标签:ott auto list get math 弹出层 OLE trait ntb
用了MUI之后,才发现,那坑比我想象之中的要多得多,有些是H5的坑,有些是plus的坑,接下来我一一来吐槽一番。
这种情况,在Android下面是正常的。why?
因为mui框架的头部header和底部nav都是采用的fixed布局
<header id="header" class="mui-bar mui-bar-nav action-head"

而IOS下面压根就不支持fixed布局,所以喽就杯具了,这个问题还体现在另一种情况下。那就是当页面中的内容很长超出了一屏,而且页面中存在文本框,这个时候如果我们文本框一聚焦,在ios下面会自动滚动,软键盘会弹出来,这时如果你上拉下拉操作,fixed布局的部分就漂浮了。
我的解决方案
抛弃mui中旧的openWindow和openWindowWithTitle,采用最新的titleNView
owner.openWindowWithTitle = function (WebviewOptions, title) {
var _styles = { // 窗口参数 参考5+规范中的WebviewStyle,也就是说WebviewStyle下的参数都可以在此设置
titleNView: { // 窗口的标题栏控件
titleText: title, // 标题栏文字,当不设置此属性时,默认加载当前页面的标题,并自动更新页面的标题
titleColor: "#fff", // 字体颜色,颜色值格式为"#RRGGBB",默认值为"#000000"
titleSize: "17px", // 字体大小,默认17px
backgroundColor: "#449DED", // 控件背景颜色,颜色值格式为"#RRGGBB",默认值为"#F7F7F7"
progress: { // 标题栏控件的进度条样式
color: "#56CF87", // 进度条颜色,默认值为"#00FF00"
height: "2px" // 进度条高度,默认值为"2px"
},
splitLine: { // 标题栏控件的底部分割线,类似borderBottom
color: "#CCCCCC", // 分割线颜色,默认值为"#CCCCCC"
height: "0px" // 分割线高度,默认值为"2px"
},
autoBackButton: true
},
};
WebviewOptions.styles = _styles;
mui.openWindow(WebviewOptions);
}
为什么官方提供的Demo没有这样的现象,说到这里,心里就火,官方提供的demo,限制了上拉下拉的速度,很慢的,所以自然无法出现表头在ios下面自动隐藏的情况,而且也没有这个长屏幕输入文本框的情况。可是官方没有给出任何说明,这才是最坑的。
其它问题:这里的返回图标的大小无法设置。H5+文档中没有找到相关设置的地方,我晕。
一开始,我直接是通过修改manifest.json的配置来进行修改的,怎知Android下面是可以了,但是ios下面无效。plus节点下面添加如下配置,将状态栏设置为蓝色背景。
"plus": {
"launchwebview":{"statusbar":{"background":"#449DED"}},
"statusbar":{"background":"#449DED"},/*状态栏*/
为了在IOS中所有页面中修改状态栏颜色,我在一个公共的js文件中添加了如下代码:
document.addEventListener(‘plusready‘, function () {
plus.navigator.setStatusBarBackground("#449DED");// 设置系统状态栏背景为蓝色
plus.navigator.setStatusBarStyle("UIStatusBarStyleBlackOpaque");// 设置系统状态栏样式为浅色文字
}, false);
OK,问题解决。
为什么官网给的Demo没问题?因为那Demo太简单了,实在是无法模拟真实的应用场景。

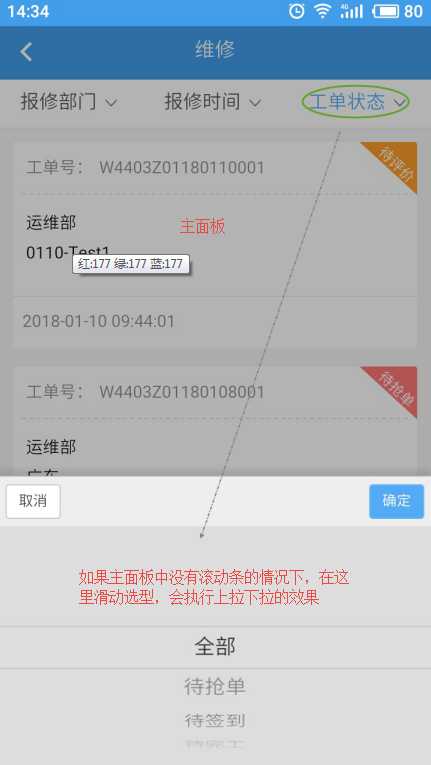
我目前的解决办法:判断当主界面的数据大于2条时,这是因为我这里大于2条时会出现滚动条,我自动设置主界面的高度+1px,这样做是为了产生垂直滚动条,然后在所有触发这个滚动弹出层的地方,添加如下代码:(比如说点击状态、或者点击报修部门的时候)
isEmptyScroll = true; window.scrollTo(1, 1);
加载数据列表的代码
if (app.$data.list.length <= 2) {
if (isEmptyScroll) {
g.id("pullrefresh").style.height = g.getScreenInfo(‘height‘) +1 + ‘px‘;
}
} else {
g.id("pullrefresh").style.height = ‘auto‘;
}
isEmptyScroll = false;
公共js代码:
/**
* 获得屏幕的高度
* @param {Object} element
*/
owner.getScreenInfo = function (element) {
if (element == ‘width‘) {
return document.documentElement.clientWidth || document.body.clientWidth;
} else {
return document.documentElement.clientHeight || document.body.clientHeigth;
}
};
据说采用双webview的话不会出现这种问题,我暂时没有去实验过,可是官方又推荐使用单webview的方式,说双webview太耗性能而且使用没那么方便。很操蛋啊,我自然是优先采用官方推荐的方式哇!
