标签:手动 date 内容 imp tran apach transport 设置 修改
前通过传智的视频自学了webservice的基本使用,也了解到webservice就是一种跨编程语言和跨操作系统平台的远程调用技术。
对于这些理论知识在这里也不再做过多的解释,本次主要就是记录与分享使用cxf 框架完成远程调用气象局提供的接口,来实现天气查询的全过程。
1、项目搭建
* 创建一个maven项目(方便引入包的依赖,不需要再去手动的添加包)

* 配置pom.xml 中的依赖
<build>
<plugins>
<!-- 设置jdk版本 -->
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-compiler-plugin</artifactId>
<version>3.5.1</version>
<configuration>
<source>1.8</source>
<target>1.8</target>
<encoding>utf-8</encoding>
</configuration>
</plugin>
</plugins>
</build>
<dependencies>
<!-- 引入cxf框架的依赖 -->
<dependency>
<groupId>org.apache.cxf</groupId>
<artifactId>cxf-rt-transports-http</artifactId>
<version>3.2.6</version>
</dependency>
<!-- 引入junit测试包的依赖 -->
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>4.10</version>
</dependency>
</dependencies>
------------------------------------ 分隔线 -----------------------------------------------
* 引入依赖后需要更新一个maven项目(因为修改了jdk版本,需要更新后才会生效),操作如下:
在maven项目上单击右键 --> maven --> Update Project... (选择需要更新的maven项目即可)
2、下载wsdl文件
wsdl地址 http://www.webxml.com.cn/WebServices/WeatherWebService.asmx?wsdl
* 如果使用java的话需要将该文件下载下来,因为如果直接在控制台使用wsimport会抛出异常(已经过多次测试)
* 操作步骤:
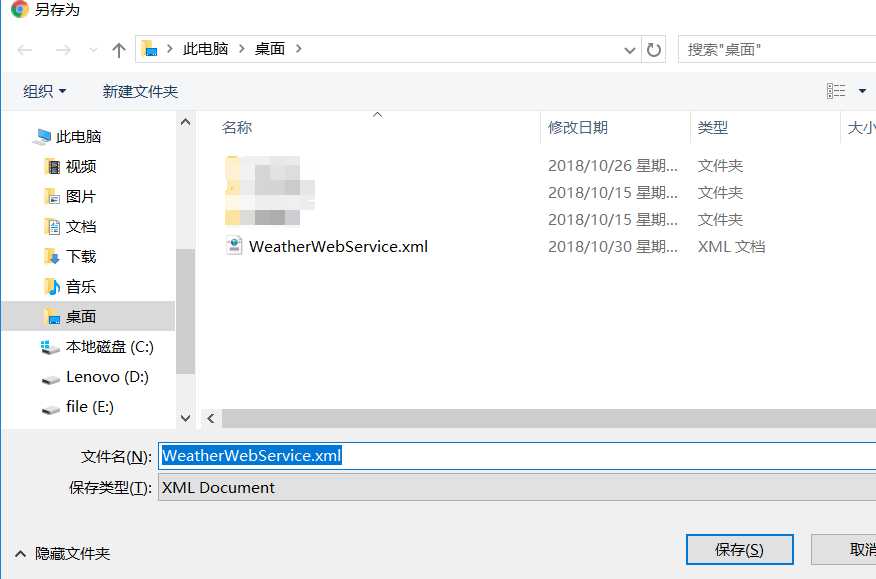
* 将地址复制到浏览器中打开,会出现如下这个页面

