标签:分享 var ext div let .property asc png 修改
1 1,Object基本格式 2 <script type="text/javascript"> 3 var o = {}; 4 var o = {a:‘foo‘,b:42,c:{}} 5 console.log(o)
</script>
2,Object基本格式 <script type="text/javascript"> var a = ‘foo‘, b = 42, c = {}; var o = { a: a, b: b, c: c } console.log(o)
</script>
1 3,Object中的[]不明白 2 <script type="text/javascript"> 3 var prop = ‘foo‘; 4 var o = { 5 [prop]:‘Hello‘, 6 [‘b‘+‘ar‘]:‘World‘ 7 } 8 console.log(o)
</script>
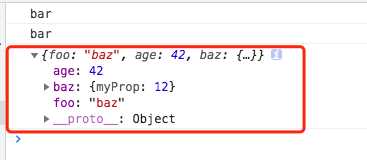
4,Object对象属性的访问
<script type="text/javascript">
let obj = {
foo:"bar",
age:42,
baz:{myProp:12},
}
// 创建对象后,可以读取或者修改它。对象属性可以用下标小圆点标记或者方括号标记访问。 object.property object[‘property‘]
console.log(obj.foo)
console.log(obj[‘foo‘])
obj.foo = "baz"; // 修改 对象属性的值
console.log(obj)

</script>
标签:分享 var ext div let .property asc png 修改
原文地址:https://www.cnblogs.com/xingxingzi/p/9884486.html