标签:ndt UNC 微信 func com img .com inf bin
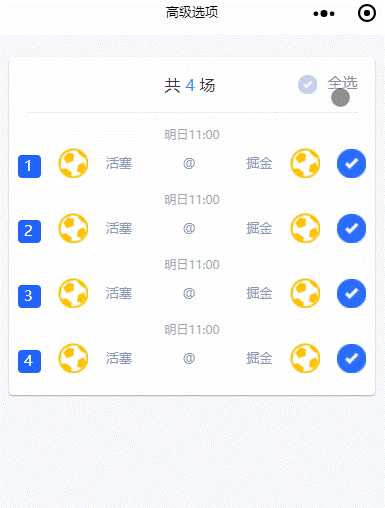
效果图:

代码:
wxml
<view class=‘hei_top‘> <view class=‘hei_p‘>共 <text>4</text> 场</view> <view class=‘hei_ps‘ bindtap=‘selectAll‘> <image data-statue="selectilall" src="{{selectilall?‘/images/true_p@2x.png‘:‘/images/true_n@2x.png‘}}"></image> <text>全选</text> </view> </view> <view class=‘boo‘ wx:for="{{list}}"> <view class=‘boo_top‘>明日11:00</view> <view class=‘boo_li‘> <view class=‘boo_img1‘> <text class=‘raankstyle‘>{{item.id}}</text> </view> <view class=‘boo_img2‘> <image src=‘/images/footballeasyicon@2x.png‘></image> </view> <view class=‘boo_text‘>活塞</view> <view class=‘boo_text1‘>@</view> <view class=‘boo_text‘>掘金</view> <view class=‘boo_img2‘> <image src=‘/images/footballeasyicon@2x.png‘></image> </view> <view class=‘boo_img3‘ data-index="{{index}}" data-name="{{item.id}}" bindtap=‘select‘> <image data-id=‘0‘ src="{{item.checked==true?‘/images/true_p@2x.png‘:‘/images/true_n@2x.png‘}}"></image> </view> </view> </view>
.js
data: { list: [ { id: 1, name: 1, checked: false }, { id: 2, name: 2, checked: false }, { id: 3, name: 3, checked: false }, { id: 4, name: 4, checked: false }, ], selectilall:false },
//单选 select: function (e) { let selectValue = e.currentTarget.dataset.name let index = e.currentTarget.dataset.index; let list = this.data.list let newli = ‘list[‘ + index + ‘].checked‘; this.setData({ [newli]: !this.data.list[index].checked }) //let li2 = this.data.list[index].checked //if (li2 == false) { // for (let i in this.data.select) { // if (this.data.select[i] == selectValue) { //this.data.select.splice(i, 1); //} // } //} else { //this.data.select.push(selectValue); //} console.log(this.data.select) }, //全选,取消全选 selectAll: function (e) { let list = this.data.list; let selectilall = this.data.selectilall; if (selectilall==false){ for (let i = 0; i < list.length; i++) { let newli = ‘list[‘ + i + ‘].checked‘; //carts[i].selected = this.data.selectedAllStatus; //this.data.select.push(this.data.list[i].id); this.setData({ //[newli]: !this.data.list[i].checked [newli]: true, selectilall: true }) } }else{ for (let i = 0; i < list.length; i++) { let newli = ‘list[‘ + i + ‘].checked‘; //carts[i].selected = this.data.selectedAllStatus; //this.data.select.push(this.data.list[i].id); this.setData({ //[newli]: !this.data.list[i].checked [newli]: false, selectilall: false }) } } console.log(list); },
标签:ndt UNC 微信 func com img .com inf bin
原文地址:https://www.cnblogs.com/lstory/p/9791090.html