* 同样的在页面中单击右键,另存为,然后保存到桌面即可

* 保存到桌面以后,我们需要将这个xml文件引入到我们的项目中来(直接复制进来就可以了)
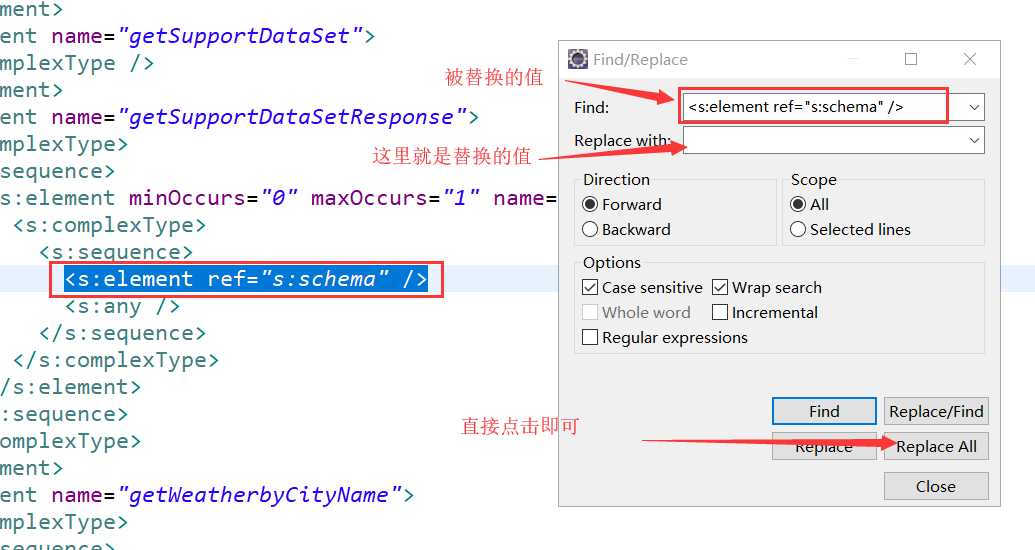
* 注意:这一点非常重要,我们需要对文件中的内容进行修改,否则将无法解析
首先打开xml文件,然后搜索 <s:element ref="s:schema" /> 如果存在,那么就直接把他out掉

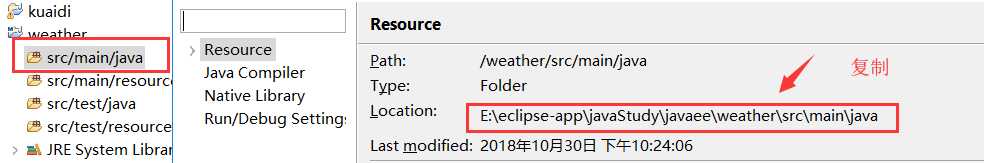
* 做完后,关闭xml配置文件,找到你需要将将代码解压到的目录(简单说,就是例如我现在要将代码解析到我的src/main/java),单击右键选择 properties,复制location地址

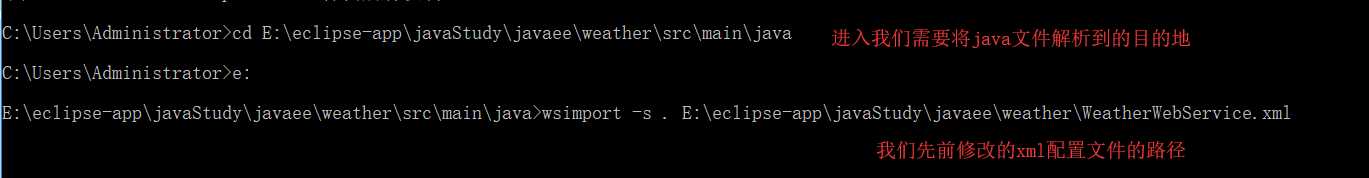
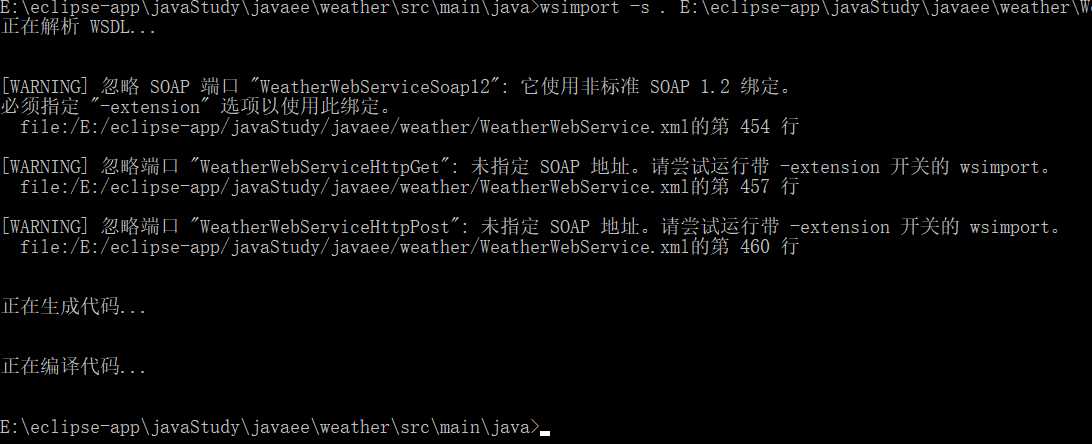
* 然后到控制台中进入到我们复制的地址

