)js环境
(3)栈 堆
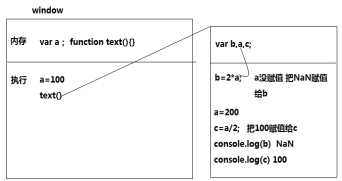
js代码在客户端执行前,浏览器会给这个js一个全局环境,这个环境分两个部分,一个是内存模块,一个是执行模块,内存模块找到当前环境下的所有带var和function的关键字,var进行变量声明,function进行声明和定义。
执行模块会逐行向下执行(会出现语句和代码块)
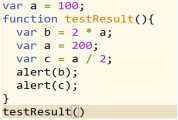
函数执行:会开辟一个类似于window的私有作用域,在这个私有作用域里又分两个模块,内存模块和执行模块。内存模块会找出当前环境下的所有带var和function的关键字,还需要注意函数的形参,因为它也是一个私有变量,带var的进行变量声明为私有变量。
function声明和定义都完成了,然后是执行模块逐行执行。
例:


DOM对象 DOM的全称 Document Object Model
Dom主要研究html中的节点(标签)对节点进行操作,改变标签,改变标签属性,改变css样式,添加事件等,Dom研究的对象是document。
操作流程
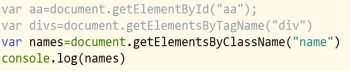
1.选择你要操作的节点
document.getElementByid"idname") 通过id名获取
document.getElementByTagName("div") 标签名获取
获取整个网页中所有的div构成的一个数组集合
document.getElementClassName("name") 通过class名获取
获取整个网页中ckass叫name的数组集合

2.输出
(1)document。Write()在整个文档的输出
(2) 指定的元素中输出element.innerHTML=
innerHTML指的是元素中的内容
指定元素中输出Element.innerText=
二者区别
innerHTML中可以嵌套标签
innerText只能是文本

标签:选择 lse 个数 bubuko 形参 分享图片 样式 标签 tcl
原文地址:https://www.cnblogs.com/qinmengyang/p/js7.html