标签:require oct for point val asc 循环 content event

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>设置</title>
<style>
.div {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
font-size: 18px;
border: 1px solid #e1e1e1;
box-shadow: none;
width: 100%;
height: 36px;
padding: 4px 6px;
font-size: 14px;
line-height: 20px;
color: #555;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
vertical-align: middle;
}
select {
border: none;
/*清除select的边框样式*/
outline: none;
/*清除select聚焦时候的边框颜色*/
width: 20%;
/* 将select的宽高等于div的宽高*/
height: 30px;
line-height: 30px;
//隐藏select的下拉图标
appearance: none;
-webkit-appearance: none;
-moz-appearance: none;
/*//通过padding-left的值让文字居中*/
padding-left: 60px;
}
//使用伪类给select添加自己想用的图标
div:after {
content: "";
width: 14px;
height: 8px;
background: url(img/xiala.png) no-repeat center;
//通过定位将图标放在合适的位置
position: absolute;
right: 20px;
top: 45%;
//给自定义的图标实现点击下来功能
pointer-events: none;
}
</style>
<link href="css/demo.css" rel="stylesheet" type="text/css">
<script src="js/jquery-1.10.2.min.js" type="text/javascript"></script>
<!--Framework-->
<script src="js/jquery-1.10.2.min.js" type="text/javascript"></script>
<script src="js/jquery-ui.js" type="text/javascript"></script>
<!--End Framework-->
<script src="js/jquery.ffform.js" type="text/javascript"></script>
<script src="js/setting_ajax.js" type="text/javascript"></script>
<script type="text/javascript">
function setting_click() {
//alert("点击");
var province = $("#province").val(); //收件人邮箱名
var city = $("#city").val(); //收件人传输协议,数值
var province2 = $("#province2").val(); //发件人邮箱名
var city2 = $("#city2").val(); //发件人传输协议,数值
var name = $("#name").val(); //发件人昵称
var email = $("#email").val(); //收件人邮箱
var email_port; //端口
var email_agreement; //协议
var d = parseInt(city);
switch(d) {
case 0:
email_agreement = "pop3.sohu.com";
email_port = "110";
break;
case 1:
email_agreement = "pop.126.com";
email_port = "110";
break;
case 2:
email_agreement = "POP.139.com";
email_port = "110";
break;
case 3:
email_agreement = "pop.163.com";
email_port = "110";
break;
case 4:
email_agreement = "pop.qq.com";
email_port = "110";
break;
case 5:
email_agreement = "pop.exmail.qq.com";
email_port = "995";
break;
case 6:
email_agreement = "POP.foxmail.com";
email_port = "110";
break;
case 7:
email_agreement = "pop.china.com";
email_port = "110";
break;
case 8:
email_agreement = "pop.mail.yahoo.com";
email_port = "995";
break;
case 9:
email_agreement = "pop.mail.yahoo.com.cn";
email_port = "995";
break;
}
alert("收件人:_邮箱名称 : "+province+"_传输协议:"+email_agreement+"_端口:"+email_port);
var email_port2; //端口
var email_agreement2; //协议
var d2 = parseInt(city2);
switch(d2) {
case 0:
email_agreement2 = "smtp.sohu.com";
email_port2 = "25";
break;
case 1:
email_agreement2 = "smtp.126.com";
email_port2 = "25";
break;
case 2:
email_agreement2 = "smtp.139.com";
email_port2 = "25";
break;
case 3:
email_agreement2 = "smtp.163.com";
email_port2 = "25";
break;
case 4:
email_agreement2 = "smtp.qq.com";