* 确定后,结果如下:

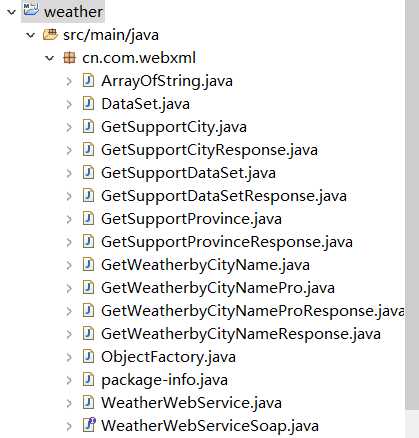
* 解析完成后,再回到我们的项目中来,刷新项目就可以看到生成的代码

3、 测试
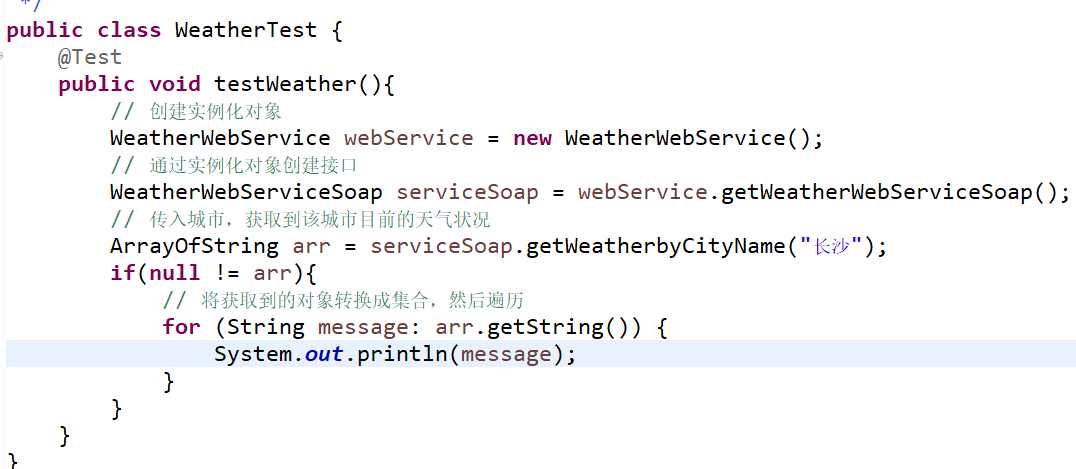
* 创建一个测试类,编写如下代码

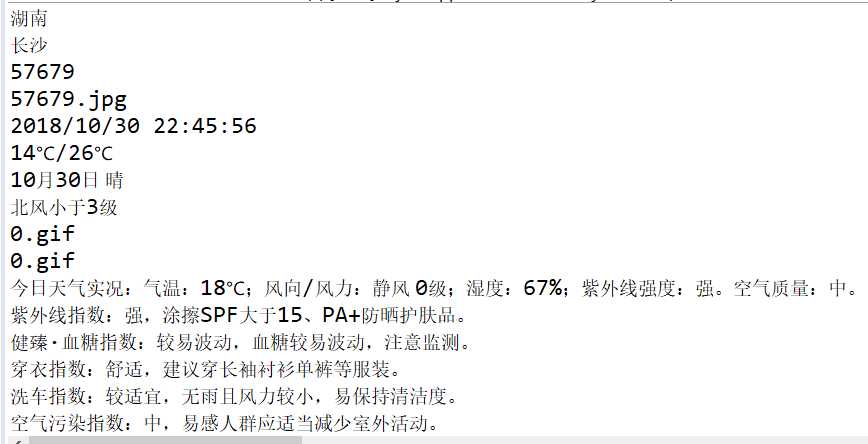
* 运行测试

---------------------------------------------------------- 分隔线 -------------------------------------------------------
整个简单的案例到这里也就结束了,第一次写博客,写得不好,还望见谅,后续我也将持续的更新自己在学习中的一些案例。
标签:手动 date 内容 imp tran apach transport 设置 修改
原文地址:https://www.cnblogs.com/lxd-ld/p/9880263.html