标签:blog http 使用 ar strong 2014 on log html
1.基于jquery的圆形动画按钮
今天要给大家带来一款基于jquery的圆形动画按钮。这款按钮鼠标经过的时候以边框转圈,然后逐渐消息,在实例中给出了四种颜色的demo。

2.使用jQuery和CSS3制作数字时钟
数字时钟可以应用在一些WEB倒计时效果、WEB闹钟效果以及基于HTML5的WEB APP中,本文将给大家介绍不借助任何图片,如何使用CSS3和HTML来制作一个非常漂亮的数字时钟效果。

3.基于纯 CSS3 技术实现美观的标签云效果
标签云是博客的标配功能,能够清晰的呈现博客的各个关键词和主题。在这个效果中,您将学习如何使用 CSS3 技术创建一个效果精美的标签云效果。 作为实验项目,使用了 CSS3 渐变,阴影和最重要的的 CSS 变换特性。

4.HTML5超酷秒表动画 可暂停和重置秒表
关于HTML5和CSS3的时钟应用在之前我们已经分享过不少了,还有一些HTML5的日期选择应用。今天我们要分享一款基于HTML5和CSS3的圆盘秒表动画,秒表可以精确到0.001秒,并且可以在计时过程中暂停计时,同时秒表可以随时重置。

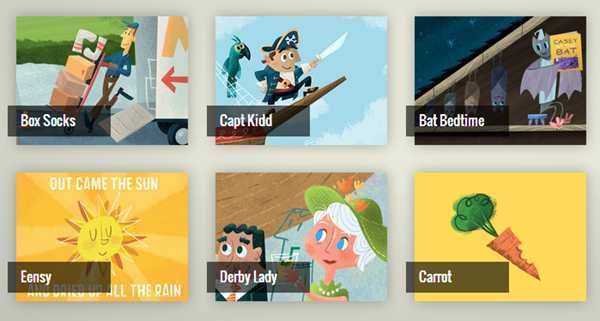
5.使用 jQuery & CSS3 实现翻转的作品集滑块
作为 Web 开发人员,我想你一定见过各种各样的图片滑块效果。展示产品或者个人作品的方法有很多,其中之一是使用网格样式的滑块效果。在本教程中,我将分享如何使用 jQuery 和 CSS3 变换实现翻转的作品集滑块效果。

标签:blog http 使用 ar strong 2014 on log html
原文地址:http://www.cnblogs.com/i7758/p/4018859.html