标签:文档 png ict 类型 注意 就是 tran enc dep
CSS position属性规定一个元素在文档中的定位类型。top,right,bottom和left属性则决定了该元素的最终位置。
Object.style.position = static | relative | absolute | fixed | sticky
先解释下什么是文档流:
将窗体自上而下分成一行行, 并在每行中按从左至右的顺序排放元素,即为文档流
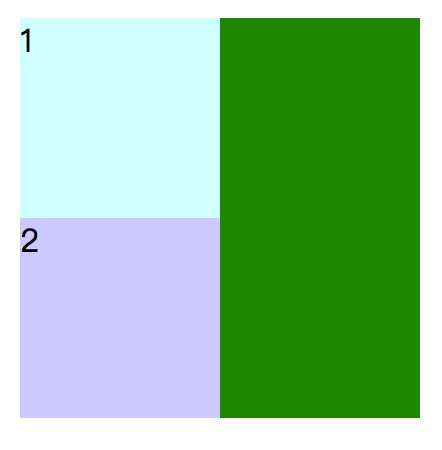
默认值,元素出现在正常的流中。位置设置为static的元素,它始终处于正常文档流给予的位置,不影响其他元素的偏移。(static 元素会忽略任何 top、bottom、left 、 right 或者 z-index 声明)。位置设置为 relative 的元素,相对于其正常位置进行定位,该元素会在正常文档流中会占据位置,从而不影响其他元素的偏移。此元素的位置可通过 "left"、"top"、"right" 以及 "bottom" 属性来规定。因此 "left:20px" 会将元素移至元素正常位置左边 20 个像素的位置。我们用个简单例子分析
<div style="width: 200px; height:200px; background-color:green;">
<div style="width: 100px; height:100px;background-color: #cff;">
1
</div>
<div style="width: 100px; height:100px; background-color: #ccf;">
2
</div>
</div>
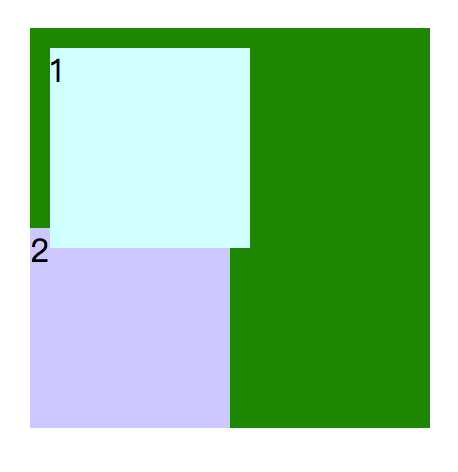
<div style="width: 200px; height:200px; background-color:green;">
<div style="width: 100px; height:100px;background-color: #cff; position: relative;top: 10px;left:10px;">
1
</div>
<div style="width: 100px; height:100px; background-color: #ccf;">
2
</div>
</div>
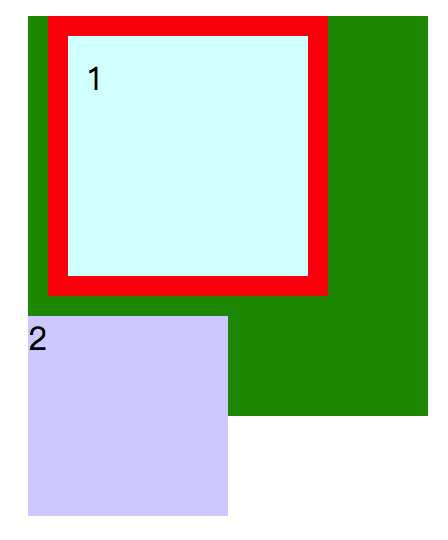
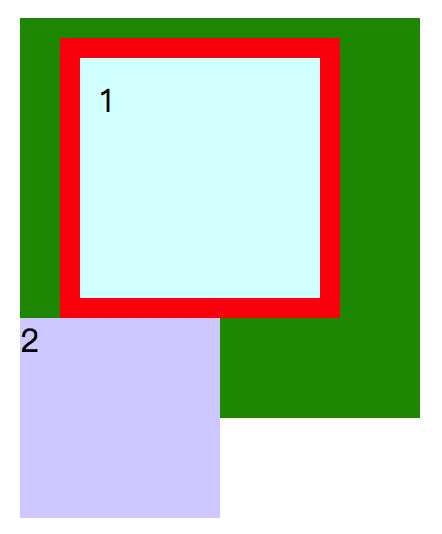
记住一点,relative是相对自身定位。加上margin/padding/border之后,是在这些属性起作用之后,再来计算relative。
<div style="width: 200px; height:200px; background-color:green;">
<div style="width: 100px; height:100px;background-color: #cff; margin: 10px; padding: 10px; border: 10px solid red; position: relative;top: 10px;left:10px;">
1
</div>
<div style="width: 100px; height:100px; background-color: #ccf;">
2
</div>
</div>加上margin/padding/border之后图对比:


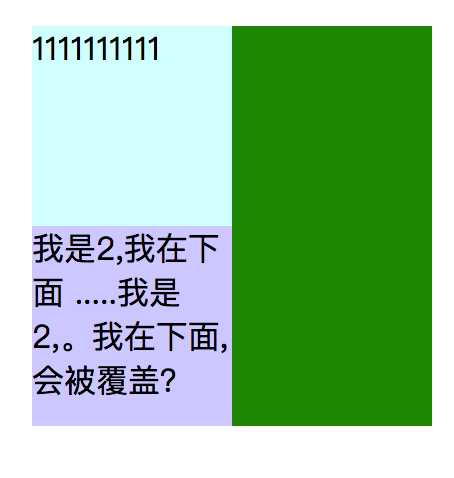
位置设置为 absolute 的元素,相对于非`static`定位以外的第一个父元素进行绝对定位,脱离了正常文档流,该元素不占据正常文档流空间,因此会影响其他元素的偏移。此元素的位置可通过 "left"、"top"、"right" 以及 "bottom" 属性来规定。我们用个简单例子分析
<div style="width: 200px; height:200px; background-color:green; position: relative;">
<div style="width: 100px; height:100px;background-color: #cff;">
1111111111
</div>
<div style="width: 100px; height:100px; background-color: #ccf;">
我是2,我在下面 .....我是2,。我在下面,会被覆盖?