按照H5+的方式去操作,IOS下面能取到值,但是Android无效。
//清除缓存
document.getElementById(‘clearCache‘).addEventListener(‘tap‘, function() {
mui.confirm(‘图片及离线缓存的内容将会被删除‘, ‘确定删除所有缓存?‘, btnArray, function(e) {
if(e.index == 1) {
plus.cache.clear(function() {
mui.toast("应用缓存清除成功!");
});
}
});
});
获取缓存大小
mui.plusReady(function() {
//获取缓存大小
var _result = ‘‘;
plus.cache.calculate(function(size) {
_result = g.bytesToSize(size);
console.log(_result)
document.getElementById("cacheSize").innerText =_result;
});
});
公共方法:
//字节转换为KB等大小
owner.bytesToSize = function (bytes) {
if (bytes === 0) return ‘0 B‘;
var k = 1024;
sizes = [‘B‘, ‘KB‘, ‘MB‘, ‘GB‘, ‘TB‘, ‘PB‘, ‘EB‘, ‘ZB‘, ‘YB‘];
i = Math.floor(Math.log(bytes) / Math.log(k));
var _size = (bytes / Math.pow(k, i));
return _size.toFixed(2) + ‘ ‘ + sizes[i];
}
目前暂时没有想到什么好的办法解决。

由于我这个动画特效是采用的css3,所以很容易想到是浏览器样式不兼容引起的。其实就是添加-webkit-前缀来指定。因为移动端许多浏览器都是webkit内核。
HTML
<div class="portrait-clockin fr">
<div class="dot" v-on:tap="doPunchCard()">
<div class="dot2">
<div class="dot3">
<ul>
<li class="one fl" v-text="nowTime"></li>
<li class="fl">打卡</li>
</ul>
</div>
</div>
</div>
</div>
css样式:
.portrait-clockin{width: 3rem;height: 3rem;margin: 0 15px 0px 0px;}
.fr {
float: right;
}
/*上班打卡 水波纹效果*/
a.dot:active,a.dot2:active,a.dot3:active{background: #70a236;}
.dot {
animation: sploosh 1.5s cubic-bezier(0.165, 0.84, 0.44, 1);
-webkit-animation:sploosh 1.5s cubic-bezier(0.165, 0.84, 0.44, 1);
}
.dot2 {
animation: sploosh2 1.5s cubic-bezier(0.165, 0.84, 0.44, 1);
-webkit-animation:sploosh2 1.5s cubic-bezier(0.165, 0.84, 0.44, 1);
}
.dot3 {
animation: sploosh3 1.5s cubic-bezier(0.165, 0.84, 0.44, 1);
-webkit-animation:sploosh3 1.5s cubic-bezier(0.165, 0.84, 0.44, 1);
}
.dot ul{margin: 0px;padding: 0px;width: 100%;margin: 0.65rem 0px;}
.dot li{width: 100%;font-size: 0.48rem;line-height: 0.5rem;height: 0.5rem;}
.dot li.one{font-size: 0.4rem;line-height: 0.8rem;height: 0.8rem;}
.dot,.dot2,.dot3{
height: 96px;width: 96px;
font-size: 20px;color: #fff;line-height: 96px;text-align: center;border-radius: 100%;
position: absolute;z-index: 1;animation-iteration-count:infinite;
-webkit-animation-iteration-count:infinite;background: transparent;
}
@keyframes sploosh {
0% {box-shadow: 0 0 0 0px rgba(158, 203, 244, 0.7);background: rgba(84, 166, 240, 0.7);}
100% {box-shadow: 0 0 0 10px rgba(158, 203, 244, 0);background: rgba(84, 166, 240, 0);}
}
@keyframes sploosh2 {
0% { box-shadow: 0 0 0 0px rgba(110, 179, 243, 0.7);background: rgba(84, 166, 240, 0.7);}