email_port2 = "25";
break;
case 5:
email_agreement2 = "smtp.exmail.qq.com";
email_port2 = "587"; //(SSL启用 端口:587/465)
break;
case 6:
email_agreement2 = "smtp.foxmail.com";
email_port2 = "25";
break;
case 7:
email_agreement2 = "smtp.china.com";
email_port2 = "25";
break;
case 8:
email_agreement2 = "smtp.mail.yahoo.com";
email_port2 = "587";
break;
case 9:
email_agreement2 = "smtp.mail.yahoo.com.cn";
email_port2 = "587";
break;
}
alert("发件人:_邮箱名称 : "+province2+"_传输协议:"+email_agreement2+"_端口:"+email_port2);
/* ajax请求 */
$.ajax({
url: "",
type: "post",
data: {
"email_name": province, //收件人邮箱名
"email_agreement": email_agreement, //收件人协议
"email_port": email_port, //端口
"email_name2": province2, //发件人邮箱名
"email_agreement2": email_agreement2, //发件人协议
"email_port2": email_port2, //端口
"name": name, //发件人昵称
"email": email //收件人邮箱
},
dataType: "json",
success: function(data) {
console.log(data);
if(data == 1) {
alert("提交成功!");
}
}
});
}
</script>
<script type="text/javascript">
$(document).ready(function() {
$(‘#form‘).ffform({
animation: ‘flip‘,
submitButton: ‘#submit‘,
validationIndicator: ‘#validation‘,
errorIndicator: ‘#error‘,
successIndicator: ‘#success‘,
‘fields‘: [{
‘id‘: ‘name‘,
required: true,
requiredMsg: ‘Name is required‘,
type: ‘alpha‘,
validate: true,
msg: ‘Invalid Name‘
}, {
‘id‘: ‘email‘,
required: true,
requiredMsg: ‘E-Mail is required‘,
type: ‘email‘,
validate: true,
msg: ‘Invalid E-Mail Address‘
}, {
‘id‘: ‘phone‘,
required: false,
type: ‘custom‘,
validate: false,
msg: ‘Invalid Phone #‘
}, {
‘id‘: ‘message‘,
required: false,
type: ‘text‘,
validate: false,
msg: ‘‘
}]
});
});
</script>
</head>
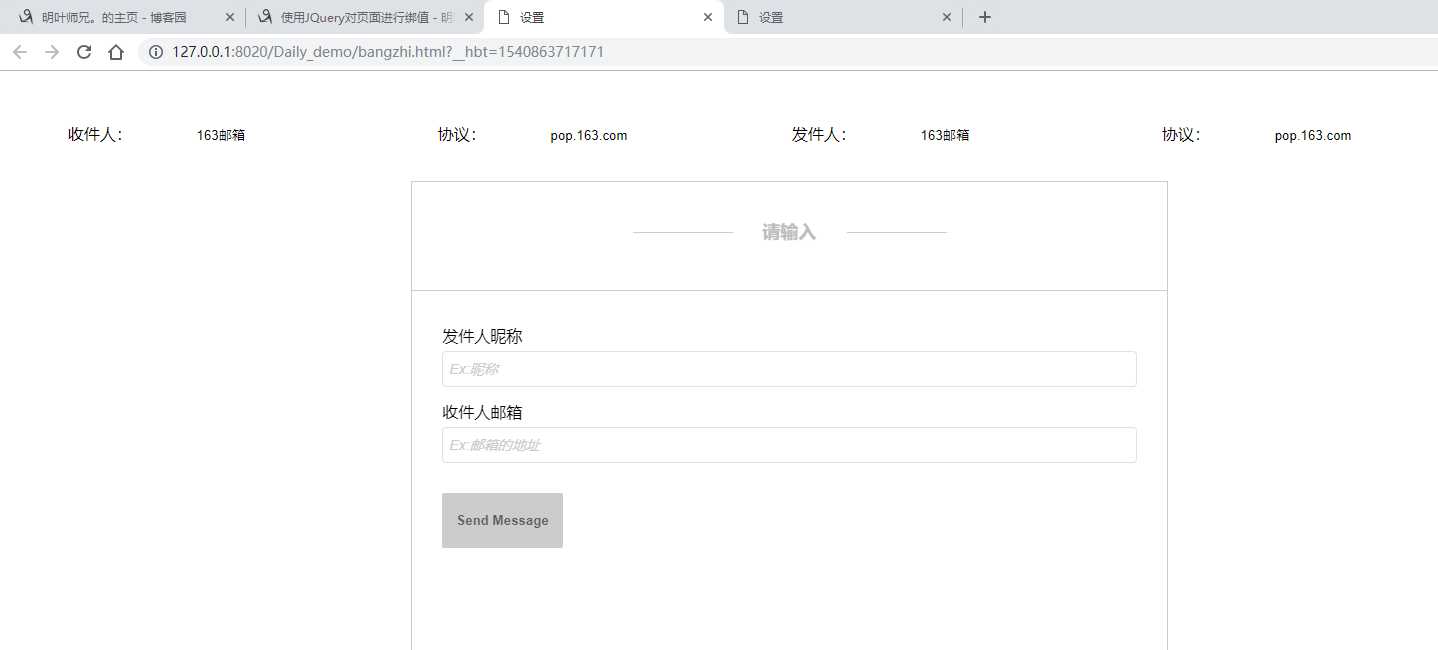
<body style="">
<center>
<div style="margin:0 auto;padding: 30px;">
<form name="form1" method="post" action="" style="width: 100%;">
收件人:
<select name="province" id="province" onchange="changeSelect(this.selectedIndex)"></select>
协议:
<select name="city" id="city"></select>
发件人:
<select name="province2" id="province2" onchange="changeSelect2(this.selectedIndex)"></select>
协议:
<select name="city2" id="city2"></select>
</form>
</div>
</center>
<section id="getintouch" class="bounceIn animated">
<div class="container" style="border-bottom: 0;">
<h1>
<span>请输入</span>
</h1>
</div>
<div class="container">
<form class="contact" action="#" method="post" id="form">
<div class="row clearfix">
<div class="lbl">
<label for="name">
发件人昵称 </label>
</div>
<div class="ctrl">
<input type="text" id="name" name="name" data-required="true" data-validation="text" data-msg="Invalid Name" placeholder="Ex:昵称">
</div>
</div>
<div class="row clearfix">
<div class="lbl">
<label for="email">
收件人邮箱</label>
</div>
<div class="ctrl">
<input type="text" id="email" name="email" data-required="true" data-validation="email" data-msg="Invalid E-Mail" placeholder="Ex:邮箱的地址">
</div>
</div>
<div class="row clearfix">
<div class="span10 offset2">
<input type="button" name="setting_button" id="setting_button" class="submit" value="Send Message" onclick="setting_click()">
