标签:cal 表单 加载 样式 sed lib 属性 classname over
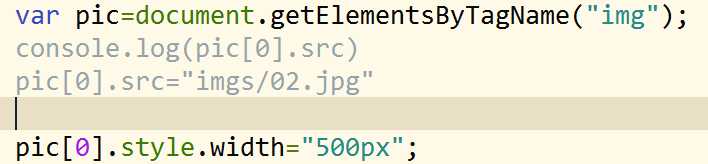
1. 函数都有返回值……
而方法的本质也是函数,所以也有返回值。
Document.getElementById() 返回的是获取的标签
getElementsByClassName()和getElementsByTagName()返回的是一个数组
Document.getElementsByClassName(“name”)[2].innerHTML=”hahha”

2. 改变标签的属性
元素.属性名 属性单词 attribute

3. 修改和添加css样式
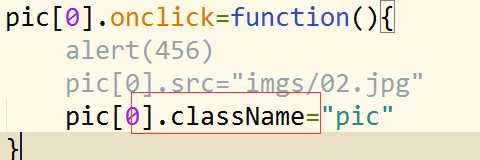
元素.style.css属性名=”属性值”

4. 事件:用户在网页中所触发的行为
点击 鼠标滑动种类很多 键盘 表单特列
点击 onclick
鼠标进入 onmouseenter鼠标离开 onmouseleave
鼠标移动 onmousemove
鼠标悬浮 onmouseover 鼠标移除 onmouseout
鼠标按下 onmousedown 鼠标抬起 onmouseup
表单聚焦 onfocus 表单失去焦点 onblur 表单内容修改 onchange
浏览器加载完成 onload
事件的使用方法:必须跟一个函数配合
1. 事件将事件当做标签属性使用

2. 通过事件绑定将事件当成一个元素的属性

特列
对于class,html中的class在js中是关键字,获取class这个属性时必须使用className来获取或修改。

标签:cal 表单 加载 样式 sed lib 属性 classname over
原文地址:https://www.cnblogs.com/yangzhiqiang/p/9879007.html