100% {box-shadow: 0 0 0 6px rgba(110, 179, 243, 0);background: rgba(84, 166, 240, 0.3);}
}
@keyframes sploosh3 {
0% {box-shadow: 0 0 0 0px rgba(255, 255, 255, 0.7);background: rgba(84, 166, 240, 0.7);}
100% {box-shadow: 0 0 0 2px rgba(255, 255, 255, 0); background: rgba(84, 166, 240, 1);}
}
@-webkit-keyframes sploosh {
0% {-webkit-box-shadow: 0 0 0 0px rgba(158, 203, 244, 0.7);background: rgba(84, 166, 240, 0.7);}
100% {-webkit-box-shadow: 0 0 0 10px rgba(158, 203, 244, 0);background: rgba(84, 166, 240, 0);}
}
@-webkit-keyframes sploosh2 {
0% {-webkit-box-shadow: 0 0 0 0px rgba(110, 179, 243, 0.7);background: rgba(84, 166, 240, 0.7);}
100% {-webkit-box-shadow: 0 0 0 6px rgba(110, 179, 243, 0);background: rgba(84, 166, 240, 0.3);}
}
@-webkit-keyframes sploosh3 {
0% {-webkit-box-shadow: 0 0 0 0px rgba(255, 255, 255, 0.7);background: rgba(84, 166, 240, 0.7);}
100% {-webkit-box-shadow: 0 0 0 2px rgba(255, 255, 255, 0); background: rgba(84, 166, 240, 1);}
}
/*波纹结束*/
圆点效果如下:

我之前的做法:
<span v-if="item.rad" href="#" class="round">●</span>
CSS代码如下:
/*小圆点*/
.round {
width: 6px;height: 6px;display: -webkit-inline-box;font-size: 7px;margin-left: -2px;
line-height: 6px;text-align: center;color: #FD7777;text-decoration: none;position: absolute;top: 5px;
}
结果我发现,在IOS下面这个小圆点是在是太小了,而且无论你怎么修改样式的宽和高都无效。
后来的做法:
HTML代码结构如下, class="round"部分
<a v-for="(item,index) in menus" v-on:tap="getTaskList(item.name)" class="mui-control-item" v-bind:id="item.id" v-bind:class="{‘mui-active‘: !index}">
<span v-text="item.title"></span>(<span v-text="item.taskNum"></span>)
<span v-if="item.rad" href="#" class="round"></span>
</a>
CSS代码如下:
/*小圆点*/
.round {
border-radius:50%;width: 6px;height: 6px;display: -webkit-inline-box;font-size: 6px;margin-left: -2px;
line-height: 6px;text-align: center;background-color: #FD7777;text-decoration: none;position: absolute;top: 5px;
}
HBuilder隔三差五的就会发布新的补丁,然后你每天打开的时候,它就会自动弹出提示框,提示你是否更新,如果你一不小心点击了更新,那你最好先看看补丁解决了哪些问题,看一下它的更新日志。
然后一定要记得的是,要去更新你项目中mui.js、mui.css等等这些你项目中引用了的文件。如何更新呢?可以在最新的HBuilder中新建一个mui项目,然后把项目中的js和css文件拷贝过来。因为每一次打补丁,你很难确定它是否只修改了基座,还是其它mui相关的css或者js都有修改,所以保险的做法就是一起更新。还有个问题需要注意的是,每一次补丁升级,都有可能改出新的问题,所以在更新之前,建议先备份所有代码,或者给代码打一个标签。
mui官方demo中提供了图片缩放功能,其实这里有需要注意的地方,如果需要用到图片缩放的界面中,存在文本框等需要输入和编辑的地方,会让你输入和编辑无效。也就是说你图片缩放只能在详情这种只需要展示的场景下使用,而官方是不会告诉你这些的,只有你被碰得头破血流,才会感到多么痛的领悟!
暂时就先吐槽这么多,其它的问题还有很多....
标签:ott auto list get math 弹出层 OLE trait ntb
原文地址:https://www.cnblogs.com/lijiapeng/p/9881745.html