</div>
</div>
</form>
<div id="success">
Your E-Mail has been sent successfully!</div>
<div id="error">
Unable to send e-mail at the moment, please try later.</div>
<div id="validation">
</div>
</div>
</section>
<script type="text/javascript">
var arr_province = ["邮箱名称",
"搜狐邮箱",
"126邮箱",
"139邮箱",
"163邮箱",
"QQ邮箱",
"QQ企业邮箱",
"Foxmail",
"china.com",
"yahoo.com",
"yahoo.com.cn",
];
var arr_city = [
["传输协议"],
["pop3.sohu.com"],
[‘pop.126.com‘],
["POP.139.com"],
[‘pop.163.com‘],
["pop.qq.com"],
[‘pop.exmail.qq.com‘],
["POP.foxmail.com"],
[‘pop.china.com‘],
["pop.mail.yahoo.com"],
[‘pop.mail.yahoo.com.cn‘]
];
var arr_province2 = ["邮箱名称",
"搜狐邮箱",
"126邮箱",
"139邮箱",
"163邮箱",
"QQ邮箱",
"QQ企业邮箱",
"Foxmail",
"china.com",
"yahoo.com",
"yahoo.com.cn",
];
var arr_city2 = [
["传输协议"],
["smtp.sohu.com"],
[‘smtp.126.com‘],
["smtp.139.com"],
[‘smtp.163.com‘],
["smtp.qq.com"],
[‘smtp.exmail.qq.com‘],
["SMTP.foxmail.com"],
[‘smtp.china.com‘],
["smtp.mail.yahoo.com"],
[‘smtp.mail.yahoo.com.cn‘]
];
//网页加载完成,初始化菜单
window.onload = init; //传入函数地址
function init() {
//首先获取对象
var province = document.form1.province;
var city = document.form1.city;
var province2 = document.form1.province2;
var city2 = document.form1.city2;
//指定省份中<option>标记的个数
province.length = arr_province.length;
province2.length = arr_province2.length;
//循环将数组中的数据写入<option>标记中
for(var i = 0; i < arr_province.length; i++) {
province.options[i].text = arr_province[i];
province.options[i].value = arr_province[i];
//province.options[i].value = i;
province2.options[i].text = arr_province2[i];
province2.options[i].value = arr_province2[i];
}
//修改省份列表的默认选择项
var index = 0;
province.selectedIndex = index;
province2.selectedIndex = index;
//指定城市中<option>标记的个数
city.length = arr_city[index].length;
city2.length = arr_city2[index].length;
//循环将数组中的数据写入<option>标记中
for(var j = 0; j < arr_city[index].length; j++) {
city.options[j].text = arr_city[index][j];
city.options[j].value = arr_city[index][j];
city2.options[j].text = arr_city2[index][j];
city2.options[j].value = arr_city2[index][j];
}
}
function changeSelect(index) {
//选择对象
var city = document.form1.city;
//修改省份列表的选择项
province.selectedIndex = index;
//指定城市中<option>标记的个数
city.length = arr_city[index].length;
//循环将数组中的数据写入<option>标记中
for(var j = 0; j < arr_city[index].length; j++) {
city.options[j].text = arr_city[index][j];
//city.options[j].value = arr_city[index][j];
city.options[j].value = j;
}
}
function changeSelect2(index) {
//选择对象
var city = document.form1.city2;
//修改省份列表的选择项
province2.selectedIndex = index;
//指定城市中<option>标记的个数
city2.length = arr_city[index].length;
//循环将数组中的数据写入<option>标记中
for(var j = 0; j < arr_city[index].length; j++) {
city2.options[j].text = arr_city[index][j];
//city2.options[j].value = arr_city[index][j];
city2.options[j].value = j;
}
}
</script>
</body>
</html>标签:require oct for point val asc 循环 content event
原文地址:https://www.cnblogs.com/renxiuxing/p/9875042.html