标签:详情 控制面板 独角兽 扩展 ec2 link 虚拟机 独立 今天
欢迎大家前往腾讯云+社区,获取更多腾讯海量技术实践干货哦~
本文由heyli发表于云+社区专栏


小程序诞生以来,业界关注小程序前端的技术演进较多,因此众多小程序前端的框架、工具也应运而生,前端开发效率大大提高,而后台的开发技术则关注不多,痛点不少,具体痛在哪里呢?

第一个是脑袋瓜疼,怎么疼呢?

随着像腾讯云等的云服务商提供的云服务越来越便捷,业务上云已经是大势所趋。但是从简单地在云虚拟机上部署页面,到实现真正全面地上云,还是有很多区别。要真正实现全面的上云,要了解的东西非常多,当你第一次接触这些概念的时候,学的这些东西是一个接一个,让你应接不暇,往往分散了你的对业务的专注力。比如我自己,来腾讯云之后,为了对云服务有更好地了解,就去报了个腾讯云的课程。这课程系列分云架构师、云开发、云运维三门课程,还分初级、中级、高级,需要花费大量时间才能理清这些知识概念,并且还要花大量的时间去上机做实验。所以对于开发来说,要彻底搞清楚,还真的不是件容易事,绝对让你的脑袋疼。
第二是肉疼,尤其是你老板肉疼。

最开始当互联网还没有云服务商的时候,公司都得自己搭服务,不仅花大价钱买机器、买宽带流量,还得请人过来维护。如果在这种情况下要搞小程序开发,公司得请一个维护服务器硬件的、一个维护网络的,一个数据工程师,一个后台还有一个前端,刚好五个人。当云服务商开始进入变革整个市场的时候,我们就不用再自己维护硬件了,由云服务商来维护,因此我们可以少请一个维护硬件的,但还是得有一个运维去维护云服务。当云服务商将数据库、容器服务都抽象出来上云之后,咱们连专业的数据库维护都可以不请了,由后台或者云维兼岗就行。云服务商的不断发展,确实是让云服务的成本不断下降,但投入的钱还是很多呀,要投入的人还是不少,这几年生意难做,作为老板肯定是想投入成本、试错成本越少越好。
第三个是肾疼。

大家都知道,开发是一个走肾的工作。比如,这些年流行的前后端分离,虽然让专人专项,但却引入了联调这个事,所以也增加了肾的负担。

这里列出了三个前后端分离带来的麻烦。 1. 权责往往不清晰,有很多临界的位置,谁管都可以,容易引发扯皮。 2. 沟通时间增多,因为毕竟是两个人工作嘛,需要不少的沟通 3. 除了沟通,还需要两边的代码调试,看看数据、展示通不通,这个时间也很不可控,尤其是如果环境特别复杂,调起来不仅麻烦重重,还很有挫败感。

正因为小程序后台开发的麻烦重重,因此业内都想出了各种各样的开发方案,其中一种方案,“无服务开发小程序”,我们认为,将会是未来的趋势。但这个未来,其实今天已经到来了。

那什么是无服务开发呢?无服务,又称为 Serverless。Serverless 还处在一个比较初期的阶段,目前也没有权威和官方的定义,不同人不同公司有不同说法,今天我也不打算讲太复杂。顾名思义, Serverless 就是指应用的开发不再需要考虑服务器这样的硬件基础设施,基于 Serverless 架构的应用主要依赖于像腾讯云这样的云服务商提供的后台服务。比如说无服务云函数、云数据库、对象存储服务等等。简单来说,相当于你现在要开个水果店卖水果,以前你还得要租店面,搞水电、装修门面。现在这些都不用了,你就在一个已经搭好各种各样设施的超市里,租一个已经帮你搞好门面的架子或者箱子,卖得好你就租大一点,卖不好就租小一点,随时随地随你的心意,非常灵活。

