标签:设置 宽度 固定 tom 页面 使用 绝对定位 尺寸 居中
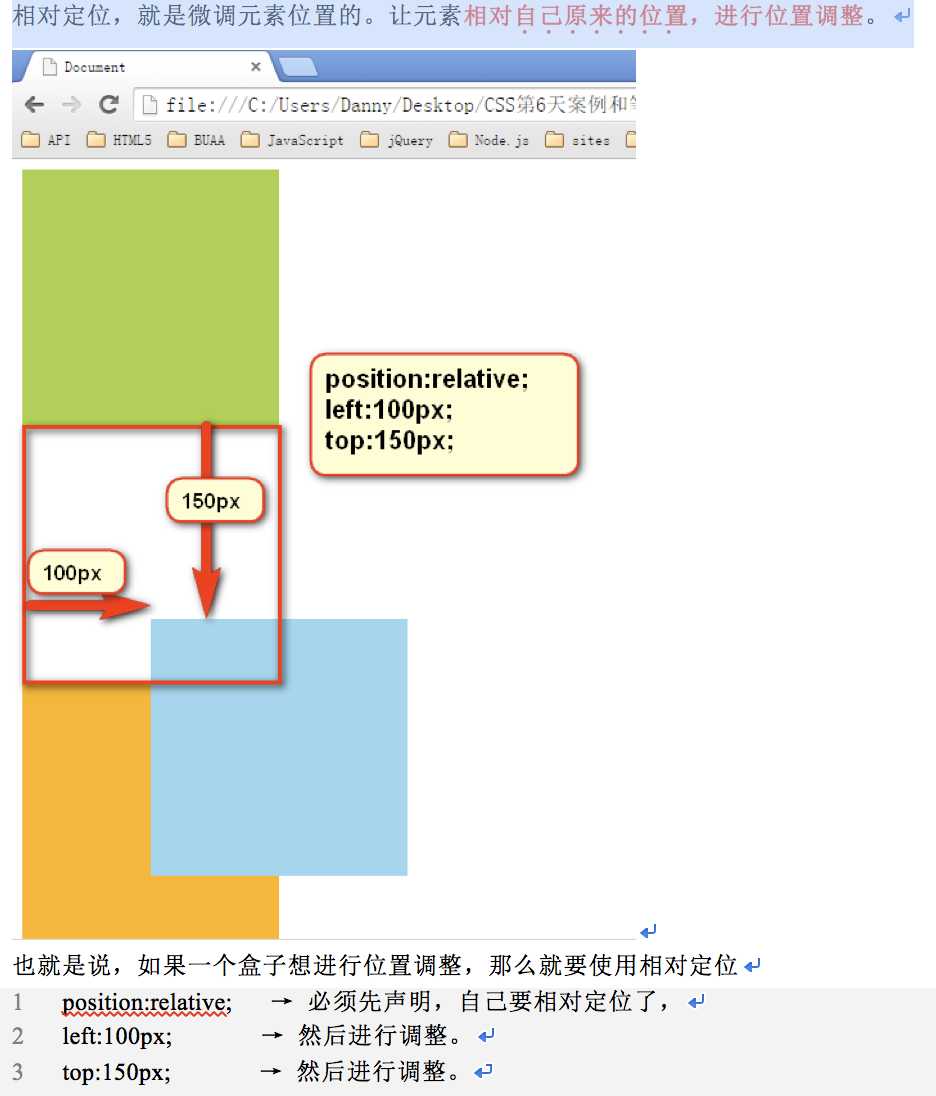
相对定位,就是微调元素位置的。让元素相对自己原来的位置,进行位置调整。

2、不脱标,老家留坑,形影分离 也就是说相对定位不脱标,真实位置是在老家,只不过影子出去了,可以到处飘。
3、相对定位用途 相对定位有坑,所以一般不用于做“压盖”效果。页面中,效果极小。就两个作用: 1) 微调元素 2) 做绝对定位的参考,子绝父相(讲绝对定位的时候说)
4、相对定位的定位值 可以用left、right来描述盒子右、左的移动; 可以用top、bottom来描述盒子的下、上的移动。
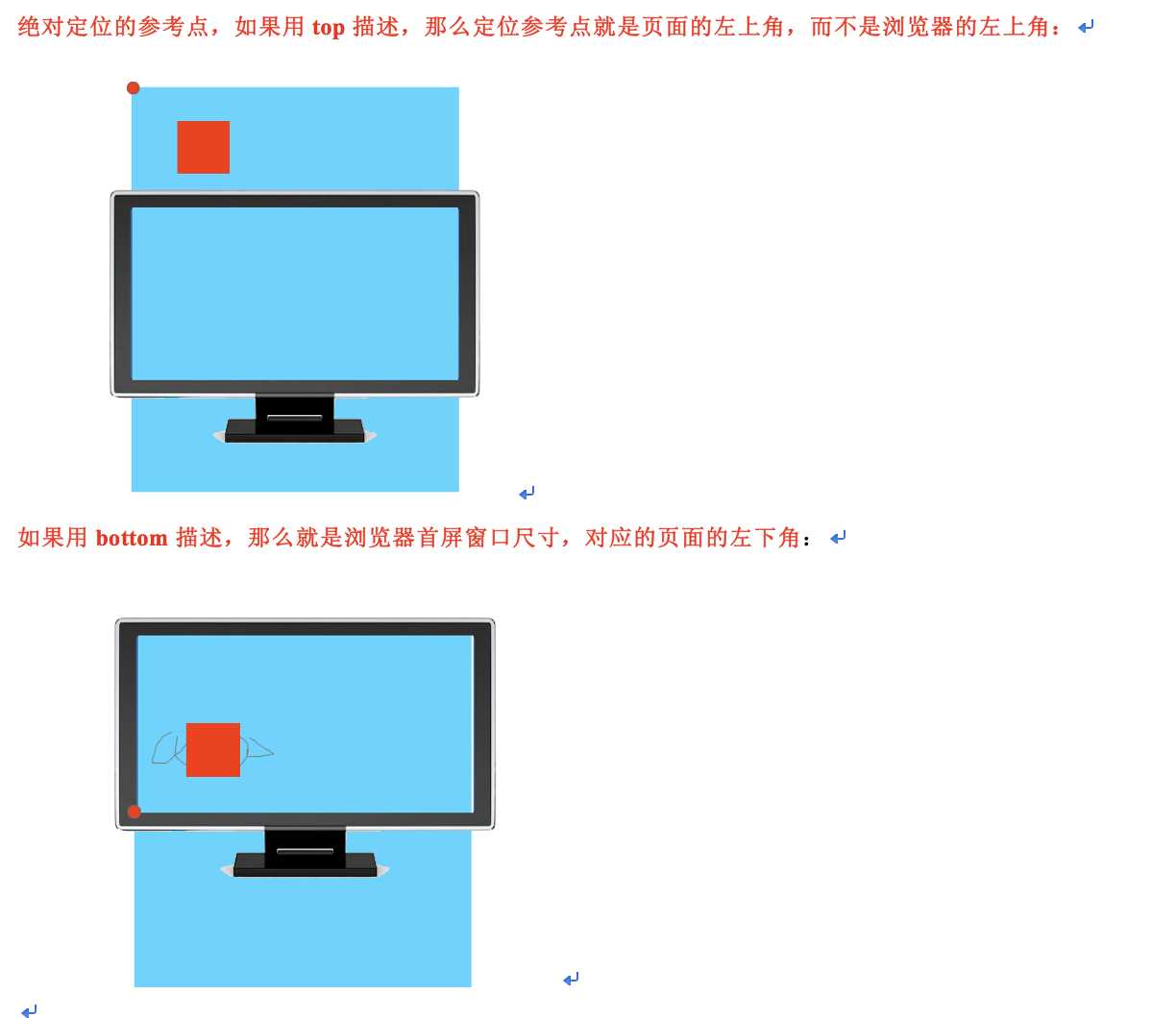
1、 绝对定位脱标 绝对定位的盒子,是脱离标准文档流的。所以,所有的标准文档流的性质,绝对定位之后都不遵守了。 绝对定位之后,标签就不区分所谓的行内元素、块级元素了,不需要display:block;就可以设置宽、高了: 2、参考点 绝对定位的参考点,如果用top描述,那么定位参考点就是页面的左上角,而不是浏览器的左上角: 如果用bottom描述,那么就是浏览器首屏窗口尺寸,对应的页面的左下角:

绝对定位的儿子,无视参考的那个盒子的padding。 绝对定位之后,所有标准流的规则,都不适用了。所以margin:0 auto;失效。如果想让盒子居中,就用 left:50%; margin-left:负的宽度的一半。
固定定位,就是相对浏览器窗口定位。页面如何滚动,这个盒子显示的位置不变。
固定定位脱标!
IE6不兼容。
● z-index值表示谁压着谁。数值大的压盖住数值小的。 ● 只有定位了的元素,才能有z-index值。也就是说,不管相对定位、绝对定位、固定定位,都可以使用z-index值。而浮动的东西不能用。 ● z-index值没有单位,就是一个正整数。默认的z-index值是0。 ● 如果大家都没有z-index值,或者z-index值一样,那么谁写在HTML后面,谁在上面能压住别人。定位了的元素,永远能够压住没有定位的元素。 ● 从父现象:父亲怂了,儿子再牛逼也没用。
标签:设置 宽度 固定 tom 页面 使用 绝对定位 尺寸 居中
原文地址:https://www.cnblogs.com/lyz0925/p/9881773.html