</div>
</div>
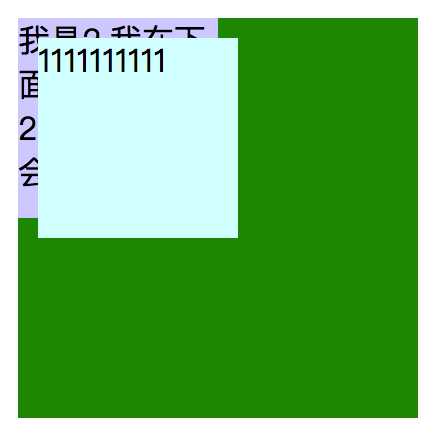
设置为绝对定位之后,被定位的元素会以 “第一个设置了定位的祖先元素” 定位,这里就是第一个div元素。
<div style="width: 200px; height:200px; background-color:green; position: relative;">
<div style="width: 100px; height:100px;background-color: #cff; position: absolute;top: 10px; left: 10px;">
1111111111
</div>
<div style="width: 100px; height:100px; background-color: #ccf;">
我是2,我在下面 .....我是2,。我在下面,会被覆盖?
</div>
</div>
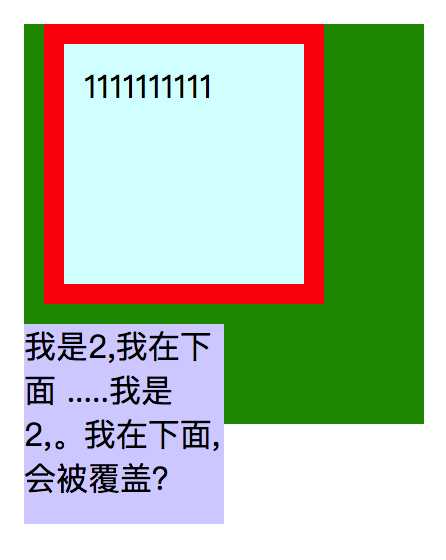
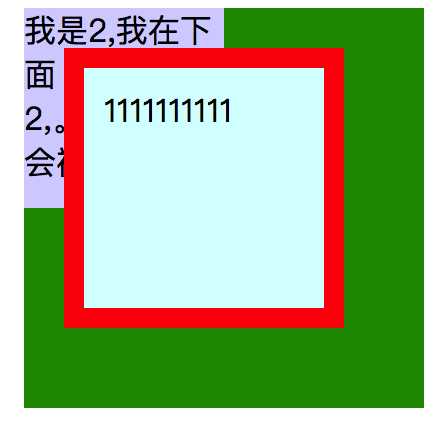
记住一点,absolute是相对第一个被定位的祖先元素。加上margin/padding/border之后,也是在这些属性起作用之后,再来计算absolute。
<div style="width: 200px; height:200px; background-color:green; position: relative;">
<div style="width: 100px; height:100px;background-color: #cff;
position: absolute;top: 10px; left: 10px;margin: 10px; padding: 10px;border: 10px solid red;">
1111111111
</div>
<div style="width: 100px; height:100px; background-color: #ccf;">
我是2,我在下面 .....我是2,。我在下面,会被覆盖?
</div>
</div>加上margin/padding/border之后,absolute定位的对比图:


位置被设置为 fixed 的元素,可相对于浏览器窗口进行定位。不论窗口滚动与否,元素都会留在那个位置。工作于 IE7(strict 模式),低版本的IE不支持。此元素的位置可通过 "left"、"top"、"right" 以及"bottom" 属性来规定。盒位置根据正常流计算(这称为正常流动中的位置),然后相对于该元素在流中的 flow root(BFC)和 containing block(最近的块级祖先元素)定位。在所有情况下(即便被定位元素为 table 时),该元素定位均不对后续元素造成影响。当元素 B 被粘性定位时,后续元素的位置仍按照 B 未定位时的位置来确定。position: sticky 对 table 元素的效果与 position: relative 相同。里面有position各种属性的情况。
css属性position: static|relative|absolute|fixed|sticky简单解析
标签:文档 png ict 类型 注意 就是 tran enc dep
原文地址:https://www.cnblogs.com/weiqinl/p/9879152.html