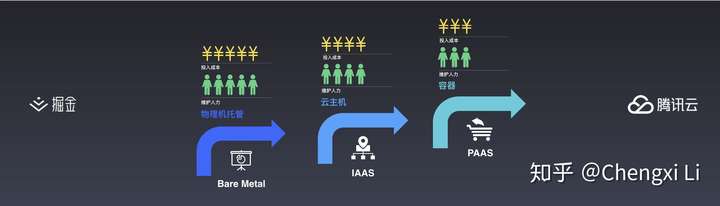
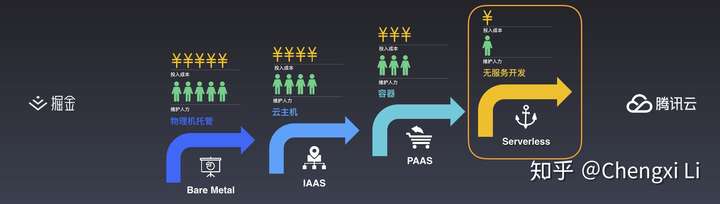
为什么说无服务化开发是趋势呢?因为云服务的进程,已经从物理机,演进到 IAAS,再到 PAAS。IAAS 就是包括像云虚拟机、私有网络、网络专线、负载均衡等等的基础服务;PAAS 则更抽象一些,比如像云数据库、网络防护等等。基于 IAAS、PAAS,云服务商发展出 Serverless 这类更高级的开发服务。因此呢,无服务开发就会是今后开发类似小程序这类轻量应用的新的开发趋势。

一句话概括就是说,有了无服务开发之后,你就不用再处理安装、运维,底层了,只管写接口、写逻辑就好。总得来说,虽然你管的东西越来越少,但开发效率却越来越高,开发出来的轻应用、小程序却是具备高性能、高可用、高扩展的特性。
那无服务开发,具体怎么去解决刚刚提到的后台开发痛点呢?

第一是让你更加关注你的业务逻辑。云服务许多好用但难理解的概念,什么冷备热备、弹性伸缩、负载均衡等等,通通都不用管,你只需要写好你的业务,服务好用户就行。

第二,更省人力更省资金,老板不再肉疼。因为有了无服务开发,运维工作也不用操心了,像小程序这类的轻应用,有一个全栈开发,或者一个前端,半个后台就可以轻松应付了,资金和人力的需求可谓大大节省。

第三,就是前端工程师向全栈工程师的转变。有了无服务开发,前端工程师其实也可以安全、高性能地去操作一些以前只有后台才敢操作的数据和逻辑,如果要开发的应用是像小程序一样轻量的、简单的,完全可以由前端工程师完成,除非是特别复杂的,可能才需要后台的介入。这样也省缺了先前提到的前后端联调的麻烦。

说了这么多无服务开发的概念、优点,在小程序无服务开发这一块,腾讯云有什么样的作品呢。这就是今天要重点介绍的,小程序·云开发,这就是腾讯云与微信联合研发后,交出的答卷。

云开发,一共提供了三大能力,分别是存储、数据库、云函数。简而言之,就是提供了存文件、存数据和运行业务逻辑的能力。接下来,我会采取前后对比的方式,从方方面面去对比云开发和旧有的开发模式的不同。

首先是开发模式与架构上的对比。在云开发模式出来之前,旧的小程序后台开发模式就是上面这幅图,在小程序端发请求,往往你得引入额外封装好的 SDK,然后你需要在云服务这边配置大量的运维产品才能做出性能、可用性非常好的产品。开发者要关心的内容,从前端、后台一直关心到运维这块。

而云开发的全新模式,只要调用小程序原生的接口,就可以操作最基本的三大资源,而云开发背后又有腾讯云的基础服务作为支撑,本身就高可用、高性能、可扩展,你要关心的事情是大大减少了。

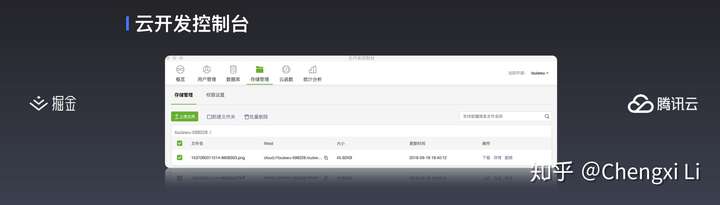
其次是资源管理平台的对比。以前你需要管理云资源,你需要在腾讯云的面板里,几十上百的产品里找到你需要的产品。

而云开发呢,你在小程序开发工具里,就可以找到云开发的控制面板入口。进入后,我们将你要关注的产品,做成一个独立面板供你使用,极为简洁方便。

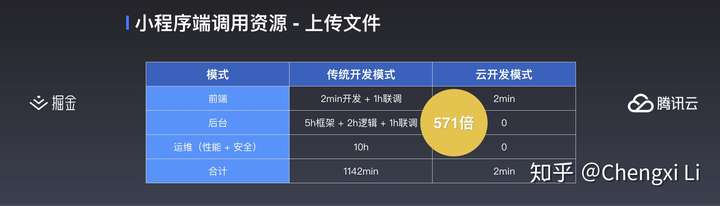
第三,我们对比一下在小程序端调用资源。以上传文件为例,旧的开发模式,小程序端,你需要用 wx.chooseImage 还有 wx.uploadFile 小程序接口,后台要部署业务框架、路由,还有写逻辑上传到腾讯云的对象存储,你还要考虑这个后台服务的性能与安全,万一用户量峰值很大怎么办,有黑客攻击怎么办。

而云开发的例子,则极为简单,十几行代码,就可以写出安全、性能好的代码上传逻辑!

假设开发者是一个菜鸟,只懂 JavaScript 基础,对比下来,传统的开发模式,前端耗时2分钟开发,1小时联调,后台框架、逻辑和联调一共8小时,运维,要花一整天时间去学,总共要花1142分钟,对比只要写2分钟就能完成的云开发模式,足足是云开发耗时的571倍!

最后,我们来对比在服务端里插入数据。这里的服务端里指的包括有云函数、还有你自己买的服务器。旧模式下,小程序端要用一个 wx.request 发送请求到后台,后台搭建好框架、路由等服务之后,开始写插入数据到腾讯云MongoDB实例的逻辑,自然也是需要考虑服务的性能与安全。

而云开发的新模式,十几行代码,就可以开发出性能好、安全性高的插入数据逻辑。

假设开发者是一个菜鸟,对比下来,传统的开发模式,前端要花31分钟进行开发与联调,后台要用6小时部署服务开发逻辑还要30分钟联调,而运维的话从学习到会用大概也得10小时,基本上是云开发模式耗时的1000多倍。
从代码、耗时等多个方面去对比新旧两种开发模式,我们可以发现,云开发是绝对的碾压。

大家现在知道了无服务开发是未来的开发新趋势,带有无服务特性的小程序云开发带来的各种各样的好处,那么腾讯云在背后,做了些什么技术进行支撑呢?

架构上,一个请求操作从小程序端,通过微信后台,一直到腾讯云这边的云开发服务层,云开发服务层调用的这些数据库、存储、云函数,其实都是基于腾讯云的各种基础服务。在这个请求通路上面,微信会将小程序的用户 openid, 小程序 appid 直接带过来,将用户的信息写到云函数、数据和文件元信息里面,为更方便的权限控制打下基础。

另外,既然是复用了腾讯云的基础资源,那自然是具备了云资源的特性。比如存储自动接入了 CDN 加速, 数据库天然就带有自动备份、无损恢复等功能,云函数有弹性伸缩、多地可用的特性,能响应峰值不同的服务。而云开发服务层,我们也做了负载均衡、并且与微信后台进行就近接入,让性能更好。

目前云开发正式上线5天(注:9月10日深夜发布,掘金技术大会是在9月16日),我们的服务所支撑的 API 日调用量最大的单个小程序,已经达到 1000W+ 的调用量了,这个调用量是什么概念呢?一般只有BAT,一些高频使用的独角兽开发的小程序才能达到这个调用量级。因此90%以上的小程序用我们这个服务都是没有问题的。

讲一项技术,除了讲功能、讲底层,其实更重要地说讲怎么去用这门技术去实践。接下来,我会介绍一些我们推荐的实践方式,但我只会是点到为止,我们其实更希望社区能基于云开发,做出更多更好的实践。
第一点是资源操作的推荐实践。


在小程序端操作资源方面,我们是使用小程序的原生接口进行操作,而在小程序端操作资源,由于安全的考虑问题,基本上操作存储、数据库等的资源只能写用户自己的数据,而读数据则根据规则来判断是否有权限。在服务端操作资源方面,我们使用 wx-server-sdk 或者 tcb-admin-node 来处理,前者是基于后者的能力进行了封装。在服务端使用这两个 SDK 去操作资源,所拥有的权限是管理级的,就是意味着可以操作一切的资源。

左边的图是数据库的权限控制,右边的图是存储的权限控制。这两个控制面板都有各自不同权限的一些推荐的使用场景,大家可以打开控制去读下面每个权限的灰色的解释。


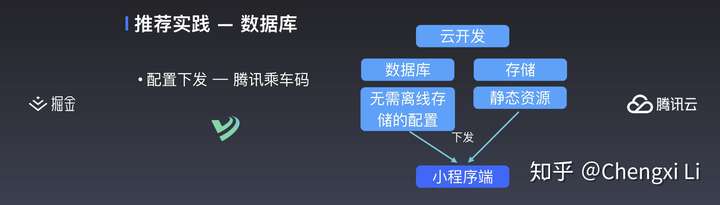
第二点,是数据库的推荐实践。这里以腾讯乘车码为例,像这种交通的小程序,可能会面对弱网或者无网的情况,开发初期为了省事,将大量的配置信息都写在小程序端中。但随着向更多城市的推进,配置文件越来越大,小程序的包体积越来越大。正好这个时候云开发推出了,腾讯乘车码就采用云开发的数据库,将一些不一定要在离线环境使用的配置迁移到云开发,另外还采用云开发的存储服务来存放静态资源。这就大大压缩了乘车码小程序的体积,为其它新增功能腾挪了空间。

第三点,推荐使用云开发的存储存放小程序中所需要的静态资源。因为云开发的存储天然自带 CDN 加速。比如在控制面版的存储中,文件的详情里获取的下载地址,就是 CDN 已经加速的地址。

第四点,是云函数的使用。目前云函数暂时不支持过于耗时、太复杂的操作,目前的超时时间为20s,函数包大小控制在20M左右。但其实这也已经能满足超过80%的需求,随着服务的逐步稳定,我们会考虑将这些限制进一步放宽。

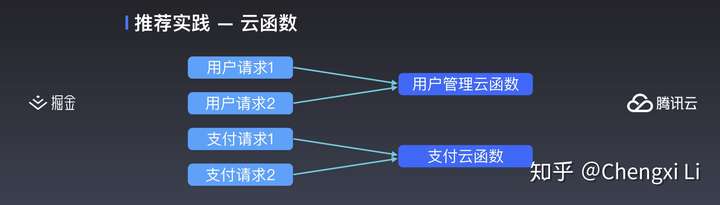
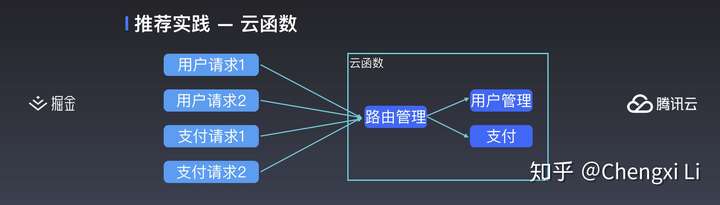
云函数另一种用法就是,我们可以将相同的一些操作,比如用户管理、支付逻辑,按照业务的相似性,归类到一个云函数里,这样比较方便管理、排查问题以及逻辑的共享。甚至如果你的小程序的后台逻辑不复杂,请求量不是特别大,完全可以在云函数里面做一个单一的微服务,根据路由来处理任务。

比如这里就是传统的云函数用法,一个云函数处理一个任务,高度解耦。

第二幅架构图就是尝试将请求归类,一个云函数处理某一类的请求,比如有专门负责处理用户的,或者专门处理支付的云函数。

最后一幅图显示这里只有一个云函数,云函数里有一个分派任务的路由管理,将不同的任务分配给不同的本地函数处理。


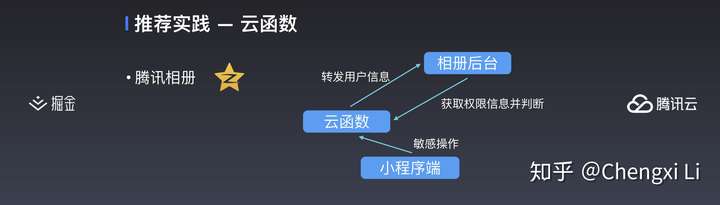
云函数还有一种用法就是,可以作为中间路由,然后将 appid, openid,转发给原有的服务。这里以腾讯相册为例。具体怎么操作呢。比如腾讯相册之前将评论功能接入了云开发,但一些敏感操作,像删除、编辑评论,这个请求发送到云函数,然后云函数会将用户信息转发给相册原本的后台,然后再将该用户是否有权限返回来告诉云函数,如果有权限,就在云函数里删除评论。

最后,如果你们想在云函数调用 AI 服务,还有一些微信相关的操作,可以使用我封装的这两个 SDK。第一个 image-node-sdk 覆盖面比较全,覆盖了全部的腾讯云智能图像服务,下面的 wx-js-utils,也提供了微信支付、模板消息、用户信息获取等几个常用的接口。
此文已由作者授权腾讯云+社区发布
搜索关注公众号「云加社区」,第一时间获取技术干货,关注后回复1024 送你一份技术课程大礼包!
海量技术实践经验,尽在云加社区!
标签:详情 控制面板 独角兽 扩展 ec2 link 虚拟机 独立 今天
原文地址:https://www.cnblogs.com/qcloud1001/p/9882140.html